css怎样设置椭圆
时间:2021-11-20 来源:互联网
今天PHP爱好者为您带来css设置椭圆的方法:1、给元素添加“{width:宽度值;}”样式,将元素设置为矩形;2、给矩形元素添加“{border-radius:100%;}”圆角样式将其设置为椭圆即可。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css设置椭圆的方法
1、我们可以先给p元素创建成矩形,然后使用css的border-radius属性类设置矩形的圆角,就可以得到椭圆,代码如下:
先创建一个矩形
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css制作椭圆</title>
<style>
.ellipse{
width: 200px;
background-color: red;
}
</style>
</head>
<body>
<p class="ellipse"></p>
</body>
</html>
输出结果:

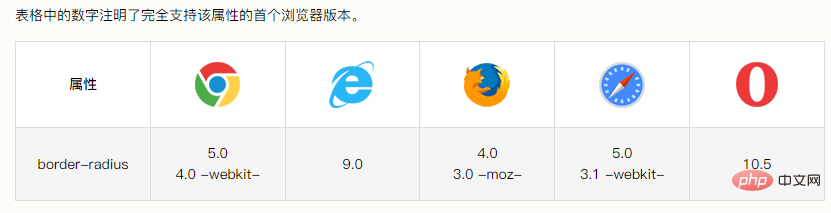
2、然后通过border-radius属性来设置圆角,在ellipse属性里添加:border-radius:100%; 即可设置椭圆。
为了兼容各种浏览器我们在这里还要添加
-o-border-radius:100%;
-ms-border-radius:100%;
-moz-border-radius:100%;
-webkit-border-radius:100%;

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css制作椭圆</title>
<style>
.ellipse{
width: 200px;
background-color: red;
border-radius:100%;
-o-border-radius:100%;
-ms-border-radius:100%;
-moz-border-radius:100%;
-webkit-border-radius:100%;
}
</style>
</head>
<body>
<p class="ellipse"></p>
</body>
</html>
输出结果:

以上就是css怎样设置椭圆的详细内容,更多请关注php爱好者其它相关文章!
-
 PBE手游卡登录界面-快速解决登录问题 2026-02-02
PBE手游卡登录界面-快速解决登录问题 2026-02-02 -
 在线免费看漫画入口-网页版漫画免费阅读直达 2026-02-02
在线免费看漫画入口-网页版漫画免费阅读直达 2026-02-02 -
 灵魂画师是什么梗?揭秘网络爆笑涂鸦背后的搞笑真相,看完秒懂! 2026-02-02
灵魂画师是什么梗?揭秘网络爆笑涂鸦背后的搞笑真相,看完秒懂! 2026-02-02 -
 舞力全开派对什么时候公测 舞力全开派对手游公测时间 2026-02-02
舞力全开派对什么时候公测 舞力全开派对手游公测时间 2026-02-02 -
 吉星派对时装券怎么获得 时装券获取方法 2026-02-02
吉星派对时装券怎么获得 时装券获取方法 2026-02-02 -
 九牧之野千人战怎么打 2026-02-02
九牧之野千人战怎么打 2026-02-02





