详解Bootstrap中的缩略图
时间:2021-04-21 来源:互联网
今天PHP爱好者为您带来本篇文章给大家详细介绍一下Bootstrap中的缩略图。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。希望对大家有所帮助。

缩略图在网站中最常用的地方就是产品列表页面,一行显示几张图片,有的在图片底部(左侧或右侧)带有标题、描述等信息。Bootstrap框架将这一部独立成一个模块组件,本文将详细介绍Bootstrap缩略图
概述
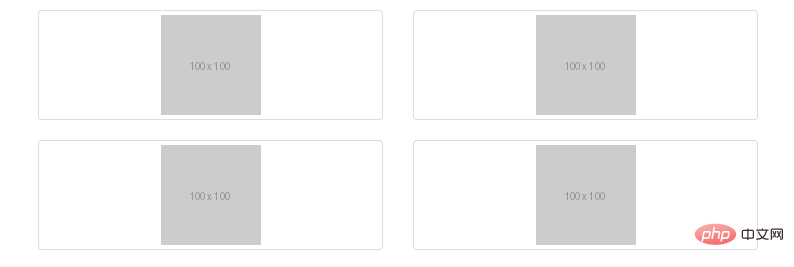
Boostrap 缩略图的默认设计仅需最少的标签就能展示带链接的图片,通过“thumbnail”样式配合bootstrap的网格系统来实现缩略图
thumbnail中文翻译是拇指指甲,确实有些像缩略图,中间是图片,图片周围是一小圈空白,外面是边框和圆角,下面是文字
.thumbnail {
display: block;
padding: 4px;
margin-bottom: 20px;
line-
background-color: #fff;
border: 1px solid #ddd;
border-radius: 4px;
-webkit-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
}
.thumbnail > img,
.thumbnail a > img {
margin-right: auto;
margin-left: auto;
}
a.thumbnail:hover,
a.thumbnail:focus,
a.thumbnail.active {
border-color: #428bca;
}
.thumbnail .caption {
padding: 9px;
color: #333;
}

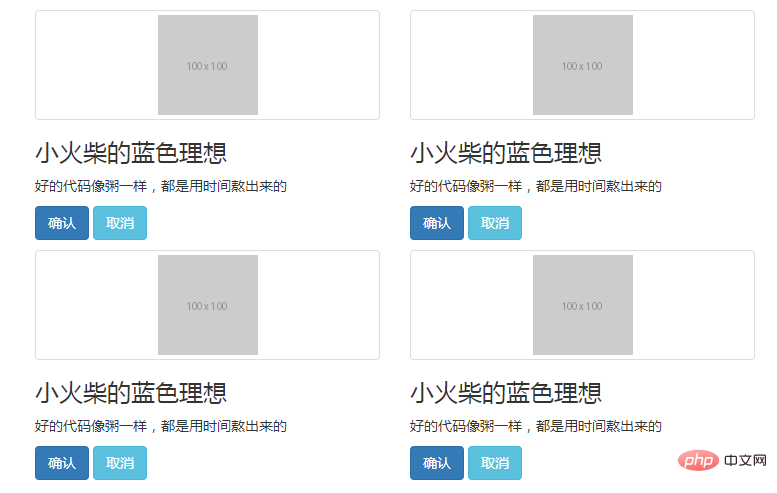
自定义内容
在仅有缩略图的基础上,添加了一个p名为“caption“的容器,在这个容器中放置其他内容,比如标题,文本描述,按钮等
.thumbnail .caption {
padding: 9px;
color: #333;
}
<div class="container">
<div class="row">
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img src="http://via.placeholder.com/100x100"" alt="#">
</a>
<div class="caption">
<h3>小火柴的蓝色理想</h3>
<p>好的代码像粥一样,都是用时间熬出来的</p>
<p>
<a href="##" class="btn btn-primary">确认</a>
<a href="##" class="btn btn-info">取消</a>
</p>
</div>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img src="http://via.placeholder.com/100x100"" alt="#">
</a>
<div class="caption">
<h3>小火柴的蓝色理想</h3>
<p>好的代码像粥一样,都是用时间熬出来的</p>
<p>
<a href="##" class="btn btn-primary">确认</a>
<a href="##" class="btn btn-info">取消</a>
</p>
</div>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img src="http://via.placeholder.com/100x100"" alt="#">
</a>
<div class="caption">
<h3>小火柴的蓝色理想</h3>
<p>好的代码像粥一样,都是用时间熬出来的</p>
<p>
<a href="##" class="btn btn-primary">确认</a>
<a href="##" class="btn btn-info">取消</a>
</p>
</div>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img src="http://via.placeholder.com/100x100"" alt="#">
</a>
<div class="caption">
<h3>小火柴的蓝色理想</h3>
<p>好的代码像粥一样,都是用时间熬出来的</p>
<p>
<a href="##" class="btn btn-primary">确认</a>
<a href="##" class="btn btn-info">取消</a>
</p>
</div>
</div>
</div>
</div>

以上就是详解Bootstrap中的缩略图的详细内容,更多请关注php爱好者其它相关文章!
-
 梦幻西游云游戏最新入口-梦幻西游网页版在线畅玩官网入口 2026-01-30
梦幻西游云游戏最新入口-梦幻西游网页版在线畅玩官网入口 2026-01-30 -
 六娃是什么梗?揭秘葫芦娃隐身梗爆火原因,网友直呼太真实! 2026-01-30
六娃是什么梗?揭秘葫芦娃隐身梗爆火原因,网友直呼太真实! 2026-01-30 -
 无广告漫画app排行榜2026-免费无广告漫画app推荐 2026-01-30
无广告漫画app排行榜2026-免费无广告漫画app推荐 2026-01-30 -
 抖币充值入口-抖音1:10抖币充值官网 2026-01-30
抖币充值入口-抖音1:10抖币充值官网 2026-01-30 -
 pixiv网页版手机直达入口-pixiv网页版手机极速登录 2026-01-30
pixiv网页版手机直达入口-pixiv网页版手机极速登录 2026-01-30 -
 六味地黄丸是什么梗揭秘其网络爆火原因和养生真相 2026-01-30
六味地黄丸是什么梗揭秘其网络爆火原因和养生真相 2026-01-30





