uniapp开发饿了么微信小程序首页sticky粘性定位布局
时间:2021-10-27 来源:互联网
今天PHP爱好者为您带来粘性定位主要用在对 scroll 事件的监听上,在滑动过程中,某个元素距离其父元素的距离达到 sticky 的要求时(比如top:100px);position:sticky这时的效果相当于fixed固定到适当位置希望对大家有所帮助。
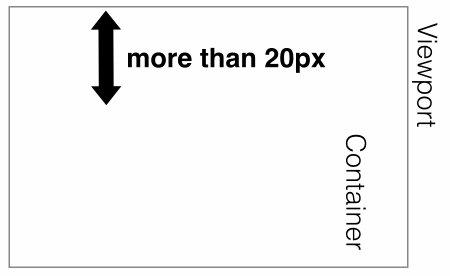
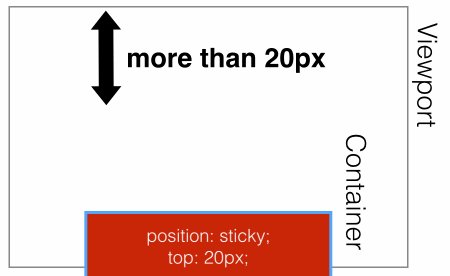
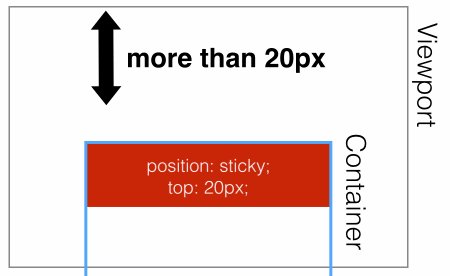
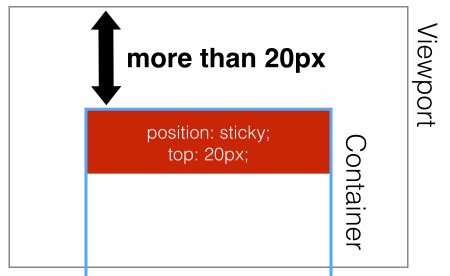
position:sticky是css新增的一个属性,意为粘性定位,主要是用在对 scroll 事件的监听上,在滑动过程中,某个元素距离其父元素的距离达到 sticky 的要求时(比如给下图中的红色盒子添加样式position:sticky; top:20px);那么该红色盒子向上滚动,距离父元素的距离达到20px时,会固定到适当的位置,效果是relative与fixed的完美结合。

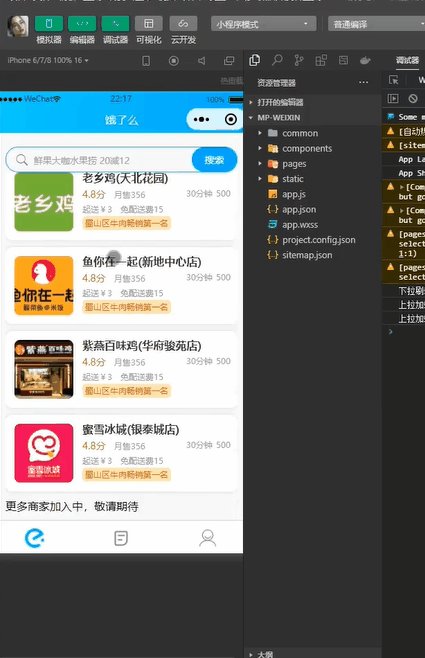
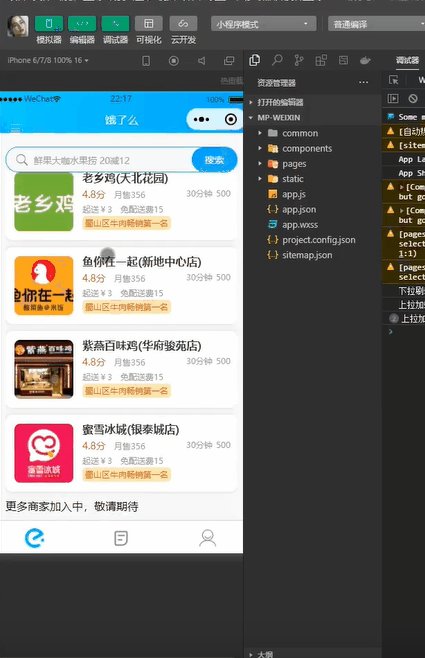
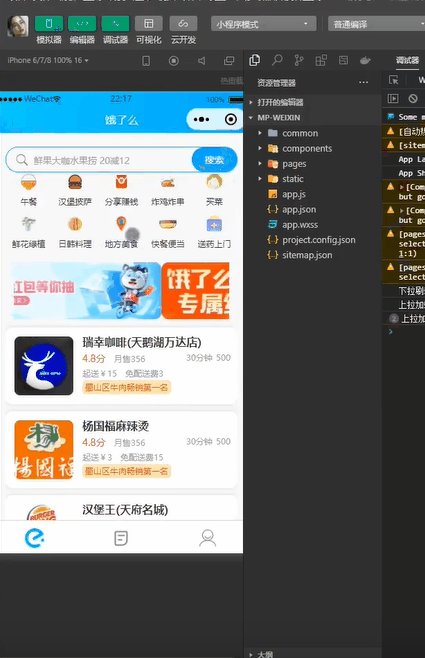
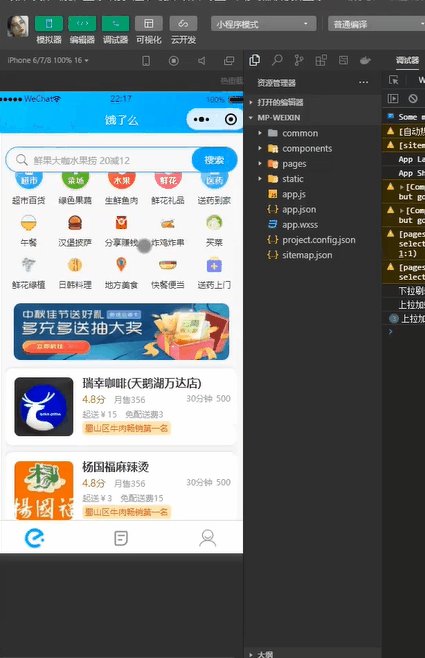
该新增属性的应用非常广泛,好东西大家都喜欢借鉴嘛~ 比如饿了么微信小程序端的首页布局中,对搜索框元素就采用了粘性布局,具体是怎么实现的呢?我们先来看一下整体效果(如下图 , 大家也可以打开饿了么微信小程序体验一把~)。

