手把手教你使用css给HTML字体添加边框效果(代码分享)
时间:2021-08-25 来源:互联网
今天PHP爱好者给大家带来使用css给HTML字体添加边框效果的教程,之前的文章《html网页中如何实现居中效果(代码分享)》中,给大家介绍了如何让网页整体居中。下面本篇文章给大家介绍怎样使用css给HTML元素字体添加边框效果,我们一起看看怎么做。希望对大家有所帮助。

html元素添加边框用border属性来实现。
border 简写属性在一个声明设置所有的边框属性。
border属性的三要素
border-width默认是 1pxborder-style边框样式border-color默认是黑色
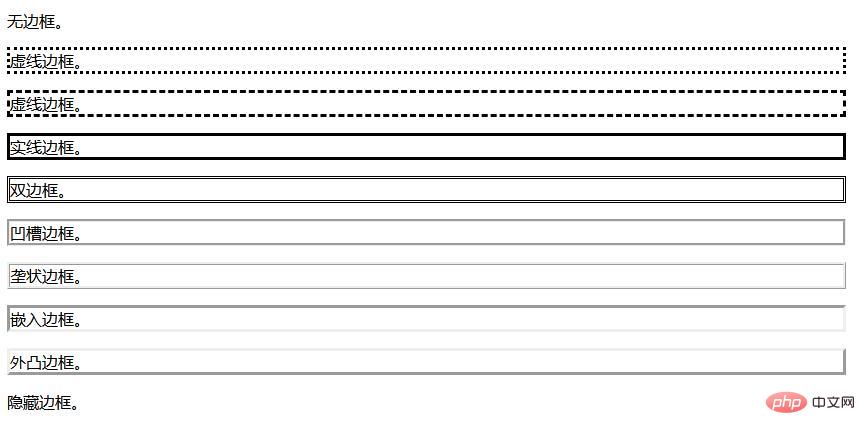
border-style设置边框的样式可选
代码示例
<style>
p.none {border-style:none;}
p.dotted {border-style:dotted;}
p.dashed {border-style:dashed;}
p.solid {border-style:solid;}
p.double {border-style:double;}
p.groove {border-style:groove;}
p.ridge {border-style:ridge;}
p.inset {border-style:inset;}
p.outset {border-style:outset;}
p.hidden {border-style:hidden;}
</style>
代码效果

方法步骤
1、设置p标签的class属性为myp
<p class="myp">随意写文字</p>
1、<style type="text/css"></style>标签,页面的css样式。
<style type="text/css">...</style>
2、myp的p进行样式设置,使用width和height属性设置p的宽度为85px和高度为20px。
.myp{
width: 85px;
height: 20px;
}
3、四个边框都设置成为1px实现灰色边框的方法。
1、border-left属性设置p的左边框;
2、border-right属性设置p的右边框;
3、border-top属性设置p的上边框;
4、border-bottom属性设置p的下边框。
border-left: 1px solid #ccc;
border-top: 1px solid #ccc;
border-bottom: 1px solid #ccc;
border-right: 1px solid #ccc
代码效果

以上就是手把手教你使用css给HTML字体添加边框效果(代码分享)的详细内容,更多请关注php爱好者其它相关文章!
-
 猎魂觉醒刷好感度攻略 如何提升与NPC的好感度 2026-01-07
猎魂觉醒刷好感度攻略 如何提升与NPC的好感度 2026-01-07 -
 《王者荣耀》铭文怎么出售-铭文出售步骤与注意事项 2026-01-07
《王者荣耀》铭文怎么出售-铭文出售步骤与注意事项 2026-01-07 -
 《王者荣耀》芈月台词全集-经典语录一览 2026-01-07
《王者荣耀》芈月台词全集-经典语录一览 2026-01-07 -
 《王者荣耀》体验服申请成功后怎么登陆-申请成功后操作步骤详解 2026-01-07
《王者荣耀》体验服申请成功后怎么登陆-申请成功后操作步骤详解 2026-01-07 -
 三国天下归心魏国骁将队怎么玩 魏国骁将队阵容攻略 2026-01-07
三国天下归心魏国骁将队怎么玩 魏国骁将队阵容攻略 2026-01-07 -
 《无限暖暖》阿古夫夫推理正确选择-阿古夫夫推理正确答案 2026-01-07
《无限暖暖》阿古夫夫推理正确选择-阿古夫夫推理正确答案 2026-01-07





