VSCode中怎么开启调试模式?三种方式浅析
时间:2021-11-12 来源:互联网
今天PHP爱好者给大家带来本篇文章给大家介绍一下试模式的必要性,聊聊VSCode中开启调试模式的三种方式,希望对大家有所帮助!

在代码编写或者维护(修
bug)的过程中, 对于简单的值或者问题, 我们可以通过console来解决, 甚至有人认为console大法好, 是银弹, 能解决所有问题, 我认为并不是的. 对于想要理清楚代码的执行逻辑, 还有查看复杂类型(引用类型)的值时, 还是得使用到调试模式(debugger) 的。https://juejin.cn/post/7024890041948176398#heading-1
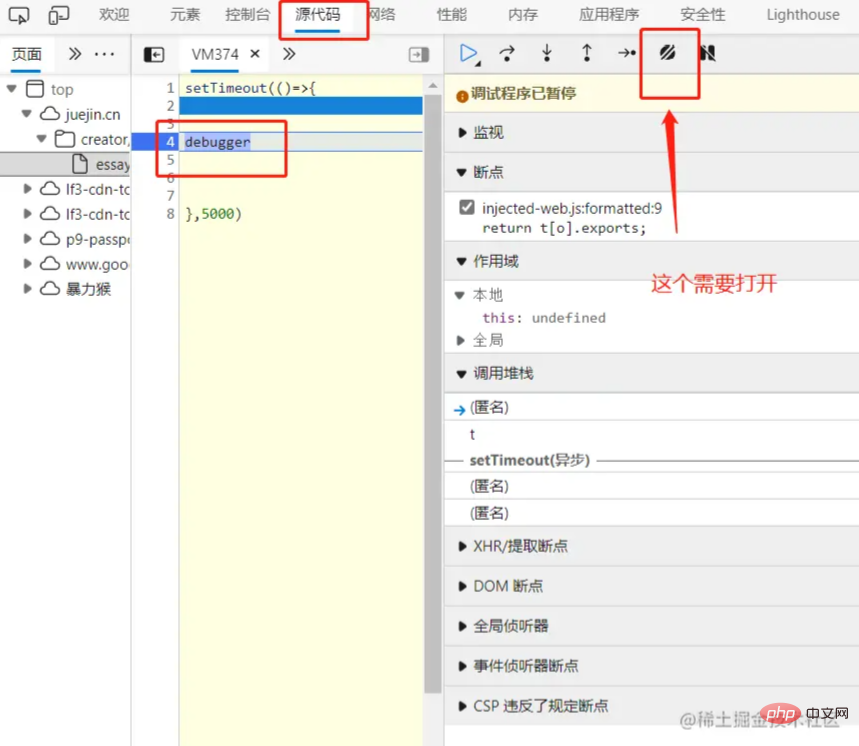
debugger是js中的一个语句, 运行到这一行, 如果程序是在调试模式下, 会断点, 就是会停在这一行, 那么我们就可以看到此时的上下文环境, 包括最重要的变量的值, 和调用堆栈. 然后还支持我们单步调试, 或者逐块调试.
平时在浏览器中调试的比较多, 在浏览器中, 只需要打开控制台, 开启了调试模式, 然后遇到
debugger语句, 或者自定义的断点, 就会让程序停下来, 进入debug模式.

这篇文章主要是会讨论一下在
vscode中开启调试模式的方法, 因为我准备写一个vscode插件(敬请期待哈), 调试vscode就在所难免了, 之前的简单调试也肯定满足不了我的需求了, 所以来了解一下vscode的调试模式.
这篇文章不会写调试的技巧, 只是会写一下,
vscode怎样开启调试js.这里是vscode官方文档
再论调试模式的必要性
如果只需要看一个简单的值, 那么完全可以使用
console, 因为开启调试模式的成本比较大.
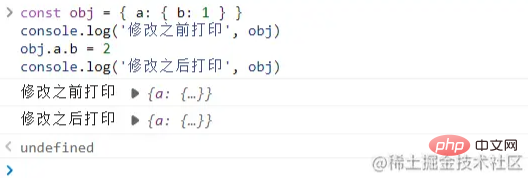
在浏览器中, 因为对象是引用类型的并且浏览器不会直接将对象完成折叠开, 所以如果
console之后修改了对象, 再到控制台去看, 得到的将是修改后的对象了
打印后并没有自动全部折叠开

