Vue如何封装Echarts图表
时间:2021-08-24 来源:互联网
今天PHP爱好者给大家带来在开始之前,我们先按照正常的组件注册流程,在项目components目录中新建一个名为radar-chart的组件,然后在一个Demo页面引入该组件使用。希望对大家有所帮助。
新建的 radar-chart 组件内容:
// radar-chart.vue (子组件)
<template>
<p style="width: 100%; "></p>
</template>
<script>
export default {
name: 'radar-chart'
};
</script>
<style scoped>
</style>
Demo 页面代码:
// demo.vue (父组件)
<template>
<p style="border: 1px solid black; width: 400px; margin: 5px;">
<radar-chart></radar-chart>
</p>
</template>
<script>
import radarChart from '@/components/proj-components/echarts/radar-chart';
export default {
name: 'radar-chart-demo',
components: {
radarChart,
},
};
</script>
<style scoped>
</style>
Demo 页面效果图一:

初始化图表
准备工作完成之后,我们要做的是引入 ECharts,并在组件中初始化一个 ECharts 的实例,这里可以先照搬官网的实例和数据。
(1)在 radar-chart.vue 引入 ECharts :
// radar-chart.vue (子组件)
import echarts from 'echarts';
(2)在 methods 中创建图表配置数据的方法,数据格式参考 Echarts 官网:
// radar-chart.vue (子组件)
methods: {
// 初始化图表配置
initOption() {
let vm = this;
vm.option = {
title: {
text: '基础雷达图'
},
tooltip: {},
legend: {
data: ['预算分配(Allocated Budget)', '实际开销(Actual Spending)']
},
radar: {
// shape: 'circle',
name: {
textStyle: {
color: '#fff',
backgroundColor: '#999',
borderRadius: 3,
padding: [3, 5]
}
},
indicator: [{ name: '销售(sales)', max: 6500}, { name: '管理(Administration)', max: 16000}, { name: '信息技术(Information Techology)', max: 30000}, { name: '客服(Customer Support)', max: 38000}, { name: '研发(Development)', max: 52000}, { name: '市场(Marketing)', max: 25000}]
},
series: [{
name: '预算 vs 开销(Budget vs spending)',
type: 'radar',
// areaStyle: {normal: {}},
data: [{value: [4300, 10000, 28000, 35000, 50000, 19000], name: '预算分配(Allocated Budget)'}, {value: [5000, 14000, 28000, 31000, 42000, 21000], name: '实际开销(Actual Spending)'}]
}]
};
},
},
(3)初始化图表: 在组件钩子 mounted 方法中:
// radar-chart.vue (子组件)
mounted() {
this.initOption();
this.$nextTick(() => { // 这里的 $nextTick() 方法是为了在下次 DOM 更新循环结束之后执行延迟回调。也就是延迟渲染图表避免一些渲染问题
this.ready();
});
},
在 methods 中:
// radar-chart.vue (子组件)
ready() {
let vm = this;
let dom = document.getElementById('radar-chart');
