css哪个样式不推荐使用
时间:2021-04-08 来源:互联网
今天PHP爱好者给大家带来css不推荐使用行内样式,即直接将样式属性写在HTML标签的style属性中。行内样式的缺点:1、结构样式没有分离,不利于后期维护;2、样式不能重复使用。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css不推荐使用行内样式。
css 行内样式
行内样式就是直接把CSS代码添加到HTML的标记的style属性中,即作为HTML标记的属性标记存在。通过这种方法,可以很简单地对某个元素单独定义样式。
示例:
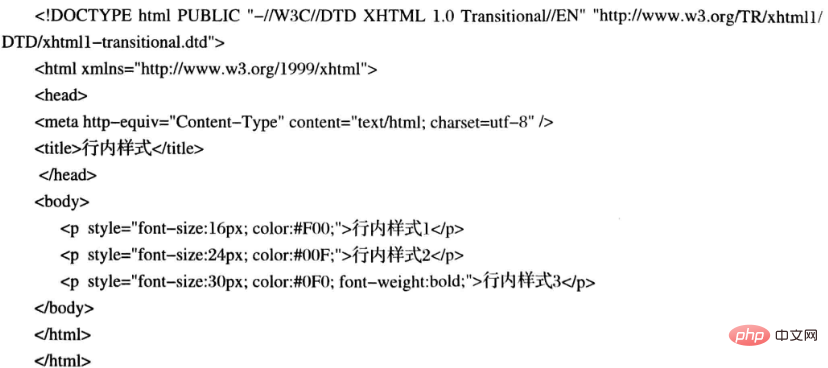
新建html文件,输入下面下面代码,创建了三个段落p,定义了一个属性style,用于定义段落的显示样式,例如字体颜色和字体大小。

在浏览器运行,结果如下图所示:

从实例中看到行内样式是通过使用属性style进行定义的,可以任意在一个p标签中。同时,可以发现如果在一个大的应用中所有标签都使用行内样式,后期的维护投入也是很大的,从这方面上来说,应尽量避免使用行内样式。
行内样式的缺点:
1、结构样式没有分离 不利于后期维护
2、样式不能重复使用(推荐不使用)
以上就是css哪个样式不推荐使用的详细内容,更多请关注php爱好者其它相关文章!
相关阅读更多 +
-
 SkrBT磁力官网最新入口-skrbt磁力引擎新版入口 2026-02-02
SkrBT磁力官网最新入口-skrbt磁力引擎新版入口 2026-02-02 -
 腾讯视频会议app下载手机版-腾讯会议平台免费下载安装 2026-02-02
腾讯视频会议app下载手机版-腾讯会议平台免费下载安装 2026-02-02 -
 哔咔漫画安卓版下载安装-哔咔漫画最新版本下载入口 2026-02-02
哔咔漫画安卓版下载安装-哔咔漫画最新版本下载入口 2026-02-02 -
 刘富贵的梗是什么梗揭秘网络热梗背后的搞笑故事和流行原因 2026-02-02
刘富贵的梗是什么梗揭秘网络热梗背后的搞笑故事和流行原因 2026-02-02 -
 qq朋友网登录入口-qq朋友网网页版一键登录 2026-02-01
qq朋友网登录入口-qq朋友网网页版一键登录 2026-02-01 -
 刘梗宏女孩是什么梗?揭秘网络爆火健身主播的魔性口号与粉丝狂欢现象,看完秒懂! 2026-02-01
刘梗宏女孩是什么梗?揭秘网络爆火健身主播的魔性口号与粉丝狂欢现象,看完秒懂! 2026-02-01
最近更新





