如何使用css设置背景图的重复与否
时间:2021-08-25 来源:互联网
今天PHP爱好者给大家带来如何使用css设置背景图的重复与否的教程,上一篇文章中我们了解了定位元素背景图像的方法,请看《一招搞定css定位元素的背景图像》。这次我们来了解一下设置背景图重复的方法,有需要的可以参考参考。希望对大家有所帮助。
当我们有一张背景图的时候,如何设置这个背景图的平铺方式呢?
先来看一个小栗子,就拿上篇文章的代码吧。
<style>
p{
background-image: url("images/3.jpg");
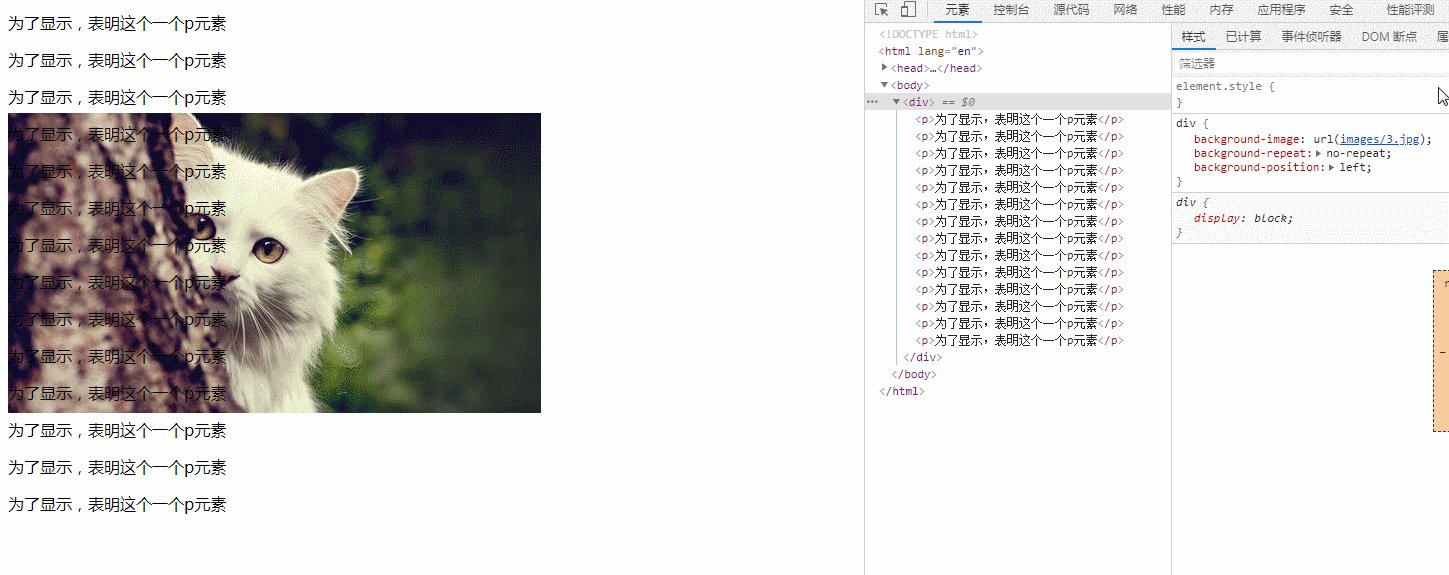
background-repeat:no-repeat;
background-position:left;
}
</style>
</head>
<body><p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
</p>
</body>
这个结果是

我们可以看到,这个小例子中的背景图一直都是这张,但是图片出现的次数发生了改变,这是什么原因呢?可以看到,我们修改了background-repeat这个属性的值,今天我们就来说一下这个属性。
