一招搞定css相对原点定位背景图片
时间:2021-08-25 来源:互联网
今天PHP爱好者给大家带来一招搞定css相对原点定位背景图片的教程,上一篇文章中我们了解了为元素设置背景图像的方法,请看《css如何为元素设置背景图像》。这次我们来了解一下使用background-origin属性定位元素背景图像的方法,有需要的可以参考参考。希望对大家有所帮助。
在上一篇文章中我们有提到background-origin这个属性,但是小编没有说,这次就来说说这个属性。
我们来看一个小例子。
<style>
p{
background-image: url("images/2.jpg");
background-repeat:no-repeat;
background-position:left;
background-origin:content-box;
width: 600px;
border: 2px solid red;
}
</style>
</head>
<body><p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
</p>
</body>
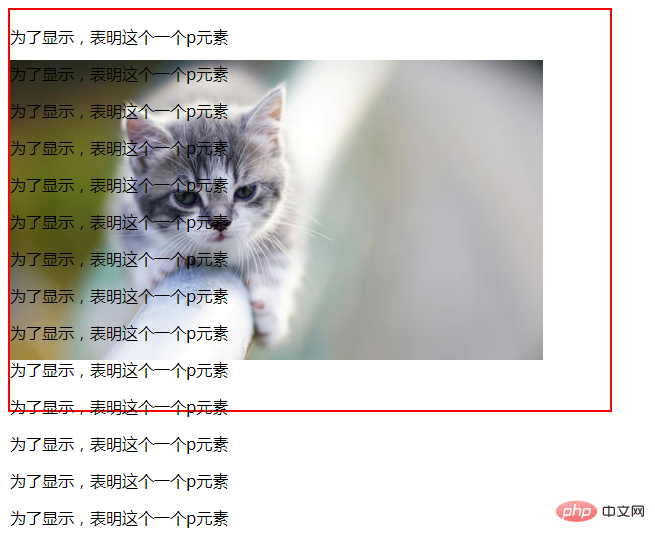
这个小例子的结果是

我们看一下这个效果,为了方便观察,我将元素的大小用边框线给标注出来了,红色的那个就是p元素的边框线。奇怪的事情发生了呢,为什么我的背景图没有在左上方显示,而是往下移动了呢?原来是因为使用了background-origin这个属性啊。
我们来看看这个属性吧。
background-origin规定了指定背景图片background-image属性的原点位置的背景相对区域。这个属性也规定background-position 属性相对于什么位置来定位。
需要注意的是:
如果背景图像的background-attachment属性为 "fixed",则该属性没有效果。
看看这个属性的语法吧。
background-origin: padding-box|border-box|content-box;
其中padding-box代表的是背景图像相对于内边距框来定位;border-box代表的是背景图像相对于边框盒来定位;content-box代表的是背景图像相对于内容框来定位。
以上就是一招搞定css相对原点定位背景图片的详细内容,更多请关注php爱好者其它相关文章!
-
 冬季日照不足时,会影响人体内哪种维生素的合成 蚂蚁庄园1月13日答案早知道 2026-01-13
冬季日照不足时,会影响人体内哪种维生素的合成 蚂蚁庄园1月13日答案早知道 2026-01-13 -
 网易云游戏官网首页入口-网易云游戏官网网页版登录 2026-01-13
网易云游戏官网首页入口-网易云游戏官网网页版登录 2026-01-13 -
 豆包AI官网在线登录-豆包AI网页版直达链接 2026-01-13
豆包AI官网在线登录-豆包AI网页版直达链接 2026-01-13 -
 原神兑换码大全-最新礼包码一键领取 2026-01-13
原神兑换码大全-最新礼包码一键领取 2026-01-13 -
 2026年1月12日蚂蚁新村答案 2026-01-13
2026年1月12日蚂蚁新村答案 2026-01-13 -
 喵喵喵是什么梗?揭秘网络爆火猫猫语背后的趣味含义 2026-01-13
喵喵喵是什么梗?揭秘网络爆火猫猫语背后的趣味含义 2026-01-13





