laravel怎么引入css文件
时间:2021-10-03 来源:互联网
今天PHP爱好者给大家带来laravel引入css文件的方法:1、将CSS文件放到public目录中;2、在需要的项目文件中使用link标签引入,语法“<link rel="stylesheet" href="{{URL::asset('文件url')}}">”。希望对大家有所帮助。

本教程操作环境:windows7系统、Laravel5版、Dell G3电脑。
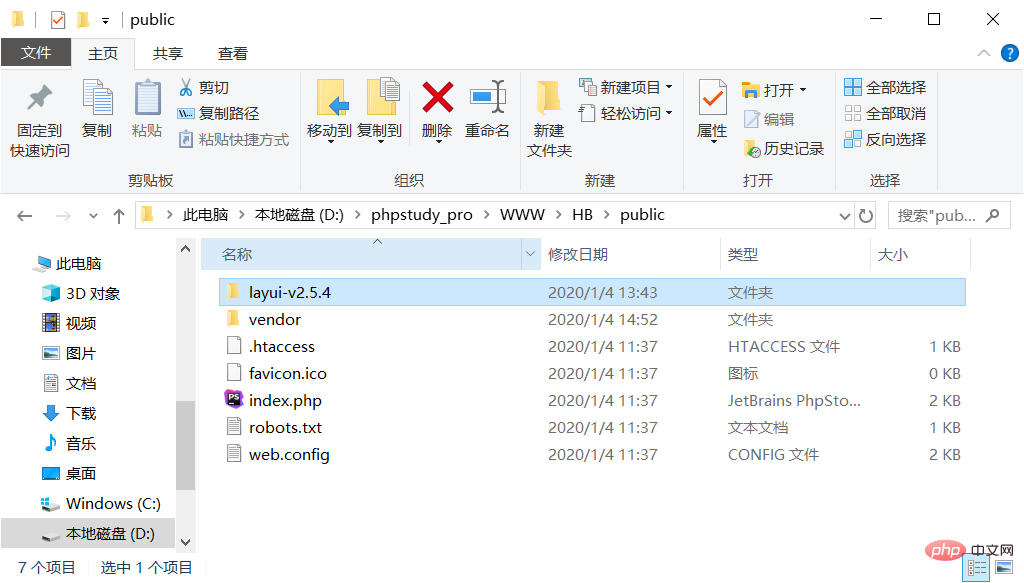
laravel默认从public开始,所以静态文件放到public下开始,只需要把你想要加载的css文件放入public文件夹中即可。 这里以我用得layui为例:

在项目文件中加载即可:
<link rel="stylesheet" href="{{URL::asset('layui-v2.5.4/layui/css/layui.css')}}">
想要引入js文件也是类似的做法,将js文件放入public文件夹中,在项目文件中加载即可:
<script type="text/javascript" src="{{ URL::asset('layui-v2.5.4/layui/layui.js') }}"></script>以上就是laravel怎么引入css文件的详细内容,更多请关注php爱好者其它相关文章!
相关阅读更多 +
-
 ehviewer官网入口在哪-ehviewer官网最新链接地址 2026-01-15
ehviewer官网入口在哪-ehviewer官网最新链接地址 2026-01-15 -

-

-
 海洋中的黑潮是什么原因 神奇海洋1月6日答案最新 2026-01-15
海洋中的黑潮是什么原因 神奇海洋1月6日答案最新 2026-01-15 -
 抖音网页版快捷登录-抖音网页版如何安全退出 2026-01-15
抖音网页版快捷登录-抖音网页版如何安全退出 2026-01-15 -
 歪歪漫画秋蝉完整登录-秋蝉漫画土豪版免费阅读入口 2026-01-15
歪歪漫画秋蝉完整登录-秋蝉漫画土豪版免费阅读入口 2026-01-15
最近更新





