javascript怎么实现句子反转
时间:2021-10-22 来源:互联网
今天PHP爱好者给大家带来javascript怎么实现句子反转的方法:1、用“元素.innerText”语句获取需要反转的文本;2、用“文本.split('').reverse().join('')”语句将文本进行反转;2、用“元素.innerText=反转文本”语句将反转后的文本写入标签元素中显示。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript实现句子反转
实现思路:
首先要获取到句子内容。
因为只需要文本内容,可以使用innerText属性;它会获取标签(及其子标签)中的所有文本,不会获取标签(或者说可以过滤掉所有的标签)。如果有多个空格或者是换行,解析为一个空格。
然后获取到的文本内容进行反转,可以利用
str.split('').reverse().join('')语句。最后使用innerText属性将反转好的文本内容重新写入标签元素中,进行显示即可。
实现代码:
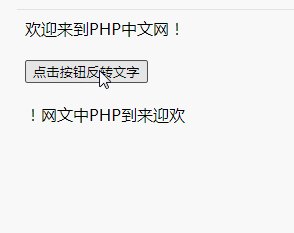
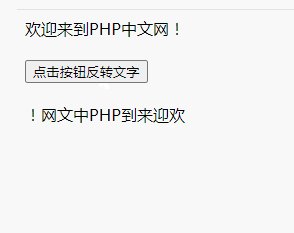
<p id="demo1">欢迎来到PHP中文网!</p><br>
<input type="button" value="点击按钮反转文字" id="btn"/><br><br>
<p id="demo2"></p>
<script type="text/javascript">
document.getElementById("btn").onclick=function(){
var p1=document.getElementById("demo1");
var p2=document.getElementById("demo2");
var text=p1.innerText;
p2.innerText=text.split('').reverse().join('');
}
</script>
效果图:

以上就是javascript怎么实现句子反转的详细内容,更多请关注php爱好者其它相关文章!
-
 钢铁雄心4控制台代码大全-钢铁雄心4装备资源国家宣战建造控制台代码汇总 2026-02-03
钢铁雄心4控制台代码大全-钢铁雄心4装备资源国家宣战建造控制台代码汇总 2026-02-03 -
 钢铁雄心4怎么解锁喷火支援连-钢铁雄心4喷火支援连解锁攻略 2026-02-03
钢铁雄心4怎么解锁喷火支援连-钢铁雄心4喷火支援连解锁攻略 2026-02-03 -
 红警2尤里的复仇快捷键汇总-红警2尤里的复仇2026最新快捷键(40条) 2026-02-03
红警2尤里的复仇快捷键汇总-红警2尤里的复仇2026最新快捷键(40条) 2026-02-03 -
 红警2快捷键及技巧-红色警戒2快捷键技巧大全 2026-02-03
红警2快捷键及技巧-红色警戒2快捷键技巧大全 2026-02-03 -
 红警秘籍秘籍大全代码-超全的红警秘籍常识作弊码大全 2026-02-03
红警秘籍秘籍大全代码-超全的红警秘籍常识作弊码大全 2026-02-03 -
 红色警戒秘籍都有什么-秘籍大全 2026-02-03
红色警戒秘籍都有什么-秘籍大全 2026-02-03