vm.myChart = echarts.init(dom);
vm.myChart && vm.myChart.setOption(vm.option);
},
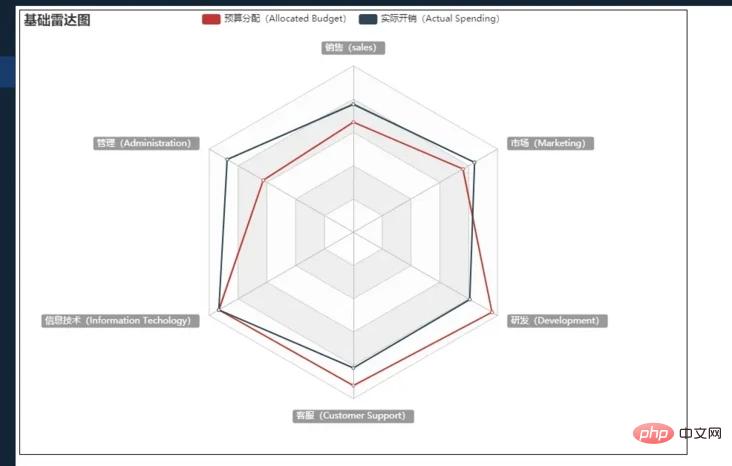
Demo 页面效果图二:

这里一共分了三步,引入 ECharts、初始化图表配置、初始化图表,最后可以在 Demo 页面中看到,已经初步地把 ECharts 的雷达图显示到项目中来了。
提取图表配置属性(重点)
上面我们已经成功创建一个雷达图了,但是很明显的是,radar-chart.vue 里的数据写死的,无法重复调用。接下来着手封装的事情了。
封装的思路是这样的:
1、demo.vue 向 radar-chart.vue 传递一组个性化数据
2、radar-chart.vue 通过 props 选项接收数据
3、提炼接收到的数据,覆盖配置数据 option
4、初始化图表
具体实现: 向子组件传递数据,在 data 中定义变量,在 mounted 中赋值
// demo.vue (父组件)
<template>
<p style="border: 1px solid black; width: 900px; height: 600px; margin: 5px;">
<radar-chart :indicator="indicator" :legendData="radarData"></radar-chart>
</p>
</template>
<script>
import radarChart from '@/components/proj-components/echarts/radar-chart';
export default {
name: 'radar-chart-demo',
components: {
radarChart,
},
mounted() {
this.indicator = [
{ name: '销售', max: 6500 },
{ name: '管理', max: 16000 },
{ name: '信息技术', max: 30000 },
{ name: '客服', max: 38000 },
];
this.radarData = [
{
value: [4000, 15000, 26000, 21000],
name: '实际开销(Actual Spending)',
}
];
},
data() {
return {
indicator: [], // 雷达指示器数据
legendData: [], // 雷达图例数据
};
},
};
</script>
<style scoped>
</style>
在 props 中接收来自父组件的数据
// radar-chart.vue (子组件)
props: {
// 指示器数据,必传项
// 格式举例 [{ name: 'a', max: 1},{ name: 'a', max: 1},{ name: 'a', max: 1}]
indicator: {
type: Array,
default: () => []
},
// 图例数据,必填项。
// 格式举例 [{ value: [5000, 14000, 28000], name: 'name' },{ value: [5000, 14000, 28000], name: 'name' }]
legendData: {
type: Array,
default: () => []
},
},
在 ready() 中更新图表数据 option 如果在这里更新 indicator、data 这两个属性值,initOption() 中就不需要初始化这两个值了
// radar-chart.vue (子组件)
ready() {
let vm = this;
let dom = document.getElementById('radar-chart');
vm.myChart = echarts.init(dom);
// 得到指示器数据
vm.option.radar.indicator = vm.indicator;
// 得到图例数据
vm.option.series[0].data = vm.legendData;
vm.myChart && vm.myChart.setOption(vm.option);
},
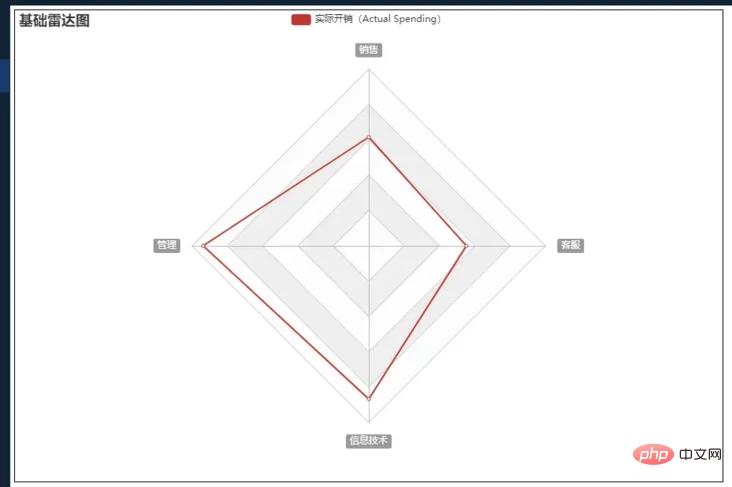
Demo 页面效果图三:

细节优化与其他注意事项:
1.一个页面有多个图表的情况下,自动生成图表 ID。
// radar-chart.vue (子组件)
<template>
<p :id="chartId" style=" width: 100%;"></p>
