PHP表单学习之$_GET与$_POST变量的使用与区别
时间:2022-06-01 来源:互联网

在之前的文章中我们已经了解了怎样去验证必需数据,以及怎样去通过正则表达式来验证表单中的邮件与URL。其中就有$_GET 变量与$_POST 变量的影子,接下来我们就来看一看$_GET 变量与$_POST 变量使用的相关知识。
PHP $_GET 变量
我们前面在学习的时候已经了解到了 $_GET 变量用于收集来自 method="get" 的表单中的值。从带有 GET 方法的表单发送的信息,对任何人都是可见的(会显示在浏览器的地址栏),并且对发送信息的量也有限制。其实也可以看成是通过 URL 参数传递给当前脚本的变量的数组。
在使用 $_GET 变量时,所有的变量名和值都会显示在 URL 中。所以在发送密码或其他敏感信息时,不应该使用这个方法。不过,正因为变量显示在 URL 中,因此可以在收藏夹中收藏该页面。在某些情况下,这是很有用的。
接下来我们通过示例来看一下:
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<form action="demo.php" method="get">
名字: <input type="text" name="name"><br>
性别:<input type="radio" name="sex" value="男" checked>男
<input type="radio" name="sex" value="女">女<br>
年龄: <input type="text" name="age"><br>
<input type="submit" value="提交">
</form>
</body>
</html>提交到demo.php的内容为:
<?php
header("Content-type:text/html;charset=utf-8"); //设置编码
echo "你的姓名是:" .$_GET['name'] ."<br/>";
echo "你的性别是:" .$_GET['sex']."<br/>";
echo "你的年龄是:".$_GET['age'];
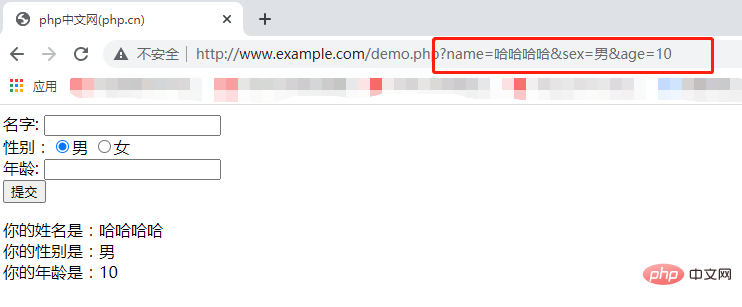
?>输出结果:

我们发现我们在表单填写的值,都显示在Url栏中。那么我们在什么时候使用 method="get"呢。
在 HTML 表单中使用 method="get" 时,所有的变量名和值都会显示在 URL 中。所以在发送密码或其他敏感信息时,不应该使用这个方法!然而,正因为变量显示在 URL 中,因此可以在收藏夹中收藏该页面。在某些情况下,这是很有用的。
其中需要注意的是:HTTP GET 方法不适合大型的变量值。它的值是不能超过 2000 个字符的。
$_POST 变量
在上述示例中我们讲到了$_GET 变量,接下来我们就来看一下$_POST 变量,预定义的 $_POST 变量用于收集来自 method="post" 的表单中的值。
从带有 POST 方法的表单发送的信息,对任何人都是不可见的也不会像$_GET 变量一样显示在浏览器的地址栏,并且对发送信息的量也没有限制。然而,默认情况下,POST 方法的发送信息的量最大值为 8 MB,可以通过设置 php.ini 文件中的 post_max_size 进行更改。
接下来我们通过示例来看一下:
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<form action="demo.php" method="post">
名字: <input type="text" name="name"><br>
性别:<input type="radio" name="sex" value="男" checked>男
<input type="radio" name="sex" value="女">女<br>
年龄: <input type="text" name="age"><br>
<input type="submit" value="提交">
</form>
</body>
</html>其中提交到demo.php的内容为:
<?php
header("Content-type:text/html;charset=utf-8"); //设置编码
echo "你的姓名是:" .$_POST['name'] ."<br/>";
echo "你的性别是:" .$_POST['sex']."<br/>";
echo "你的年龄是:".$_POST['age'];
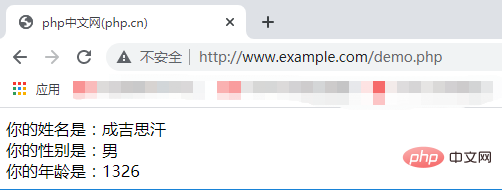
?>输出结果:

其中我们看到,我们用POST提交的信息,没有在Url 栏中显示,所以,POST 比GET 要更为安全一点。下面我们来总结一下$_GET与$_POST的区别。
$_GET与$_POST的区别
get是从服务器上获取数据,post是向服务器传送数据。
get是把参数数据队列加到提交表单的ACTION属性所指的URL中,值和表单内各个字段一一对应,在URL中可以看到。post是通过HTTP post机制,将表单内各个字段与其内容放置在HTML HEADER内一起传送到ACTION属性所指的URL地址。用户看不到这个过程。
对于get方式,服务器端用Request.QueryString获取变量的值,对于post方式,服务器端用Request.Form获取提交的数据。
get传送的数据量较小,不能大于2KB。post传送的数据量较大,一般被默认为不受限制。但理论上,IIS4中最大量为80KB,IIS5中为100KB。
get安全性非常低,post安全性较高。但是执行效率却比Post方法好。
将它俩的区别整理为一个表格,表格如下:
| $_GET | $_POST | |
|---|---|---|
| 在url中的显示 | 会有字符数限制的显示在URL中 | 不会显示在URL中 |
| 提交的数据量上 | 一般是低于2k的少量数据 | PHP默认可以提交8M的大量数据 |
| 在安全性上 | 不安全 | 较为安全 |
| 提交原理 | 提交的数据都是孤立的 | 将数据作为一个整体提交 |
| 灵活性 | 很灵活,有页面跳转就可以传递数据 | 不灵活,必须要有表单的参与 |
| 常用性 | 较为常用 | 与$_GET相比较少 |
通过区别我们能够得出:
get方式的安全性较Post方式要差些,包含机密信息的话,建议用Post数据提交方式;
在做数据查询时,建议用Get方式;而在做数据添加、修改或删除时,建议用Post方式;
大家如果感兴趣的话,可以点击《PHP视频教程》进行更多关于PHP知识的学习。
-
 PBE手游卡登录界面-快速解决登录问题 2026-02-02
PBE手游卡登录界面-快速解决登录问题 2026-02-02 -
 在线免费看漫画入口-网页版漫画免费阅读直达 2026-02-02
在线免费看漫画入口-网页版漫画免费阅读直达 2026-02-02 -
 灵魂画师是什么梗?揭秘网络爆笑涂鸦背后的搞笑真相,看完秒懂! 2026-02-02
灵魂画师是什么梗?揭秘网络爆笑涂鸦背后的搞笑真相,看完秒懂! 2026-02-02 -
 舞力全开派对什么时候公测 舞力全开派对手游公测时间 2026-02-02
舞力全开派对什么时候公测 舞力全开派对手游公测时间 2026-02-02 -
 吉星派对时装券怎么获得 时装券获取方法 2026-02-02
吉星派对时装券怎么获得 时装券获取方法 2026-02-02 -
 九牧之野千人战怎么打 2026-02-02
九牧之野千人战怎么打 2026-02-02





