vuejs怎么引入css
时间:2021-10-04 来源:互联网
今天PHP爱好者给大家带来vuejs引入css的方法:1、在“app.vue”中的“<style>”下直接引入对应的路径;2、将“@import”改成“<style src=""></style>”引入外部样式。希望对大家有所帮助。

本文操作环境:Windows7系统、vue2.9.6版,DELL G3电脑。
vue.js引入外部CSS样式?
学习Vue.js动画时,需要引入一个animate.css,如何全局引入外部文件呢?
引入外部CSS样式文件
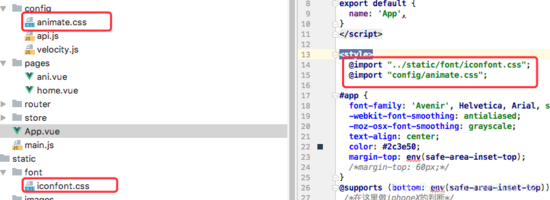
1. 在app.vue中<style>下直接引入对应的路径

使用@import引入外部css,作用域是全局的,也可在相应的单vue组件引入,import并不是引入代码到<style></style>里面,而是发起新的请求获得样式资源,并且没有加scoped。
<style scoped>
@import "../static/font/iconfont.css";
</style>
注:如果有样式时,应该放在#app上面引入,不然引入不成功!
2.@import改成<style src=""></style>引入外部样式

以上就是vuejs怎么引入css的详细内容,更多请关注php爱好者其它相关文章!
相关阅读更多 +
-
 无限暖暖2.1版本巨兽养成计划 巨兽养成日记速刷攻略 2026-01-15
无限暖暖2.1版本巨兽养成计划 巨兽养成日记速刷攻略 2026-01-15 -
 重返未来:1999新春版本 不老春自选池和塑造个人推荐 2026-01-15
重返未来:1999新春版本 不老春自选池和塑造个人推荐 2026-01-15 -
 逆战未来竞技模式 逆战未来竞技模式玩法详解与上分技巧 2026-01-15
逆战未来竞技模式 逆战未来竞技模式玩法详解与上分技巧 2026-01-15 -
 逆战未来伯特的审判 逆战未来伯特的审判玩法解析与实战评测 2026-01-15
逆战未来伯特的审判 逆战未来伯特的审判玩法解析与实战评测 2026-01-15 -
 逆战未来暗夜之殇 逆战未来暗夜之殇玩法解析与实战强度评测 2026-01-15
逆战未来暗夜之殇 逆战未来暗夜之殇玩法解析与实战强度评测 2026-01-15 -
 鹅鸭杀隐藏时装怎么获得 隐藏时装与隐藏表情获得方法介绍 2026-01-15
鹅鸭杀隐藏时装怎么获得 隐藏时装与隐藏表情获得方法介绍 2026-01-15
最近更新





