css怎样去掉元素的右边框
时间:2021-12-13 来源:互联网
今天PHP爱好者为您带来css怎样去掉元素的右边框的教程,可以利用“border-right”属性来去掉元素的右边框,该属性的作用是设置元素右边框的样式,当该属性的值为“none”时,就会去掉元素的右边框,只需要给元素添加“border-right:none;”样式即可。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎样去掉元素的右边框
在css中,有border-right属性可以控制元素的右边框样式,下面我们通过示例来看一下怎样通过border-right属性来设置元素的右边框。
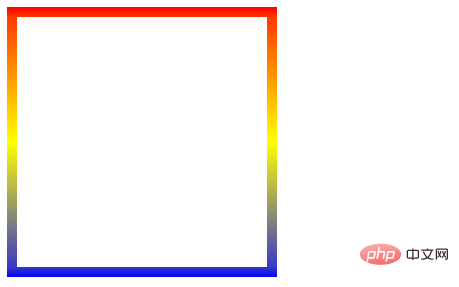
首先我们先创建一个完整的元素边框,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style type="text/css">
p{
width:250px;
border:10px solid;
border-image: linear-gradient(red,yellow,blue)30 30;
}
</style>
<p></p>
</body>
</html>
输出结果:

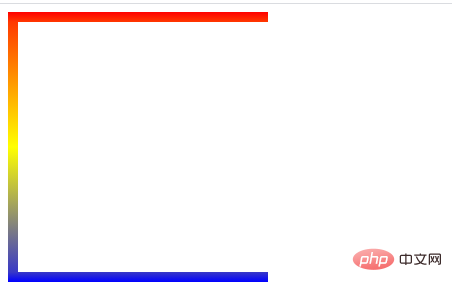
在给元素添加border-right:none样式,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style type="text/css">
p{
width:250px;
border:10px solid;
border-image: linear-gradient(red,yellow,blue)30 30;
border-right:none
}
</style>
<p></p>
</body>
</html>
输出结果:

以上就是css怎样去掉元素的右边框的详细内容,更多请关注php爱好者其它相关文章!
-
 钢铁雄心4控制台代码大全-钢铁雄心4装备资源国家宣战建造控制台代码汇总 2026-02-03
钢铁雄心4控制台代码大全-钢铁雄心4装备资源国家宣战建造控制台代码汇总 2026-02-03 -
 钢铁雄心4怎么解锁喷火支援连-钢铁雄心4喷火支援连解锁攻略 2026-02-03
钢铁雄心4怎么解锁喷火支援连-钢铁雄心4喷火支援连解锁攻略 2026-02-03 -
 红警2尤里的复仇快捷键汇总-红警2尤里的复仇2026最新快捷键(40条) 2026-02-03
红警2尤里的复仇快捷键汇总-红警2尤里的复仇2026最新快捷键(40条) 2026-02-03 -
 红警2快捷键及技巧-红色警戒2快捷键技巧大全 2026-02-03
红警2快捷键及技巧-红色警戒2快捷键技巧大全 2026-02-03 -
 红警秘籍秘籍大全代码-超全的红警秘籍常识作弊码大全 2026-02-03
红警秘籍秘籍大全代码-超全的红警秘籍常识作弊码大全 2026-02-03 -
 红色警戒秘籍都有什么-秘籍大全 2026-02-03
红色警戒秘籍都有什么-秘籍大全 2026-02-03





