javascript怎么把指定值放入div中
时间:2021-10-21 来源:互联网
今天PHP爱好者为您带来javascript把值放入div中的方法:1、利用innerTexts属性,语法“div对象.innerText="指定值";”;2、利用innerHTML属性,语法“div对象.innerHTML="指定值";”。希望对大家有所帮助。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript把指定值放入p中
方法1:利用innerTexts属性
innerText属性可以设置或获取标签(及其子标签)中的所有文本,不会获取标签(或者说可以过滤掉所有的标签)。如果有多个空格或者是换行,解析为一个空格。
如果想要清空标签的内容,innerText = "";即可
如果想要设置标签中的内容,innerText = "填写想要设置的标签和内容";设置内容时,会把原有的内容全部覆盖。但是标签不会被解析,会直接以文本的形式打印在页面中。
实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
p{
border: 1px solid red;
}
</style>
</head>
<body>
<p id="demo"></p><br>
<input type="button" onclick="addtext()" value="点击按钮,向p中添加内容" />
<script type="text/javascript">
function addtext() {
var p=document.getElementById("demo");
p.innerText="hello";
}
</script>
</body>
</html>
效果图:

方法2:利用innerHTML属性
此方法可获取标签中的所有的内容,包括标签、空格、文本、换行等。
想要清空标签的内容,innerHTML = "";即可
如果想要设置标签中的内容,innerHTML = "填写想要设置的标签和内容";设置内容时,会把原有的内容全部覆盖。
实现代码:
function addtext() {
var p=document.getElementById("demo");
p.innerHTML="欢迎来到PHP中文网!";
}
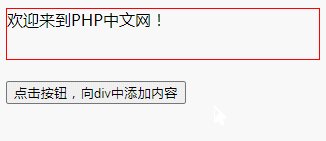
效果图:

以上就是javascript怎么把指定值放入p中的详细内容,更多请关注php爱好者其它相关文章!
-
 钢铁雄心4控制台代码大全-钢铁雄心4装备资源国家宣战建造控制台代码汇总 2026-02-03
钢铁雄心4控制台代码大全-钢铁雄心4装备资源国家宣战建造控制台代码汇总 2026-02-03 -
 钢铁雄心4怎么解锁喷火支援连-钢铁雄心4喷火支援连解锁攻略 2026-02-03
钢铁雄心4怎么解锁喷火支援连-钢铁雄心4喷火支援连解锁攻略 2026-02-03 -
 红警2尤里的复仇快捷键汇总-红警2尤里的复仇2026最新快捷键(40条) 2026-02-03
红警2尤里的复仇快捷键汇总-红警2尤里的复仇2026最新快捷键(40条) 2026-02-03 -
 红警2快捷键及技巧-红色警戒2快捷键技巧大全 2026-02-03
红警2快捷键及技巧-红色警戒2快捷键技巧大全 2026-02-03 -
 红警秘籍秘籍大全代码-超全的红警秘籍常识作弊码大全 2026-02-03
红警秘籍秘籍大全代码-超全的红警秘籍常识作弊码大全 2026-02-03 -
 红色警戒秘籍都有什么-秘籍大全 2026-02-03
红色警戒秘籍都有什么-秘籍大全 2026-02-03





