css怎么设置元素高度为20px
时间:2021-04-21 来源:互联网
今天PHP爱好者给大家带来在css中,可以使用height属性来给元素设置高度,只需要给元素添加“”样式即可设置元素的高度为“20px”。height属性用于设置元素的高度,这个属性定义元素内容区的高度,行内非替换元素会忽略这个属性。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css设置元素高度为20px
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
img.normal {
}
img.big {
}
p {
border: 1px solid red;
}
p.ex {
width: 250px;
}
</style>
</head>
<body>
<img class="normal" src="img/1.jpg" width="95" height="84" /><br>
<img class="big" src="img/1.jpg" width="95" height="84" />
<p>默认宽度和高度。这是段落中的一些文本。这是段落中的一些文本。 这是段落中的一些文本。</p>
<p class="ex">段落的高和宽是 250px。这是段落中的一些文本。这是段落中的一些文本。这是段落中的一些文本。</p>
</body>
</html>
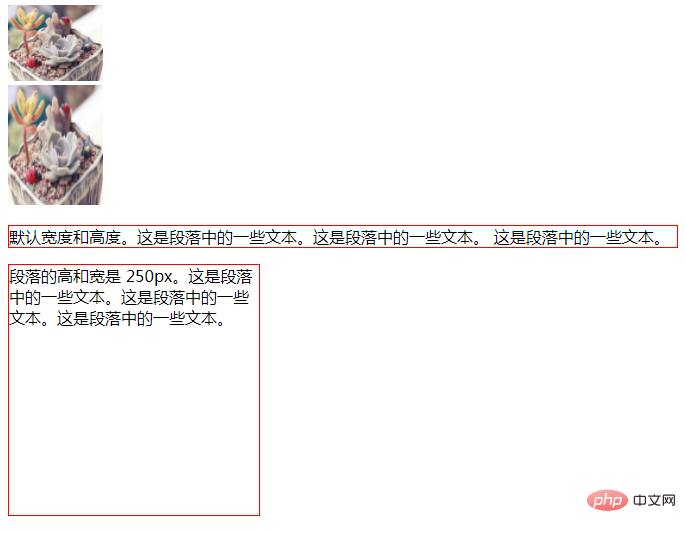
效果图:

(学习视频分享:css视频教程)
css height属性
height属性设置元素的高度,默认值为auto,无继承性。
height属性定义元素内容区的高度,在内容区外面可以增加内边距、边框和外边距。
行内非替换元素会忽略这个属性。
height属性的属性值:
auto | 默认。浏览器会计算出实际的高度。 |
length | 使用 px、cm 等单位定义高度。 |
% | 基于包含它的块级对象的百分比高度。 |
inherit | 规定应该从父元素继承 height 属性的值。 |
以上就是css怎么设置元素高度为20px的详细内容,更多请关注php爱好者其它相关文章!
-
 有妖气漫画下载入口安卓最新版-有妖气漫画官方下载安装免费高清资源 2026-01-30
有妖气漫画下载入口安卓最新版-有妖气漫画官方下载安装免费高清资源 2026-01-30 -
 逆战未来云游戏畅玩攻略-逆战未来云端在线免下载直通入口 2026-01-30
逆战未来云游戏畅玩攻略-逆战未来云端在线免下载直通入口 2026-01-30 -
 E站免下载网页版-ehviewer在线直接进入 2026-01-30
E站免下载网页版-ehviewer在线直接进入 2026-01-30 -
 零始之门测试资格限时入口-零始之门全球首发测试资格直链 2026-01-30
零始之门测试资格限时入口-零始之门全球首发测试资格直链 2026-01-30 -
 漫蛙漫画官网登录入口-漫蛙2漫画app免费下载 2026-01-30
漫蛙漫画官网登录入口-漫蛙2漫画app免费下载 2026-01-30 -
 六小龄童开花是什么梗 揭秘孙悟空扮演者爆火网络热词由来 2026-01-30
六小龄童开花是什么梗 揭秘孙悟空扮演者爆火网络热词由来 2026-01-30





