css如何设置边框透明
时间:2021-04-14 来源:互联网
今天PHP爱好者给大家带来在css中,可以使用border属性配合rgba()设置所有边框透明;也可以使用border-top、border-right、border-bottom、border-left属性与rgba()配合设置某个边框透明。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎么让边框透明:
运用RGBA,红色和绿色和蓝色三个百分比都为200,a为参数,可以设置成0到1之间的数字,但是千万不要为负值,语法如下:
.div {
background: rgba(200,200,200,0.75);
}
接下来,我们给div增加样式,首先先设置上下左右四个边框,同时设置四个边框设置相同高度和宽度,代码如下:
div {
width: 100px;
border-top:10px solid rgba(200,200,200,0.25);
border-right:10px solid rgba(200,200,200,0.5);
border-bottom: 10px solid rgba(200,200,200,0.75);
border-left:10px solid rgba(200,200,200,1);
}
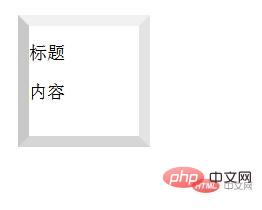
显示效果:

我们可以通过对参数的改变的,就可以调整边框的透明度,a的参数越大,就表示颜色越深,a的值为0就显示透明。
以上就是css如何设置边框透明的详细内容,更多请关注php爱好者其它相关文章!
相关阅读更多 +
-
 263企业邮箱官方入口-263企业邮箱网页版一键登录 2026-01-31
263企业邮箱官方入口-263企业邮箱网页版一键登录 2026-01-31 -
 流浪牛头梗是什么梗?揭秘这只网红狗的身世和爆火原因,看完秒懂! 2026-01-31
流浪牛头梗是什么梗?揭秘这只网红狗的身世和爆火原因,看完秒懂! 2026-01-31 -
 steam商店进不去-错误代码118一键解决 2026-01-31
steam商店进不去-错误代码118一键解决 2026-01-31 -
 汽车之家官网网页版-汽车之家官方入口直达 2026-01-31
汽车之家官网网页版-汽车之家官方入口直达 2026-01-31 -
 钉钉网页版快捷登录-钉钉官网极速入口 2026-01-31
钉钉网页版快捷登录-钉钉官网极速入口 2026-01-31 -
 cet4成绩查询通道-cet4官网查分直达入口 2026-01-31
cet4成绩查询通道-cet4官网查分直达入口 2026-01-31
最近更新





