css表格怎么设置中间对齐
时间:2021-04-22 来源:互联网
今天PHP爱好者给大家带来在css中,可以通过给表格table元素设置“margin:auto;”样式来让表格中间对齐。该样式给一个元素的左外边距和右外边距赋予同样的auto值,那么这个元素的左、右外边距就会平分所占据的可用空间,因此我们会看到在元素表现水平居中。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css表格设置中间对齐
在css中,可以为表格table标签设置margin:auto;样式使表格居中。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格居中</title>
<style>
div{
width: 200px;
padding: 10px;
border: 1px solid peru;
}
table,td,tr {
border: 1px solid red;
margin: auto;
}
</style>
</head>
<body>
<div>
<table>
<tr>
<td>12</td>
<td>12</td>
<td>12</td>
</tr>
<tr>
<td>12</td>
<td>12</td>
<td>12</td>
</tr>
<tr>
<td>12</td>
<td>12</td>
<td>12</td>
</tr>
</table>
</div>
</body>
</html>
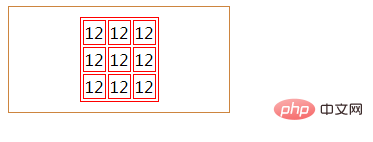
效果图:

margin:auto;的工作原理
它给一个元素的左外边距和右外边距赋予同样的auto值,那么这个元素的左、右外边距就会平分所占据的可用空间(父元素宽度的1/2),因此我们会看到在元素表现水平居中。
以上就是css表格怎么设置中间对齐的详细内容,更多请关注php爱好者其它相关文章!
-
 poipiku网站怎么登录-poipiku官网网页版访问入口 2026-01-30
poipiku网站怎么登录-poipiku官网网页版访问入口 2026-01-30 -
 babymo-AI聊天软件免费下载_babymo-网页版在线极速登录 2026-01-30
babymo-AI聊天软件免费下载_babymo-网页版在线极速登录 2026-01-30 -
 抖音官网版最新入口-抖音网页版在线畅看 2026-01-30
抖音官网版最新入口-抖音网页版在线畅看 2026-01-30 -
 命运方舟云游戏畅玩攻略-命运方舟云端直玩免下载通道 2026-01-30
命运方舟云游戏畅玩攻略-命运方舟云端直玩免下载通道 2026-01-30 -
 抖币充值链接入口-抖音官方充值通道 2026-01-30
抖币充值链接入口-抖音官方充值通道 2026-01-30 -
 极速漫画下载安装最新版本-极速漫画官方免费下载安卓版 2026-01-30
极速漫画下载安装最新版本-极速漫画官方免费下载安卓版 2026-01-30





