vuejs怎么实现字符串转对象
时间:2021-11-08 来源:互联网
今天PHP爱好者为您带来vuejs实现字符串转对象的方法:1、从数据库表中读取原数据;2、通过“this.temporary=JSON.parse(row.selections);”方法将字符串转换成json对象即可。希望对大家有所帮助。

本文操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
vuejs怎么实现字符串转对象?
vue.js对String类型转json格式及json对象转String:
在写vue项目的时候,由于数据量庞大转化格式相对比较复杂,于是就直接表单获取值按String格式存入了数据库表中,但是在编辑记录的时候,又得从数据库表中按id读取,再相对应的在页面上显示;
于是:就教大家如何在vue项目中怎么进行String格式 Json格式的相互转化:
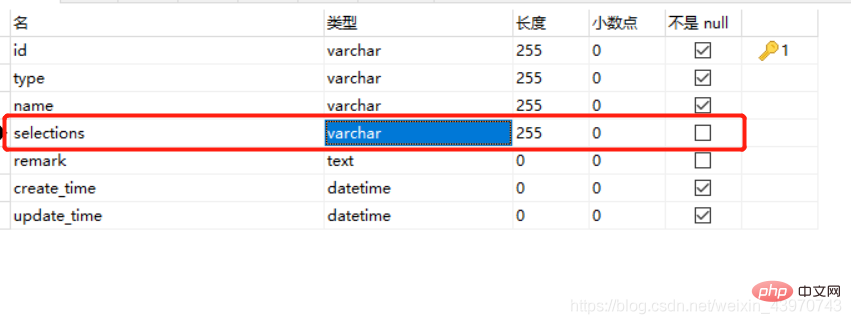
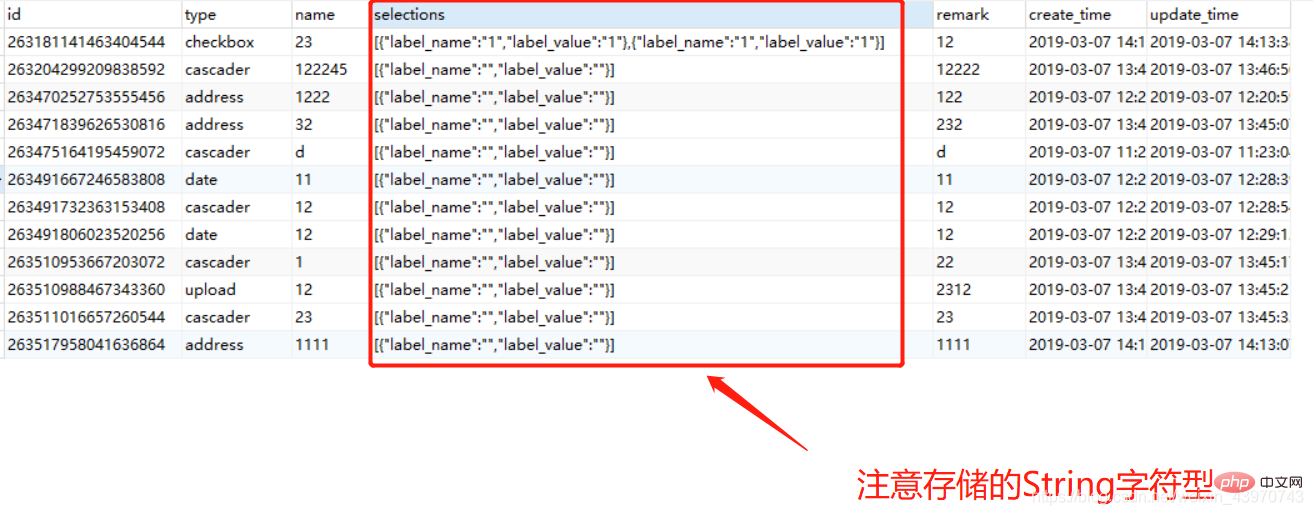
且看数据库存放的数据格式;本文以selections字段为例;


