css3可以做3d的效果吗
时间:2022-06-16 来源:互联网 标签: CSS3
css3可以做3d的效果吗,对于css3可以做3d的效果吗许多的网友还不是很了解,下面小编给大家带来css3可以做3d的效果吗介绍,感兴趣的小伙伴快来看看吧!

本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
css3做3d效果
CSS3 允许您使用 3D 转换来对元素进行格式化。
3D 转换方法:
rotateX()
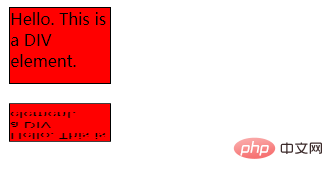
rotateX()方法,围绕其在一个给定度数X轴旋转的元素。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div
{
width:100px;
background-color:red;
border:1px solid black;
}
div#div2
{
transform:rotateX(120deg);
-webkit-transform:rotateX(120deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<p><b>注意:</b> Internet Explorer 9 (以及更早版本的浏览器) 和 Opera 不支持 rotateX 方法.</p>
<div>Hello. This is a DIV element.</div>
<div id="div2">Hello. This is a DIV element.</div>
</body>
</html>输出结果:

rotateY()
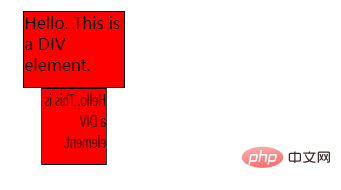
rotateY()方法,围绕其在一个给定度数Y轴旋转的元素。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div
{
width:100px;
background-color:red;
border:1px solid black;
}
div#div2
{
transform:rotateY(130deg);
-webkit-transform:rotateY(130deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<p><b>注意:</b> Internet Explorer 9 (以及更早版本的浏览器) 和 Opera 不支持 rotateY方法.</p>
<div>Hello. This is a DIV element.</div>
<div id="div2">Hello. This is a DIV element.</div>
</body>
</html>输出结果:

以上就是css3可以做3d的效果吗的详细内容,更多请关注php爱好者其它相关文章!
相关阅读更多 +
-
 学信网官方学籍验证通道-学信网权威学历认证入口 2026-02-02
学信网官方学籍验证通道-学信网权威学历认证入口 2026-02-02 -
 ozon中国卖家入驻指南-2026ozon最新卖家入驻官网直达 2026-02-02
ozon中国卖家入驻指南-2026ozon最新卖家入驻官网直达 2026-02-02 -
 1688商家版网页登录入口-1688商家后台一键登录 2026-02-02
1688商家版网页登录入口-1688商家后台一键登录 2026-02-02 -
 想知道溜盘子的梗是什么梗?揭秘网络爆笑名场面背后的真相,让你笑到停不下来! 2026-02-02
想知道溜盘子的梗是什么梗?揭秘网络爆笑名场面背后的真相,让你笑到停不下来! 2026-02-02 -
 梦幻西游藏宝阁买号终极攻略-梦幻西游选号核心思路拆解 2026-02-02
梦幻西游藏宝阁买号终极攻略-梦幻西游选号核心思路拆解 2026-02-02 -
 拷贝漫画官方版下载-拷贝漫画下载专区入口 2026-02-02
拷贝漫画官方版下载-拷贝漫画下载专区入口 2026-02-02
最近更新