</template>
<script>
let chartIdSeed = 1;
export default {
data() {
return {
chartId: 1,
};
},
mounted() {
let vm = this;
vm.chartId = 'radar-chart_' + chartIdSeed++;
},
methods: {
let vm = this;
let dom = document.getElementById(vm.chartId);
}
};
</script>
2.图表数据属性用 props 接收,图表默认配置属性用 defaultConfig 保存,父组件传入的配置属性 chartConfig 通过 $attrs 直接取得,最终合并为 finallyConfig 使用,利于扩展与维护。
// radar-chart.vue (子组件)
<script>
export default {
data() {
return {
// 默认配置项。以下配置项可以在父组件 :chartConfig 进行配置,会覆盖这里的默认配置
defaultConfig: {
tooltipShow: true
},
finallyConfig: {}, // 最后配置项
};
},
mounted() {
// 在这里合并默认配置与父组件传进来的配置
vm.finallyConfig = Object.assign({}, vm.defaultConfig, vm.$attrs.chartConfig);
},
methods: {
initOption() {
vm.option = {
tooltip: {
show: vm.finallyConfig.tooltipShow, // 在这里使用最终配置
},
}
},
}
};
</script>
3.使用 watch 监听图表数据更新
// radar-chart.vue (子组件)
watch: {
legendData() {
this.$nextTick(() => {
this.ready();
});
}
},
4.添加窗口 resize 事件和图表 click 事件
// radar-chart.vue (子组件)
export default {
data() {
return {
chartResizeTimer: null, // 定时器,用于resize事件函数节流
};
},
methods: {
ready() {
// 添加窗口resize事件
window.addEventListener('resize', vm.handleChartResize);
// 触发父组件的 @chartClick 事件
vm.myChart.on('click', function(param) {
vm.$emit('chartClick', param);
});
},
// 处理窗口resize事件
handleChartResize() {
let vm = this;
clearTimeout(vm.chartResizeTimer);
vm.chartResizeTimer = setTimeout(function() {
vm.myChart && vm.myChart.resize();
}, 200);
},
},
beforeDestroy() {
// 释放该图例资源,较少页面卡顿情况
if (this.myChart) this.myChart.clear();
// 移除窗口resize事件
window.removeEventListener('resize', this.handleChartResize);
}
};
以上就是Vue如何封装Echarts图表的详细内容,更多请关注php爱好者其它相关文章!
-
 迷雾大陆德鲁伊带什么宠物好? 2026-01-01
迷雾大陆德鲁伊带什么宠物好? 2026-01-01 -
 《怪物猎人:荒野》第五弹更新解包预测-第五弹内容前瞻 2026-01-01
《怪物猎人:荒野》第五弹更新解包预测-第五弹内容前瞻 2026-01-01 -
 《暗黑破坏神4》S11死灵法师暗影凋零BD详解-装备搭配与技能加点全流程 2026-01-01
《暗黑破坏神4》S11死灵法师暗影凋零BD详解-装备搭配与技能加点全流程 2026-01-01 -
 鸣潮不思议怪谈匿名的邀约者任务攻略 2026-01-01
鸣潮不思议怪谈匿名的邀约者任务攻略 2026-01-01 -
 鹅鸭杀手游术士怎么玩 2026-01-01
鹅鸭杀手游术士怎么玩 2026-01-01 -
 决战平安京二觉莹草攻略 2026-01-01
决战平安京二觉莹草攻略 2026-01-01





