教你快速使用sublime Text3编写HTML
时间:2021-04-14 来源:互联网
今天PHP爱好者给大家带来使用sublime Text 3编写HTML方法,希望对需要的朋友有所帮助!

1.下载并安装Sublime Text 3.
2.打开Sublime Text 3界面。

欢迎页面
3.按下Ctrl+N,新建页面。

新建页面
4. 按下Ctrl+S,另存为你所指定的文件名,使用.html后缀(后缀很重要,Sublime将会根据后缀判断语言类型并帮你开启相应的自动补全)。例如,文件名为test.html

此时,当前标签页的文件名已经变成了test.html
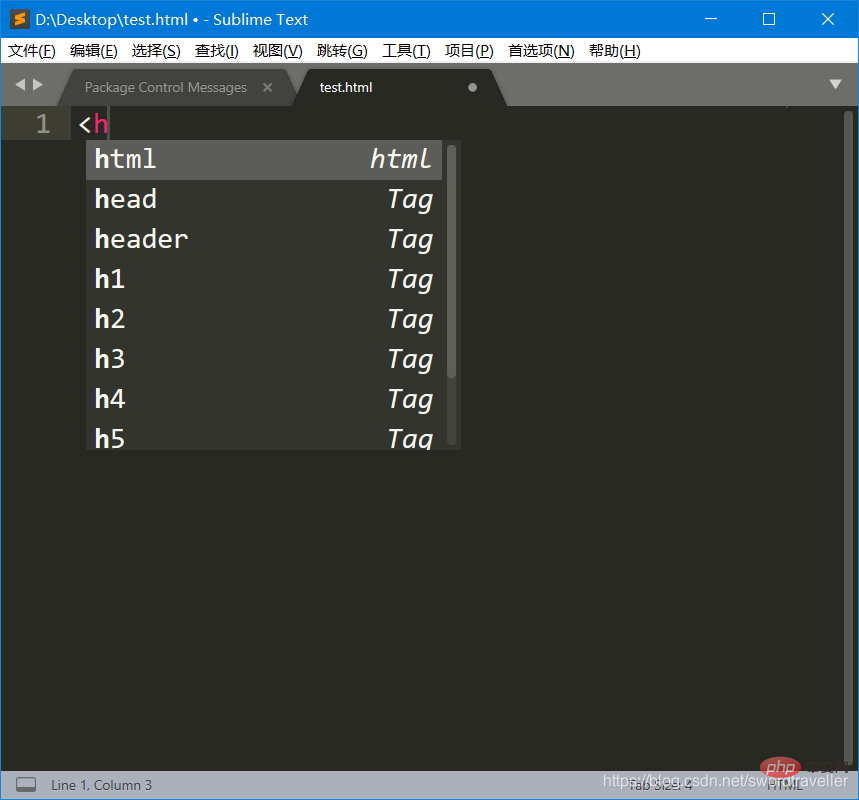
5.输入<h,如图弹出相应代码补全候选目录后,可以看到html位于第一个,按下回车,自动补全:

