html5怎么取消边框
时间:2022-06-16 来源:互联网 标签: html5
html5怎么取消边框,对于html5怎么取消边框许多的网友还不是很了解,下面小编给大家带来html5怎么取消边框介绍,感兴趣的小伙伴快来看看吧!

本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
html5怎么取消边框
border 属性在一个声明中设置所有边框属性。
语法:
Object.style.border=borderWidth borderStyle borderColor

示例如下:
<html>
<head>
<style type="text/css">
p
{
border: thin dotted #FF0000;
}
</style>
<script type="text/javascript">
function changeBorder()
{
document.getElementById("p1").style.border="none";
}
</script>
</head>
<body>
<input type="button" onclick="changeBorder()" value="Change border" />
<p id="p1">This is a paragraph</p>
</body>
</html>输出结果:

示例:
<html>
<body>
<table border="1">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
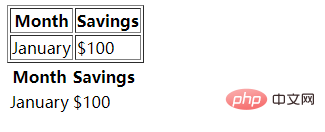
<table border="0">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
</body>
</html>输出结果:

以上就是html5怎么取消边框的详细内容,更多请关注php爱好者其它相关文章!
相关阅读更多 +
-
 卖茶叶妈妈3d漫蛙免费下载最新版-漫蛙漫画3D作品专区官方下载入口 2026-02-02
卖茶叶妈妈3d漫蛙免费下载最新版-漫蛙漫画3D作品专区官方下载入口 2026-02-02 -
 刘丹还钱是什么梗揭秘欠债不还的搞笑网络段子由来 2026-02-02
刘丹还钱是什么梗揭秘欠债不还的搞笑网络段子由来 2026-02-02 -
 京东24小时人工服务热线电话多少-京东官方联系方式查询 2026-02-02
京东24小时人工服务热线电话多少-京东官方联系方式查询 2026-02-02 -
 SkrBT磁力官网最新入口-skrbt磁力引擎新版入口 2026-02-02
SkrBT磁力官网最新入口-skrbt磁力引擎新版入口 2026-02-02 -
 腾讯视频会议app下载手机版-腾讯会议平台免费下载安装 2026-02-02
腾讯视频会议app下载手机版-腾讯会议平台免费下载安装 2026-02-02 -
 哔咔漫画安卓版下载安装-哔咔漫画最新版本下载入口 2026-02-02
哔咔漫画安卓版下载安装-哔咔漫画最新版本下载入口 2026-02-02
最近更新