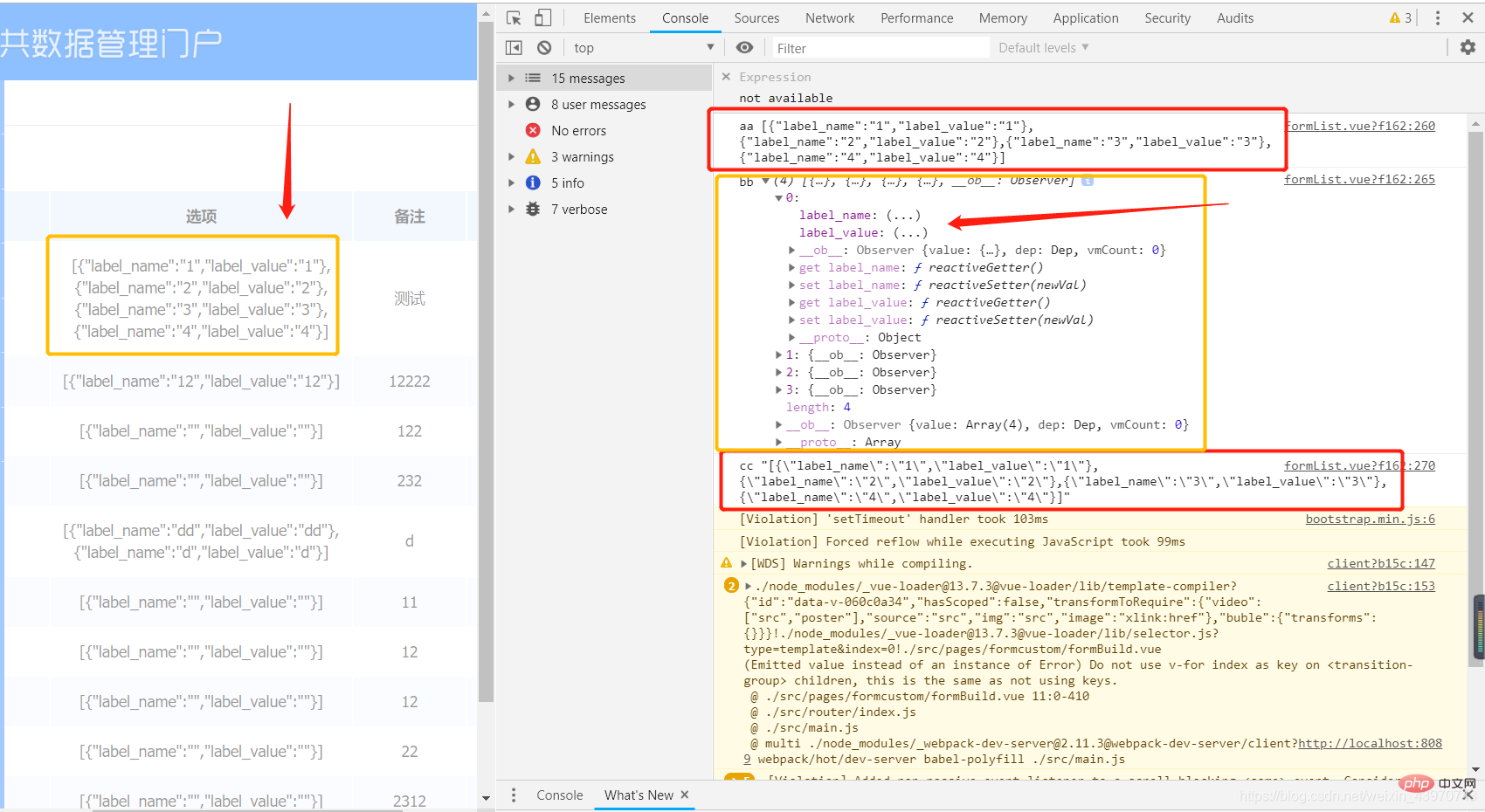
接下来,我就来演示一下,String格式,json格式是如何相对转换
vue.js 部分重要演示代码附上:
editFormBuilder(row){
//aa bb cc 只是在方便调试更清楚的看到从数据库表中拿的数据
//从数据库表中读取原数据,注意看数据格式
console.log("aa",row.selections);
//接下来,如何解析成json型
this.temporary=JSON.parse(row.selections);//将字符串转换成json对象
this.items=this.temporary;
console.log("bb",this.items);
//注意看,又把对象转换成String型
this.flag=JSON.stringify(row.selections);//将json对象转换成字符串
this.items=this.flg;
console.log("cc",this.items);//再次转化格式!注意看
},
注意看下图!!!就会体会到JSON.parse ,JSON.stringify的魅力所在!

顺便再详细介绍一下两函数的用法:
(1)JSON.parse函数 :
作用:将json字符串转换成json对象
语法:JSON. parse(text[,reviver]).
参数:text 必须;一个有效的json字符串。
reviver :可选。
返回值:一个对象或数组。
(2)JSON.stringify()函数 :
作用:将json对象转换成json字符串。
语法:JSON.stringify(value [, replacer] [, space])
参数:value 必须;通常为对象或数组。
replacer:可选,用于转换结果的函数或者数组。
space :可选。向返回值 JSON 文本添加缩进、空格和换行符以使其更易于读取。
返回值:一个包含JSON文本的字符串。
以上就是vuejs怎么实现字符串转对象的详细内容,更多请关注php爱好者其它相关文章!
-
 永恒之塔2电脑版一键下载_Aion2PC网页版官方登录入口 2026-02-04
永恒之塔2电脑版一键下载_Aion2PC网页版官方登录入口 2026-02-04 -
 梁静茹是什么梗揭秘 她为何成为网络热词 背后真相令人意外 2026-02-04
梁静茹是什么梗揭秘 她为何成为网络热词 背后真相令人意外 2026-02-04 -
 漫蛙manwa2免费下载-漫蛙manwa2官方正版下载 2026-02-04
漫蛙manwa2免费下载-漫蛙manwa2官方正版下载 2026-02-04 -
 挚友的警戒漫画无删减全集下拉式免费阅读 - 挚友的警戒漫画高清无白雾完整版下载安装 2026-02-04
挚友的警戒漫画无删减全集下拉式免费阅读 - 挚友的警戒漫画高清无白雾完整版下载安装 2026-02-04 -
 漫蛙manwa防走失官网asia-漫蛙manwa2防走失入口 2026-02-04
漫蛙manwa防走失官网asia-漫蛙manwa2防走失入口 2026-02-04 -
 梁静茹是什么梗?揭秘网友玩坏勇气梗的爆笑名场面 2026-02-04
梁静茹是什么梗?揭秘网友玩坏勇气梗的爆笑名场面 2026-02-04