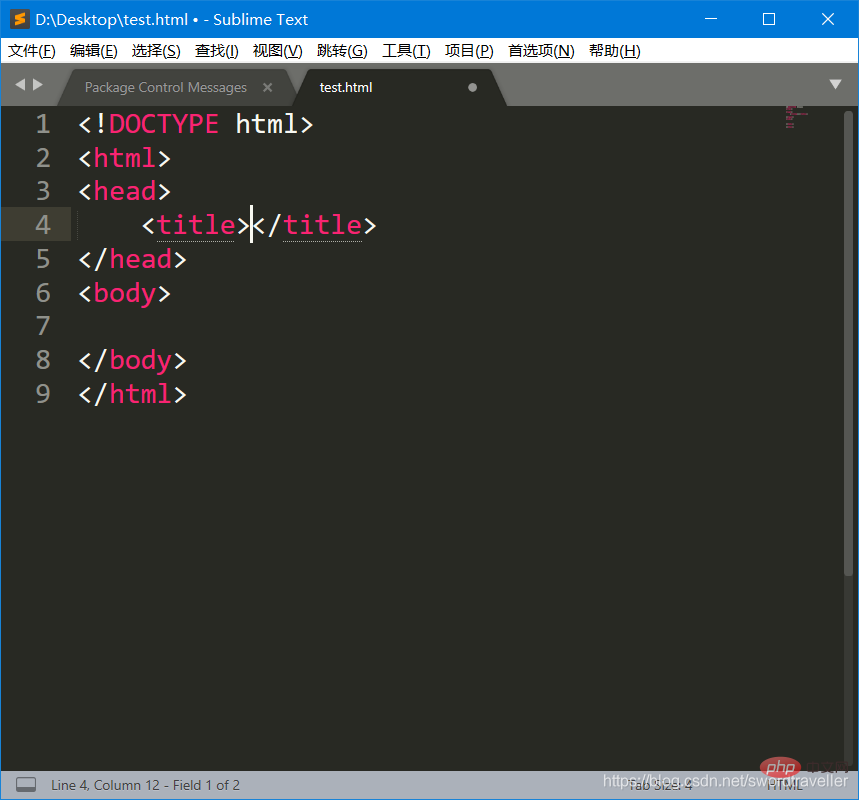
6.如图,Sublime Text 3为我们自动生成了html页面的框架,我们再不必费心费力地输入大量起始内容了:

注:其中的<!DOCTYPE html>为HTML5中的new feature
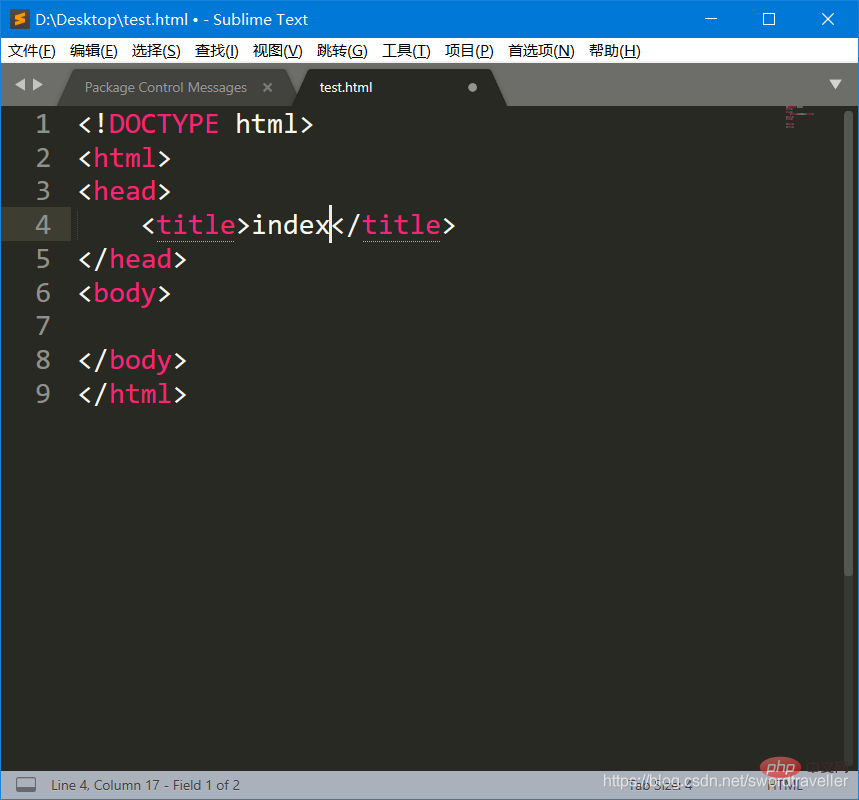
7.在<title>和</title>之间输入网页名称,它就是浏览器标签页上的名称。例如,输入index.