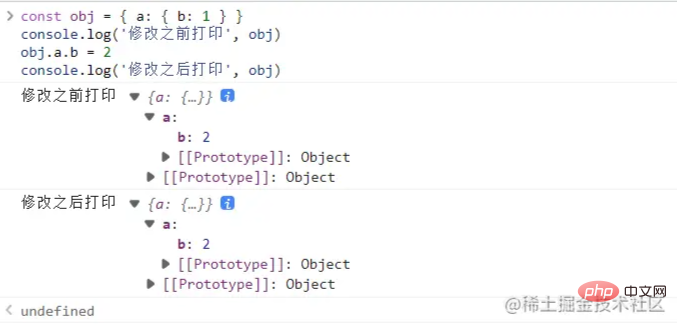
去手动折叠开的时候, 浏览器再去读值, 已经变成了修改后的值

这种问题的出现, 是因为对象, 所以如果我们转字符串再打印就不会有这个问题, 但是, 不好看, 这里只是举个例子, 有些情况下还是需要用调试模式的.
在vscode中开启调试模式
在vscode中调试js,ts代码, 有三种方式
在
vscode终端里运行node时, 自动附加,见3.1.直接使用
vscode提供的debug终端,见3.2使用配置文件,
见3.3
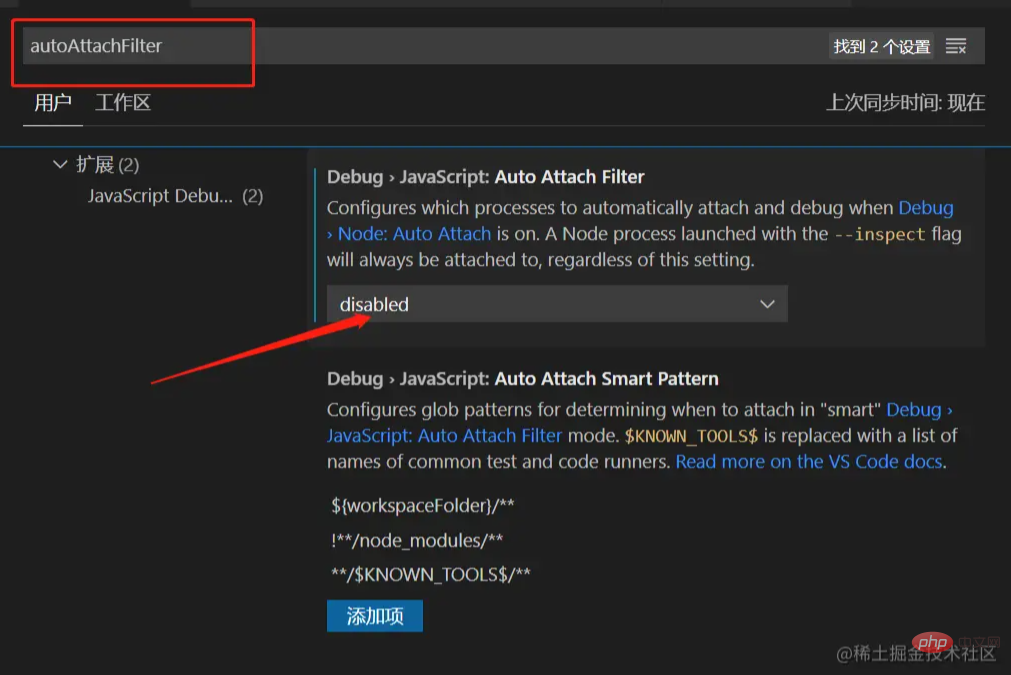
1 Auto Attach(自动附加)
在
vscode的终端里运行node时, 根据不同的选项, 自动判断是否启动debug模式.
一共有 4 种选项, 切换选项的方式也有三种
1.1 切换选项的方式
不管通过哪种设置方式, 更换了设置方式之后, 最好重启一下
vscode以让它更好的生效
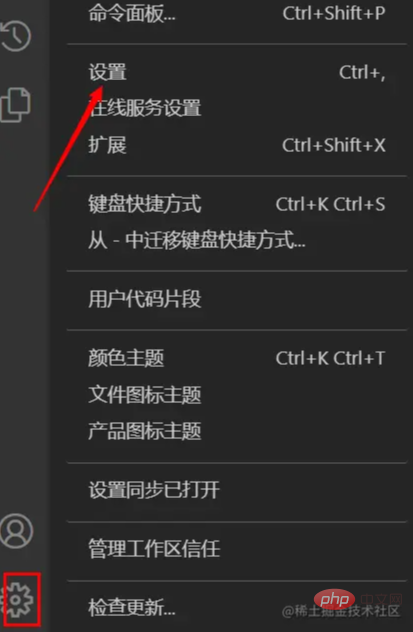
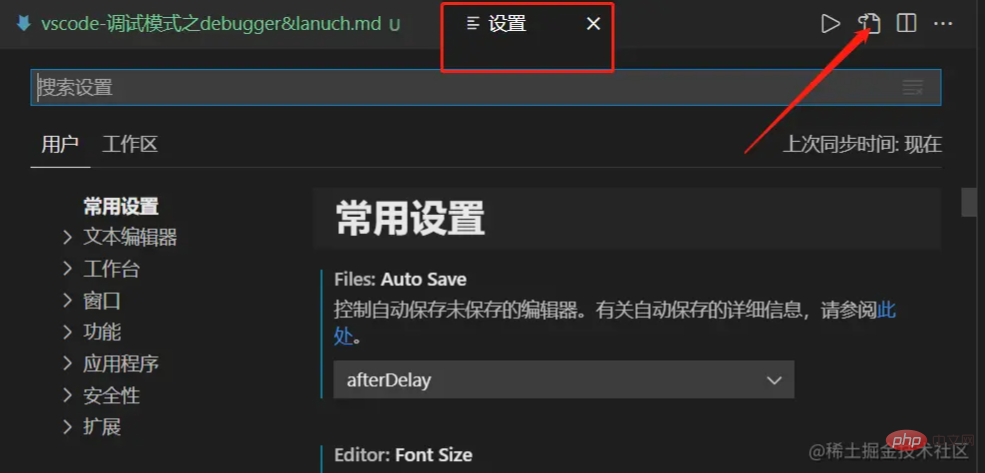
通过设置


