如何用javascript制作年历
时间:2021-11-09 来源:互联网
今天PHP爱好者为您带来用javascript制作年历的方法:【function calendar(y){ var w = new Date(y,0).getDay(); var html = '<div class="box">';for(m=1;m<...】。希望对大家有所帮助。

本文操作环境:windows10系统、javascript 1.8.5、thinkpad t480电脑。
如果我们需要在网页中显示某个月的具体事项,常常需要使用到日历组件。日历组件通常有着很多现成的类库,那么我们该如何自己动手开发一个日历呢?下面为大家展示了一款非常经典的日历组件,一起来看看吧!
HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>制作年历</title>
<style>
body{text-align:center;}
.box{margin:0 auto;width:880px;}
.title{background: #ccc;}
table{width:200px;font-size:12px;text-align:center;float:left;margin:10px;font-family:arial;}
</style>
<script src="calendar.js"></script>
<script>
var year = parseInt(prompt('输入年份:','2019'));//制作弹窗
document.write(calendar(year));//调用函数生成指定年份的年历
</script>
</head>
<body>
</body>
</html>
calendar.js
function calendar(y){
//获取指定年份1月1日的星期数值
var w = new Date(y,0).getDay();
var html = '<p class="box">';
//拼接每个月份的表格
for(m=1;m<=12;m++){
html += '<table>';
html += '<tr class="title"><th colspan="7">' + y + '年' +m+' 月</th></tr>';
html += '<tr><td>日</td><td>一</td><td>二</td><td>三</td><td>四</td><td>五</td><td>六</td></tr>'
//获取每个月份共有多少天
var max = new Date(y,m,0).getDate();
html += '<tr>';//开始<tr>标签
for (d=1;d<=max;d++){
if(w && d== 1){//如果该月的第1天不是星期日,则填充空白
html += '<td colspan ="' + w + '"> </td>';
}
html += '<td>' +d+ '</td>';
if(w == 6 && d != max){//如果星期六不是该月的最后一天,则换行
html += '</tr><tr>';
}else if(d==max){//该月的最后一天,闭合</tr>标签
html += '</tr>';
}
w = (w+1>6) ? 0 : w+1;
}
html += '</table>';
}
html += '</p>';
return html;
}
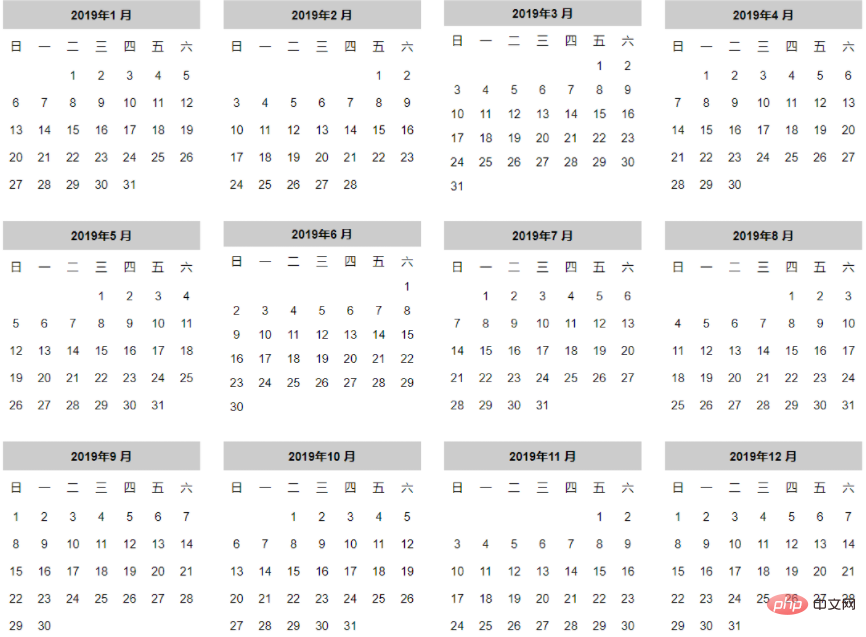
最终实现效果:

以上就是如何用javascript制作年历的详细内容,更多请关注php爱好者其它相关文章!
-
 永恒之塔2电脑版一键下载_Aion2PC网页版官方登录入口 2026-02-04
永恒之塔2电脑版一键下载_Aion2PC网页版官方登录入口 2026-02-04 -
 梁静茹是什么梗揭秘 她为何成为网络热词 背后真相令人意外 2026-02-04
梁静茹是什么梗揭秘 她为何成为网络热词 背后真相令人意外 2026-02-04 -
 漫蛙manwa2免费下载-漫蛙manwa2官方正版下载 2026-02-04
漫蛙manwa2免费下载-漫蛙manwa2官方正版下载 2026-02-04 -
 挚友的警戒漫画无删减全集下拉式免费阅读 - 挚友的警戒漫画高清无白雾完整版下载安装 2026-02-04
挚友的警戒漫画无删减全集下拉式免费阅读 - 挚友的警戒漫画高清无白雾完整版下载安装 2026-02-04 -
 漫蛙manwa防走失官网asia-漫蛙manwa2防走失入口 2026-02-04
漫蛙manwa防走失官网asia-漫蛙manwa2防走失入口 2026-02-04 -
 梁静茹是什么梗?揭秘网友玩坏勇气梗的爆笑名场面 2026-02-04
梁静茹是什么梗?揭秘网友玩坏勇气梗的爆笑名场面 2026-02-04