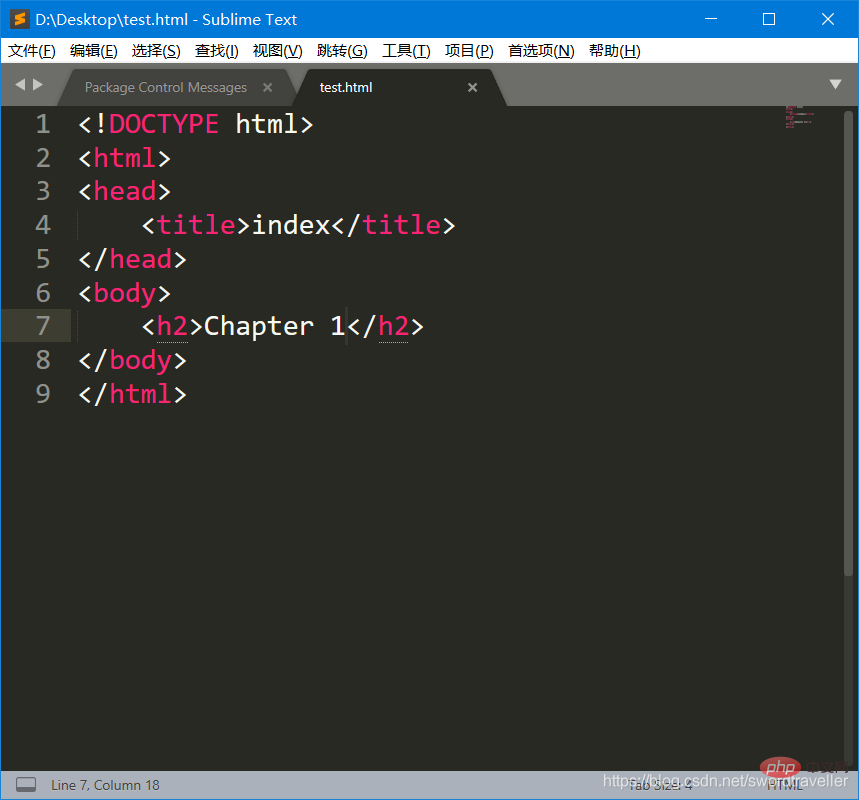
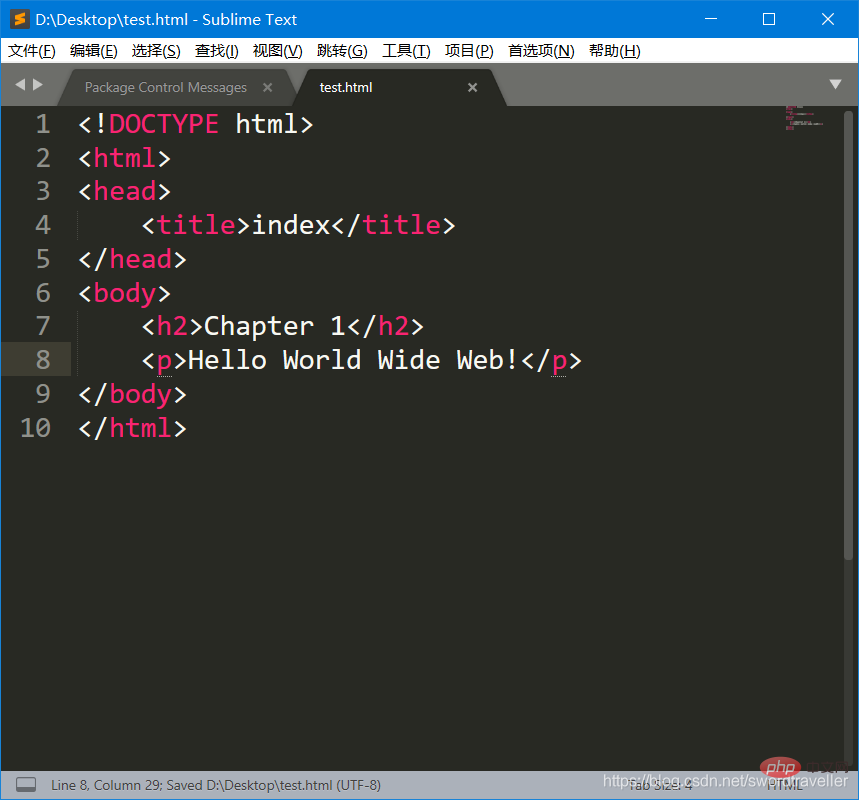
8.在<body>和</body>之间输入 <h2后回车,Sublime Text 3将会为你添加二级标题的代码补全。例如,输入一个标题为Chapter 1后,按下Ctrl+S保存文件。

