css在html中三种实现方式是什么
时间:2021-04-08 来源:互联网
今天PHP爱好者给大家带来三种实现方式:1、在html标签内使用style属性定义css样式;2、在html文件头部“<style></style>”标签内写入css样式;3、通过“<link>”标签引入外部CSS样式文件。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css的样式引用由3种方式。分别为内联定义、链入内部CSS和链入外部CSS。
1、内联定义
内联定义,即在对象的标记内使用对象的style属性定义适用的样式表属性,格式定义为 :<p style="内容"></p>,如下示例

浏览器此时显示内容

2、链入内部CSS
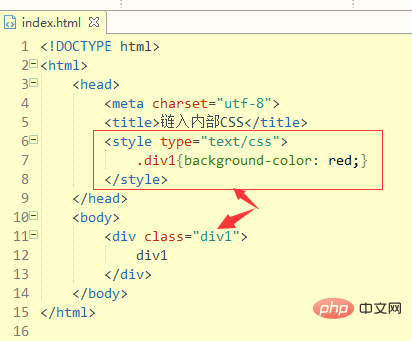
CSS内链接是由<style></style>标记对放在<head></head>中,在<style>中有一个类型属性type,后面接test/css,表示CSS文本,语法格式如下:
<style type="text/css">
/*这里写CSS内容*/
</style>
示例如下:

效果图如下:

3、链接外部CSS
css外链接是把CSS文件放在网页外面,通过链接<link>使CSS文件对本网页的样式有效,就相当于C语言的.h文件喽。
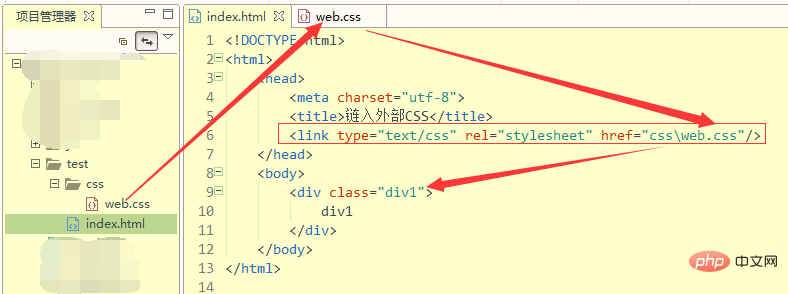
<link>里面的属性有type、rel、href,其中type固定为text/css,rel(即样式表)固定为stylesheet,href自然指的就是css文件的地址了,语法格式为:
<link type="text/css" rel="stylesheet" href="css文件的存放地址">
示例代码如下:

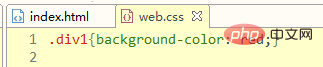
web.css内容为

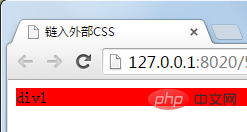
效果如下

以上就是css在html中三种实现方式是什么的详细内容,更多请关注php爱好者其它相关文章!
-
 SkrBT磁力官网最新入口-skrbt磁力引擎新版入口 2026-02-02
SkrBT磁力官网最新入口-skrbt磁力引擎新版入口 2026-02-02 -
 腾讯视频会议app下载手机版-腾讯会议平台免费下载安装 2026-02-02
腾讯视频会议app下载手机版-腾讯会议平台免费下载安装 2026-02-02 -
 哔咔漫画安卓版下载安装-哔咔漫画最新版本下载入口 2026-02-02
哔咔漫画安卓版下载安装-哔咔漫画最新版本下载入口 2026-02-02 -
 刘富贵的梗是什么梗揭秘网络热梗背后的搞笑故事和流行原因 2026-02-02
刘富贵的梗是什么梗揭秘网络热梗背后的搞笑故事和流行原因 2026-02-02 -
 qq朋友网登录入口-qq朋友网网页版一键登录 2026-02-01
qq朋友网登录入口-qq朋友网网页版一键登录 2026-02-01 -
 刘梗宏女孩是什么梗?揭秘网络爆火健身主播的魔性口号与粉丝狂欢现象,看完秒懂! 2026-02-01
刘梗宏女孩是什么梗?揭秘网络爆火健身主播的魔性口号与粉丝狂欢现象,看完秒懂! 2026-02-01





