教你一招搞定css背景图的大小
时间:2021-08-26 来源:互联网
今天PHP爱好者给大家带来教你一招搞定css背景图的大小的方法,上一篇文章中我们了解了设置背景图重复的方法,请看《如何使用css设置背景图的重复与否》。这次我们来了解一下设置背景图大小的方法,有需要的可以参考参考。希望对大家有所帮助。
当我们想让我们手中的背景图将整个画面都占住的时候,应该怎么去做呢?
来看一下小栗子吧。
<style>
p{
background-image: url("images/3.jpg");
background-repeat:no-repeat;
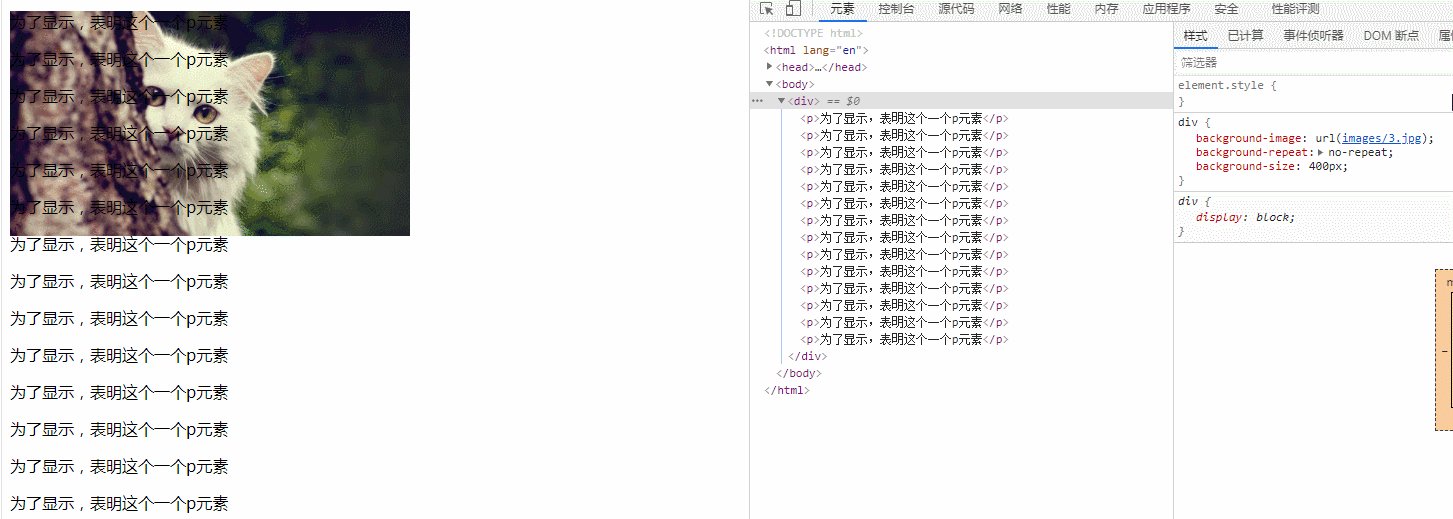
background-size: 400px;
}
</style>
</head>