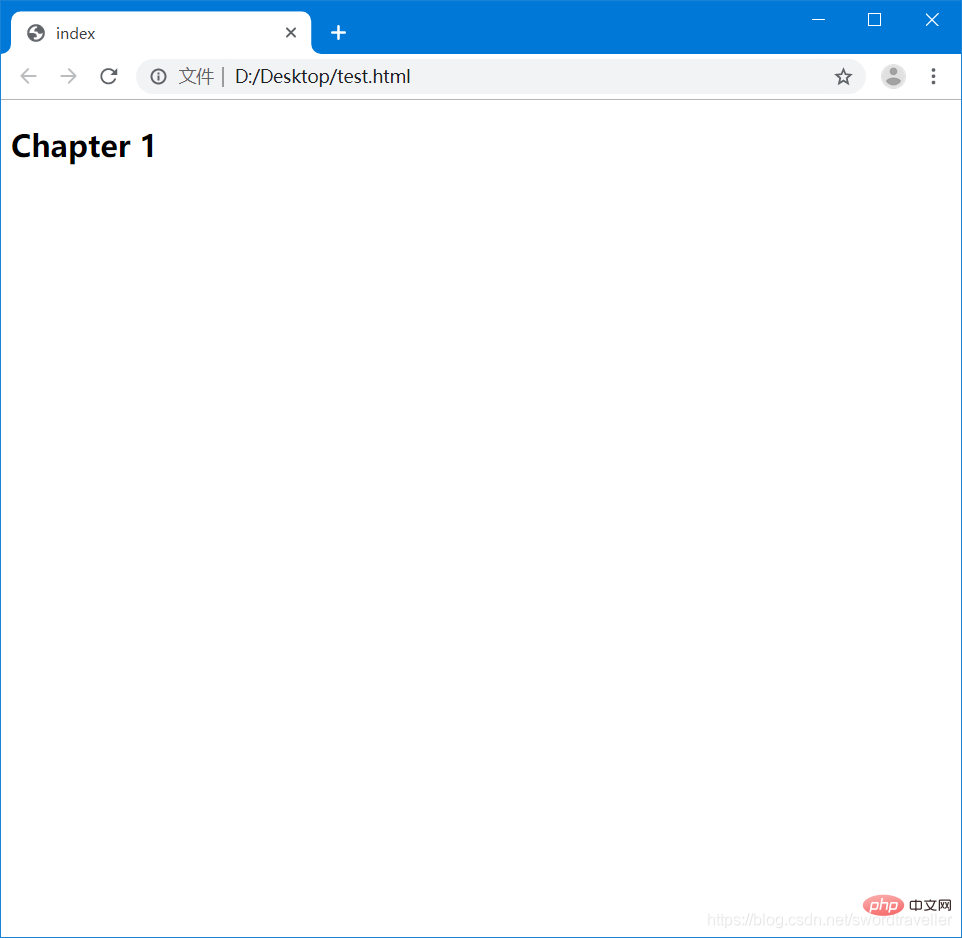
9.不必关闭Sublime,直接使用任意一款流行的浏览器打开你的test.html文件;