template代码:
<template>
<!-- 粘性定位搜索盒子 -->
<view class="search-box" :style="{top:top+'px'}">
<view class="ctn">
<view class="hx-search-box" @click="goSearch">
<view class="hx-search-text">
<uni-icons type="search" size="22"
color="#666666" />
<text>鲜果大咖水果捞 20减12</text>
</view>
<view>
<button class="search-txt">搜索</button>
</view>
</view>
</view>
</view>
</template>
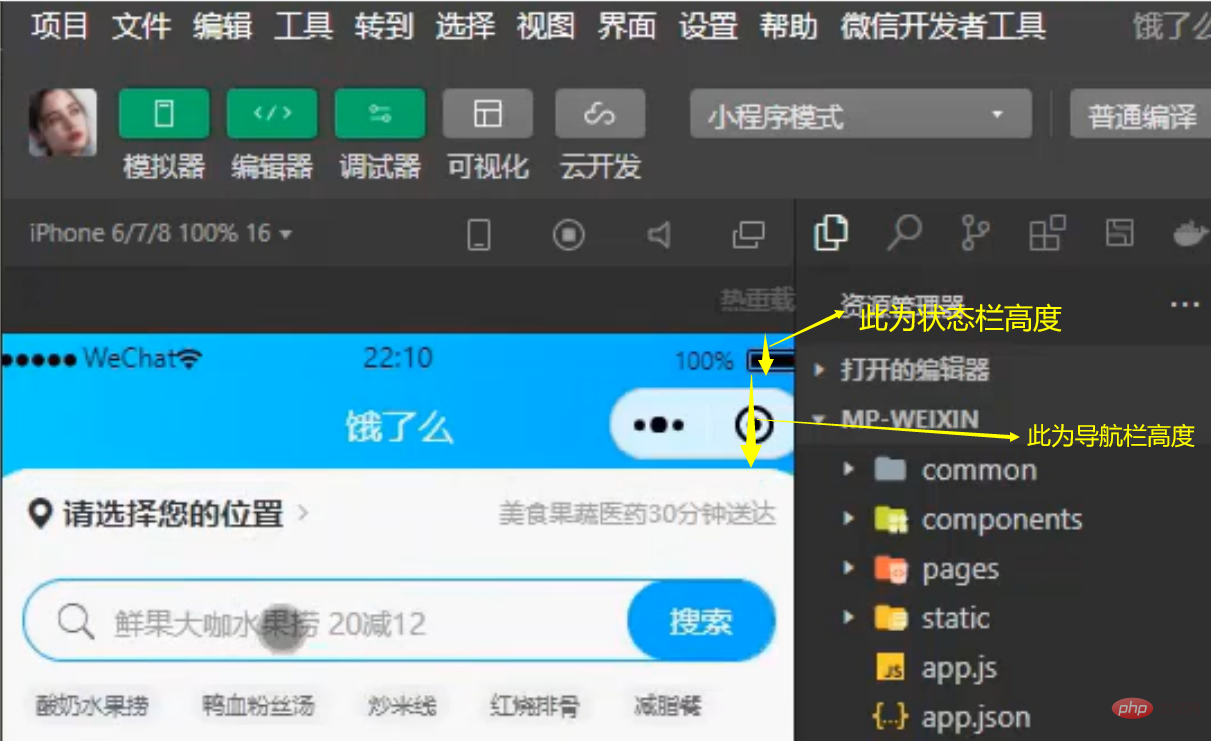
注意:这里给search-box盒子添加了动态属性top,这是因为在小程序端,搜索框在不同移动设备上具体父元素的距离是变化的。如何求动态的top属性值呢?
<script>
export default {
data() {
return {
//在这里给到top属性一个默认的值为0
top: 0
}
},
onLoad() {
// 获取手机系统信息 状态栏高度
const statusBarHeight = uni.getSystemInfoSync().statusBarHeight
// 获取胶囊的位置
const menuButtonInfo = uni.getMenuButtonBoundingClientRect()
//导航栏的高度 = (胶囊底部高度 - 状态栏的高度) + (胶囊顶部高度 - 状态栏内的高度)
