jquery怎么修改style属性
时间:2021-11-20 来源:互联网
今天PHP爱好者为您带来jquery中可利用attr()方法来修改style属性,该方法设置被选元素的属性值,语法“$(selector).attr("style","行内样式代码")”或“$(selector).attr({"style":"样式代码"})”。希望对大家有所帮助。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
在jquery中,可以利用attr()方法来修改元素的style属性。
attr() 方法可设置被选元素的属性值。根据该方法不同的参数,其工作方式也有所差异。
语法:
$(selector).attr(attribute,value)
$(selector).attr({attribute:value})
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
// $("p").attr({"style":"border: 5px solid paleturquoise;"});
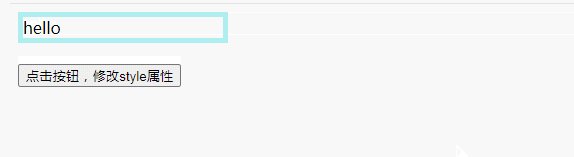
$("p").attr("style","border: 5px solid paleturquoise;width: 200px;");
});
});
</script>
</head>
<body>
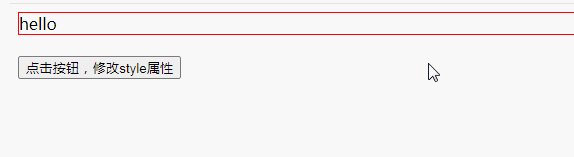
<p style="border: 1px solid red;">hello</p>
<br>
<button>点击按钮,修改style属性</button>
</body>
</html>

相关视频教程以上就是jquery怎么修改style属性的详细内容,更多请关注php爱好者其它相关文章!
-
 PBE手游卡登录界面-快速解决登录问题 2026-02-02
PBE手游卡登录界面-快速解决登录问题 2026-02-02 -
 在线免费看漫画入口-网页版漫画免费阅读直达 2026-02-02
在线免费看漫画入口-网页版漫画免费阅读直达 2026-02-02 -
 灵魂画师是什么梗?揭秘网络爆笑涂鸦背后的搞笑真相,看完秒懂! 2026-02-02
灵魂画师是什么梗?揭秘网络爆笑涂鸦背后的搞笑真相,看完秒懂! 2026-02-02 -
 舞力全开派对什么时候公测 舞力全开派对手游公测时间 2026-02-02
舞力全开派对什么时候公测 舞力全开派对手游公测时间 2026-02-02 -
 吉星派对时装券怎么获得 时装券获取方法 2026-02-02
吉星派对时装券怎么获得 时装券获取方法 2026-02-02 -
 九牧之野千人战怎么打 2026-02-02
九牧之野千人战怎么打 2026-02-02