浏览器当前标签名即为你输入的title:index,地址栏内容为你的html文件本地路径。
Chapter 1为你刚刚输入的二级标题。
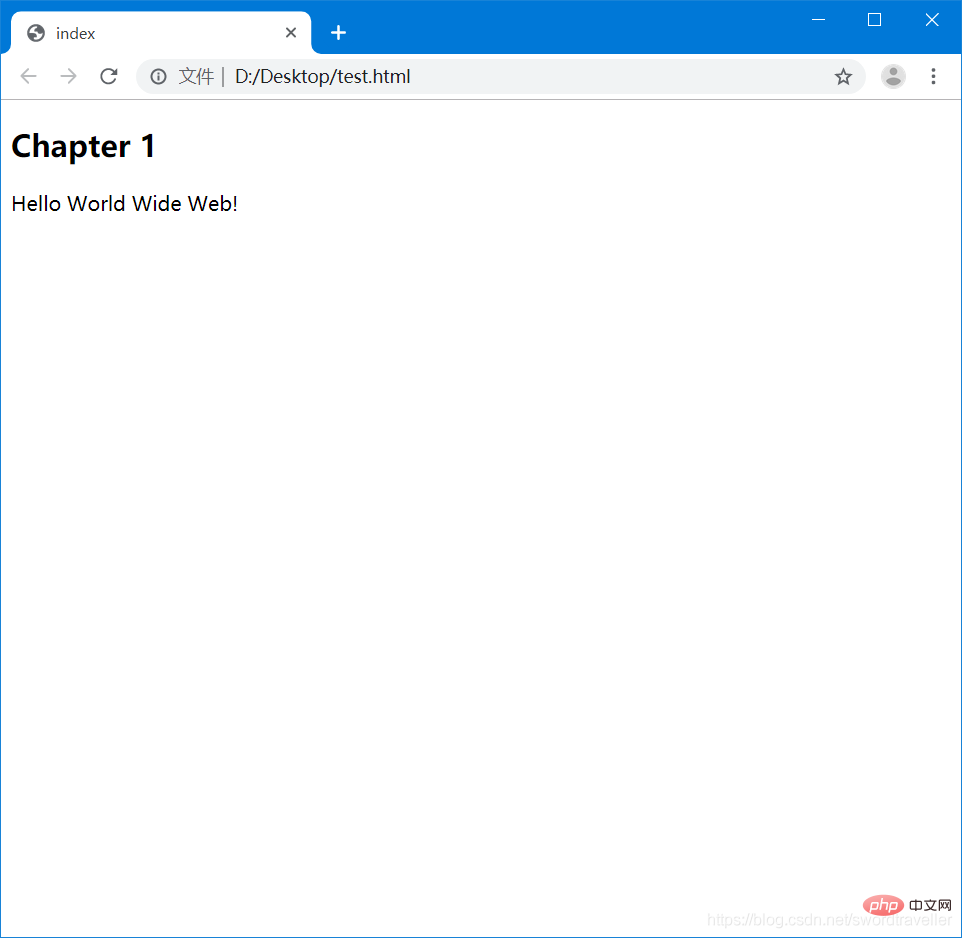
10.不要关闭浏览器,在Sublime中输入<p按下回车,Sublime将产生段落补全代码,在<p>和</p>之间输入Hello World Wide Web!后按下Ctrl+S保存文件。

11.刷新浏览器,可以看到html显示内容发生了变化:(Chrome浏览器中刷新操作为右键菜单单击重新加载,或按下Ctrl+R)