background-repeat属性设置是否及如何重复背景图像。背景图像可以沿着水平轴,垂直轴,两个轴重复,或者根本不重复。默认地,背景图像在水平和垂直方向上重复。重复的图像被剪裁为元素的大小,但它们可以缩放 (使用round) 或者均匀地分布 (使用space)。
该属性从原图像开始重复,原图像由background-image定义,并根据background-position的值放置。
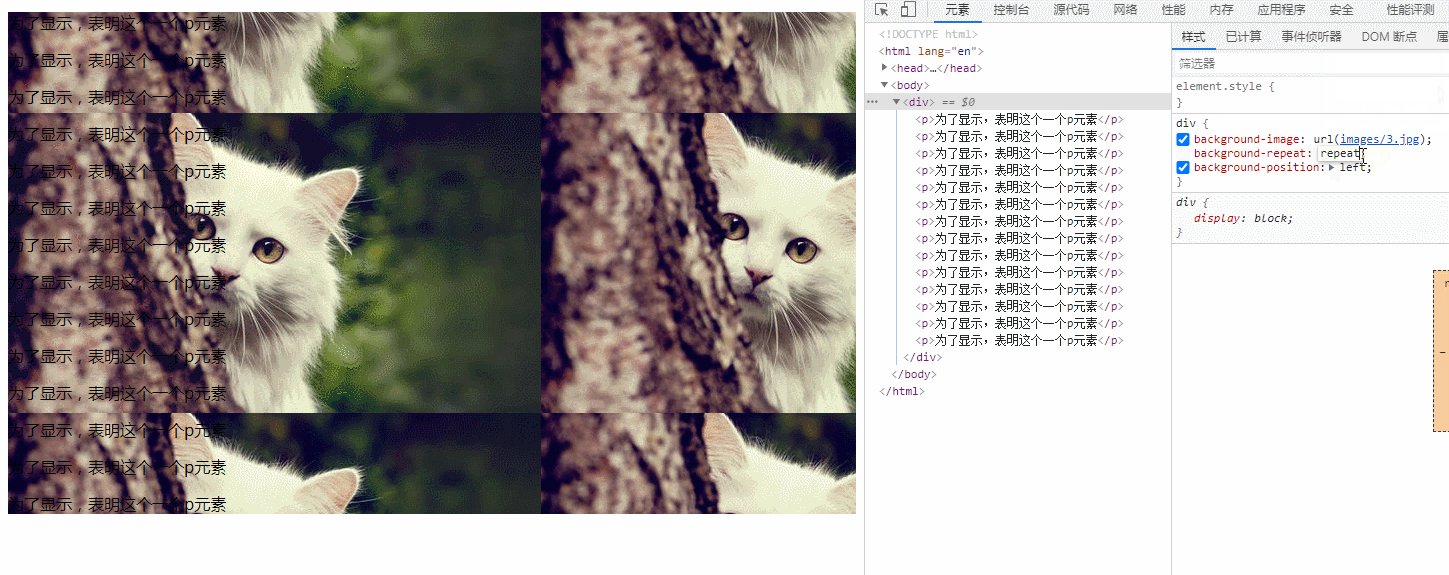
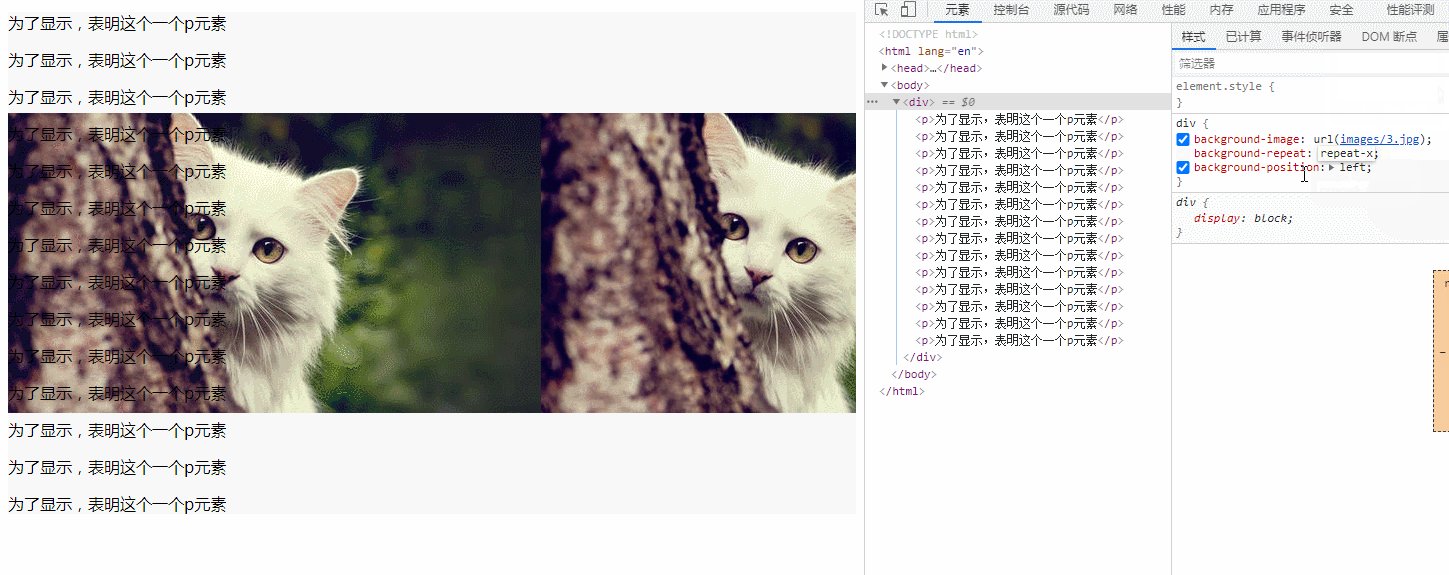
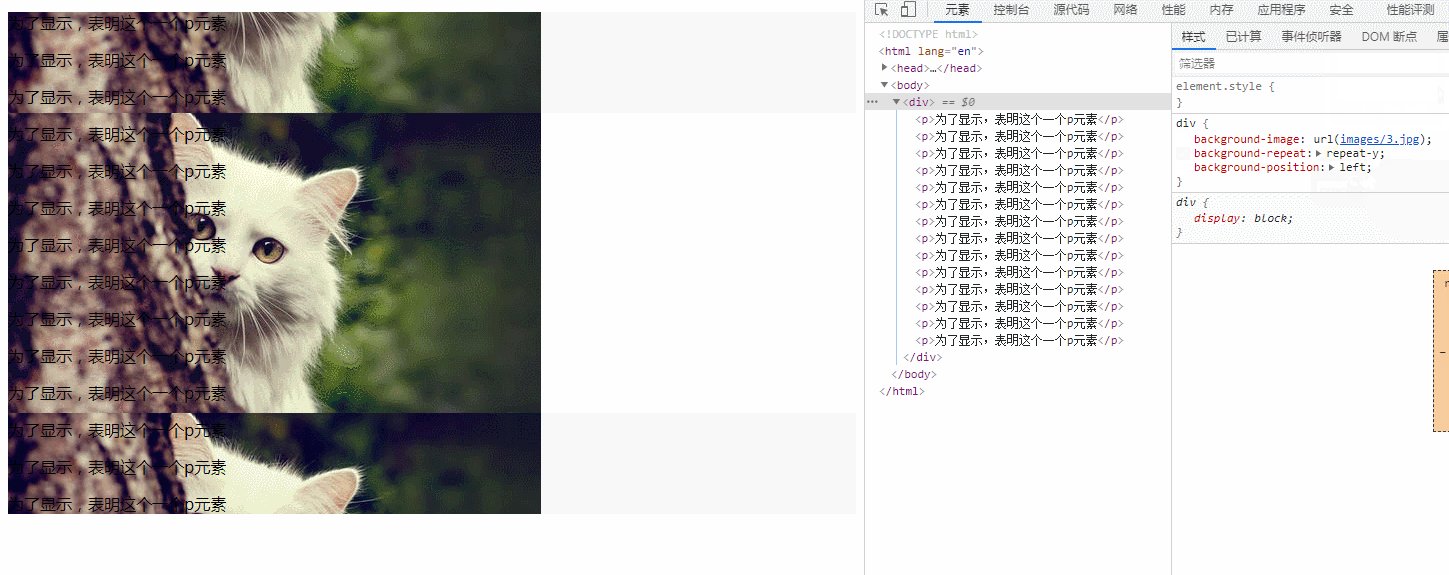
在这个属性中一共有四个属性值,分别是repeat,repeat-x,repeat-y和no-repeat。其中,repeat代表背景图像将在垂直方向和水平方向重复;repeat-x代表背景图像将在水平方向重复;repeat-y代表背景图像将在垂直方向重复;no-repeat代表背景图像不重复,只出现一次。
以上就是如何使用css设置背景图的重复与否的详细内容,更多请关注php爱好者其它相关文章!
-
 冬季日照不足时,会影响人体内哪种维生素的合成 蚂蚁庄园1月13日答案早知道 2026-01-13
冬季日照不足时,会影响人体内哪种维生素的合成 蚂蚁庄园1月13日答案早知道 2026-01-13 -
 网易云游戏官网首页入口-网易云游戏官网网页版登录 2026-01-13
网易云游戏官网首页入口-网易云游戏官网网页版登录 2026-01-13 -
 豆包AI官网在线登录-豆包AI网页版直达链接 2026-01-13
豆包AI官网在线登录-豆包AI网页版直达链接 2026-01-13 -
 原神兑换码大全-最新礼包码一键领取 2026-01-13
原神兑换码大全-最新礼包码一键领取 2026-01-13 -
 2026年1月12日蚂蚁新村答案 2026-01-13
2026年1月12日蚂蚁新村答案 2026-01-13 -
 喵喵喵是什么梗?揭秘网络爆火猫猫语背后的趣味含义 2026-01-13
喵喵喵是什么梗?揭秘网络爆火猫猫语背后的趣味含义 2026-01-13





