css怎么设置字体颜色
时间:2021-04-12 来源:互联网
今天PHP爱好者给大家带来在CSS中,可以通color属性来设置字体颜色,只需要给包含字体文字的元素设置“color:颜色值;”样式即可。color属性用于规定文本的颜色;css颜色可以使用颜色名、十六进制数值、RGB或RGBA值、HSL或HSLA值来定义。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在CSS中,我们可以通color属性来设置字体颜色。示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style type="text/css">
body {
color: red
}
h1 {
color: #00ff00
}
p.ex {
color: rgb(0, 0, 255)
}
</style>
</head>
<body>
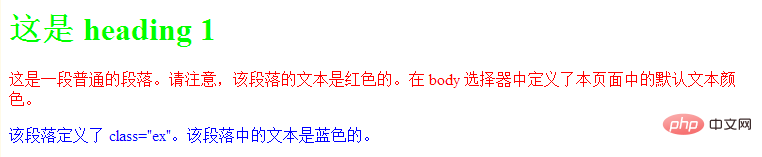
<h1>这是 heading 1</h1>
<p>
这是一段普通的段落。请注意,该段落的文本是红色的。在 body 选择器中定义了本页面中的默认文本颜色。
</p>
<p class="ex">该段落定义了 class="ex"。该段落中的文本是蓝色的。</p>
</body>
</html>
效果图

说明:
color属性设置了一个元素的前景色(在 HTML 表现中,就是元素文本的颜色);光栅图像不受 color 影响。这个颜色还会应用到元素的所有边框,除非被 border-color 或另外某个边框颜色属性覆盖。
要设置一个元素的前景色,最容易的方法是使用 color 属性。
(学习视频分享:css视频教程)
css颜色值的写法:
1、使用颜色名
虽然目前已经命名的颜色约有 184 种,但真正被各种浏览器支持,并且作为 CSS 规范推荐的颜色名称只有 16 种,如下表所示。
表1:CSS 规范推荐的颜色名称
/*名 称 颜 色 名 称 颜 色 名 称 颜 色
black 纯黑 silver 浅灰 navy 深蓝
blue 浅蓝 green 深绿 lime 浅绿
teal 靛青 aqua 天蓝 maroon 深红
red 大红 purple 深紫 fuchsia 品红
olive 褐黄 yellow 明黄 gray 深灰
white 壳白*/
不建议在网页中使用颜色名,特别是大规模的使用,避免有些颜色名不被浏览器解析,或者不同浏览器对颜色的解释差异。
2、十六进制颜色
十六进制符号 #RRGGBB 和 #RGB(比如 #ff0000)。"#" 后跟 6 位或者 3 位十六进制字符(0-9, A-F)。
这是最常用的取色方法,例如:
#f03
#F03
#ff0033
#FF0033
3、RGB,红-绿-蓝(red-green-blue (RGB))
规定颜色值为 rgb 代码的颜色,函数格式为 rgb(R,G,B),取值可以是 0-255 的整数或百分比。
rgb(255,0,51)
rgb(255, 0, 51)
rgb(100%,0%,20%)
rgb(100%, 0%, 20%)
扩展:RGBA,红-绿-蓝-阿尔法(RGBa)
RGBA 扩展了 RGB 颜色模式,它包含了阿尔法通道,允许设定一个颜色的透明度。a 表示透明度:0=透明;1=不透明。
rgba(255,0,0,0.1) /* 10% 不透明 */
rgba(255,0,0,0.4) /* 40% 不透明 */
rgba(255,0,0,0.7) /* 70% 不透明 */
rgba(255,0,0, 1) /* 不透明,即红色 */
4、HSL,色相-饱和度-明度(Hue-saturation-lightness)
色相(Hue)表示色环(即代表彩虹的一个圆环)的一个角度。
饱和度和明度由百分数来表示。
100% 是满饱和度,而 0% 是一种灰度。
100% 明度是白色, 0% 明度是黑色,而 50% 明度是"一般的"。
hsl(120,100%,25%) /* 深绿色 */
hsl(120,100%,50%) /* 绿色 */
hsl(120,100%,75%) /* 浅绿色 */
扩展:HSLA,色相-饱和度-明度-阿尔法(HSLa)
HSLa 扩展自 HSL 颜色模式,包含了阿尔法通道,可以规定一个颜色的透明度。 a 表示透明度:0=透明;1=不透明。
hsla(240,100%,50%,0.05) /* 5% 不透明 */
hsla(240,100%,50%, 0.4) /* 40% 不透明 */
hsla(240,100%,50%, 0.7) /* 70% 不透明 */
hsla(240,100%,50%, 1) /* 完全不透明 */
5、transparent
特殊颜色值,表示透明色。可以直接当做颜色使用。
例如:color:transparent 设定字体颜色为透明
<style type="text/css">
body{background:hsl(270,100%,50%)}
p{
font-size:50px;
font-family:"黑体";
/*浏览器私有属性*/
-webkit-text-fill-color:transparent;/*设置文本透明*/
/*使用rgba(0,0,0,0);也可以实现全透明模式*/
-webkit-text-stroke:2px yellow;/*将文本设置透明,再设置个边框后就实现镂空字了*/
/*W3C标准属性*/
/*text-fill-color:transparent;*/
/*text-stroke:2px yellow;*/
}
</style>
<body>
<p>2012年过去了,最忙的是元芳,你怎么看?</p>
</body>
以上就是css怎么设置字体颜色的详细内容,更多请关注php爱好者其它相关文章!
-
 qq朋友网登录入口-qq朋友网网页版一键登录 2026-02-01
qq朋友网登录入口-qq朋友网网页版一键登录 2026-02-01 -
 刘梗宏女孩是什么梗?揭秘网络爆火健身主播的魔性口号与粉丝狂欢现象,看完秒懂! 2026-02-01
刘梗宏女孩是什么梗?揭秘网络爆火健身主播的魔性口号与粉丝狂欢现象,看完秒懂! 2026-02-01 -
 啵乐漫画app最新版本下载-啵乐漫画官方安装包免费下载 2026-02-01
啵乐漫画app最新版本下载-啵乐漫画官方安装包免费下载 2026-02-01 -
 Freeok免费追剧app下载安装-Freeok免费追剧软件官方版本 2026-02-01
Freeok免费追剧app下载安装-Freeok免费追剧软件官方版本 2026-02-01 -
 哔哩哔哩漫画网页版官方入口-哔哩哔哩漫画官网一键直达 2026-02-01
哔哩哔哩漫画网页版官方入口-哔哩哔哩漫画官网一键直达 2026-02-01 -
 七夕漫画官方下载入口安卓最新版-七夕漫画官方下载入口免费安装包 2026-02-01
七夕漫画官方下载入口安卓最新版-七夕漫画官方下载入口免费安装包 2026-02-01