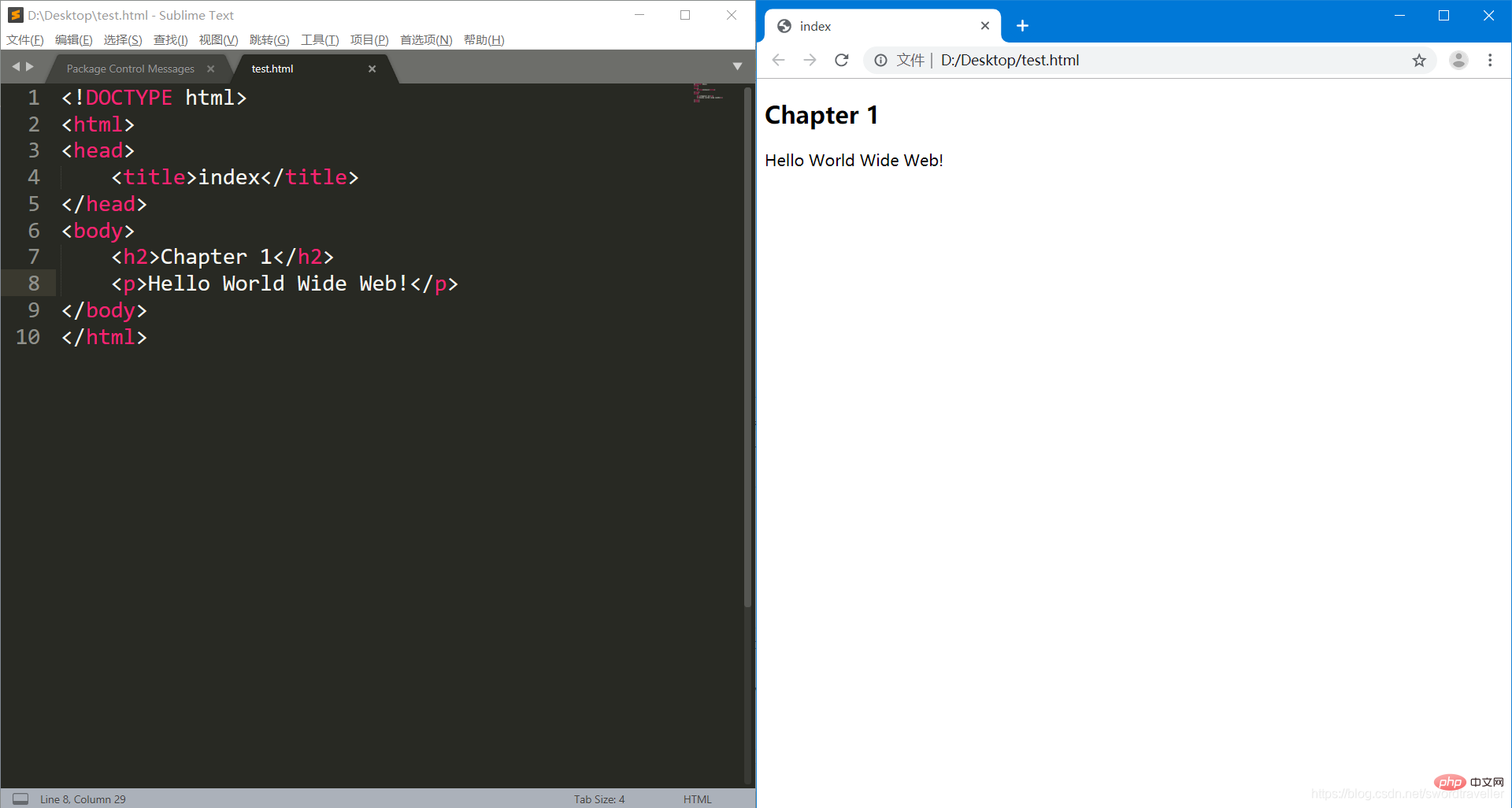
12.至此,使用Sublime编写HTML的入门部分就完成了,还实现了编写代码的同时用浏览器立即手动追踪显示效果的变化。我们还可以使用win10中的分屏将Sublime与浏览器并列在一起,便于观察。

以上就是教你快速使用sublime Text3编写HTML的详细内容,更多请关注php爱好者其它相关文章!
-
 263企业邮箱官方入口-263企业邮箱网页版一键登录 2026-01-31
263企业邮箱官方入口-263企业邮箱网页版一键登录 2026-01-31 -
 流浪牛头梗是什么梗?揭秘这只网红狗的身世和爆火原因,看完秒懂! 2026-01-31
流浪牛头梗是什么梗?揭秘这只网红狗的身世和爆火原因,看完秒懂! 2026-01-31 -
 steam商店进不去-错误代码118一键解决 2026-01-31
steam商店进不去-错误代码118一键解决 2026-01-31 -
 汽车之家官网网页版-汽车之家官方入口直达 2026-01-31
汽车之家官网网页版-汽车之家官方入口直达 2026-01-31 -
 钉钉网页版快捷登录-钉钉官网极速入口 2026-01-31
钉钉网页版快捷登录-钉钉官网极速入口 2026-01-31 -
 cet4成绩查询通道-cet4官网查分直达入口 2026-01-31
cet4成绩查询通道-cet4官网查分直达入口 2026-01-31