this.navBarHeight = (menuButtonInfo.bottom - info.statusBarHeight) +
(menuButtonInfo.top - info.statusBarHeight)
//top的值为状态栏的高度+导航栏的高度
this.top = menuButtonInfo.bottom + menuButtonInfo.top - statusBarHeight;
}
}
</script>
<style>
.search-box {
position: sticky;
z-index: 2;
</style>

以上就是uniapp开发饿了么微信小程序首页sticky粘性定位布局的详细内容,更多请关注php爱好者其它相关文章!
-
 e网通官网登录入口-升学e网通网页版一键登录 2026-02-03
e网通官网登录入口-升学e网通网页版一键登录 2026-02-03 -
 林志颖的梗是什么梗揭秘不老男神爆火网络的热梗真相 2026-02-03
林志颖的梗是什么梗揭秘不老男神爆火网络的热梗真相 2026-02-03 -
 豆包网页版快捷入口-豆包网页版官方直达入口 2026-02-03
豆包网页版快捷入口-豆包网页版官方直达入口 2026-02-03 -
 小马宝莉×支付宝集福入口地址-小马宝莉×支付宝集福要怎么玩 2026-02-03
小马宝莉×支付宝集福入口地址-小马宝莉×支付宝集福要怎么玩 2026-02-03 -
 quark浏览器网页版入口-quark浏览器网页版官网直达 2026-02-03
quark浏览器网页版入口-quark浏览器网页版官网直达 2026-02-03 -
 github中文官网直达-github官网入口全收录 2026-02-03
github中文官网直达-github官网入口全收录 2026-02-03





