css怎么在图片上放图片
时间:2021-12-13 来源:互联网
今天PHP爱好者为您带来css实现图片上放图片的方法:1、将图片元素包裹在div元素内;2、利用“background-image”属性将另一个图片设置为div的背景图片,只需要给div元素添加“background-image:url(图片路径);”样式即可。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎么在图片上放图片
在css中,可以把一张图片作为背景,另一张图片放在背景上,从而实现在图片上再加上一个图片。
示例如下:
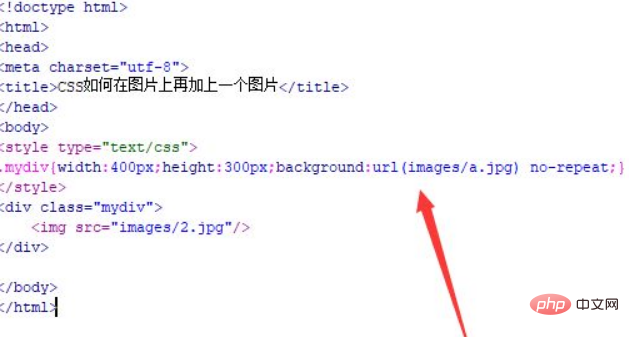
1、新建一个html文件,命名为test.html,用于讲解CSS如何在图片上再加上一个图片,在test.html文件内,使用p标签创建一个模块,在p标签内,使用img标签创建一张图片。
在test.html文件内,给p标签添加一个class属性,主要用于下面设置css样式 。通过class设置p的样式,例如,定义p的宽度为400px,高度为300px。

2、在css标签内,再使用background属性设置p的背景图片为a.jpg,no-repeat用于设置背景图片不重复显示。

浏览器打开test.html文件,查看实现的效果。

总结:
1、使用p标签创建一个模块,在p标签内,使用img标签创建一张图片。
2、在css标签内,定义p的宽度为400px,高度为300px,再使用background属性设置p的背景图片。
注意事项:
背景图片的大小和p的大小一致。
以上就是css怎么在图片上放图片的详细内容,更多请关注php爱好者其它相关文章!
相关阅读更多 +
-
 钢铁雄心4控制台代码大全-钢铁雄心4装备资源国家宣战建造控制台代码汇总 2026-02-03
钢铁雄心4控制台代码大全-钢铁雄心4装备资源国家宣战建造控制台代码汇总 2026-02-03 -
 钢铁雄心4怎么解锁喷火支援连-钢铁雄心4喷火支援连解锁攻略 2026-02-03
钢铁雄心4怎么解锁喷火支援连-钢铁雄心4喷火支援连解锁攻略 2026-02-03 -
 红警2尤里的复仇快捷键汇总-红警2尤里的复仇2026最新快捷键(40条) 2026-02-03
红警2尤里的复仇快捷键汇总-红警2尤里的复仇2026最新快捷键(40条) 2026-02-03 -
 红警2快捷键及技巧-红色警戒2快捷键技巧大全 2026-02-03
红警2快捷键及技巧-红色警戒2快捷键技巧大全 2026-02-03 -
 红警秘籍秘籍大全代码-超全的红警秘籍常识作弊码大全 2026-02-03
红警秘籍秘籍大全代码-超全的红警秘籍常识作弊码大全 2026-02-03 -
 红色警戒秘籍都有什么-秘籍大全 2026-02-03
红色警戒秘籍都有什么-秘籍大全 2026-02-03
最近更新