通过修改配置文件


打开配置文件
settings.json文件之后
// 修改或添加
{
"debug.javascript.autoAttachFilter": "onlyWithFlag"
}
通过命令(以上就是VSCode中怎么开启调试模式?三种方式浅析的详细内容,更多请关注php爱好者其它相关文章!
-
 虫虫漫画入口-虫虫漫画官网免费在线阅读 2026-02-04
虫虫漫画入口-虫虫漫画官网免费在线阅读 2026-02-04 -

-
 手机百度网盘登录入口-手机app百度网盘网页版登录入口地址 2026-02-04
手机百度网盘登录入口-手机app百度网盘网页版登录入口地址 2026-02-04 -
 剑桥少儿英语官网入口网址-剑桥少儿英语最新网页版入口地址2026 2026-02-04
剑桥少儿英语官网入口网址-剑桥少儿英语最新网页版入口地址2026 2026-02-04 -
 little fox官方网站入口-little fox可直接打开的官网入口地址 2026-02-04
little fox官方网站入口-little fox可直接打开的官网入口地址 2026-02-04 -
 uc浏览器网页版入口官网-uc浏览器免登录无拦截阅读模式网页版入口 2026-02-04
uc浏览器网页版入口官网-uc浏览器免登录无拦截阅读模式网页版入口 2026-02-04