<body><p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
</p>
</body>
这个小例子的结果是

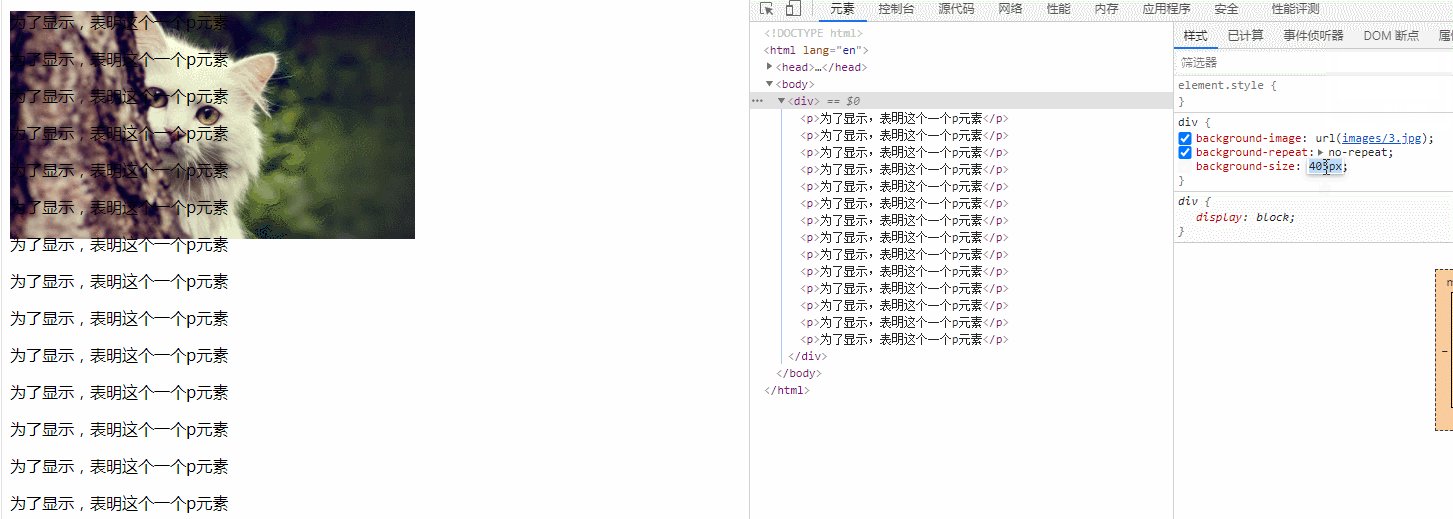
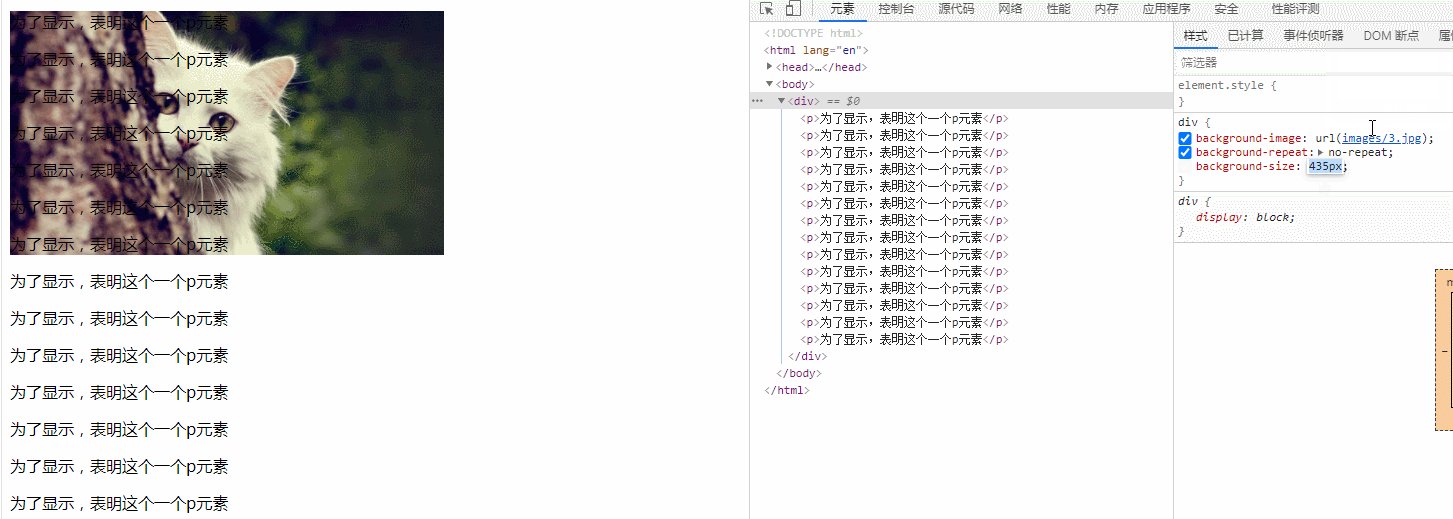
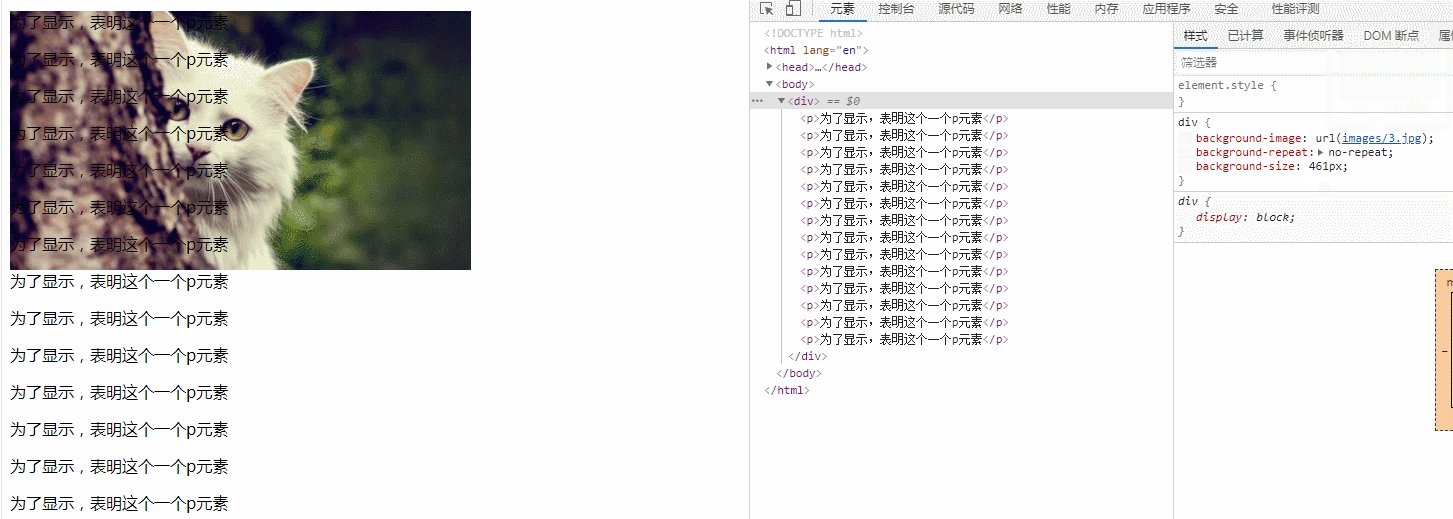
可以看到,当我们在改变某一个属性的值时,这个背景也随着值的改变而变大了。那我们在看看这个属性是什么呢?可以看到我们修改的是background-size这个属性的值。
那我们就来看看这个属性的意思吧。
background-size 属性规定背景图像的尺寸。图片可以保有其原有的尺寸,或者拉伸到新的尺寸,或者在保持其原有比例的同时缩放到元素的可用空间的尺寸。
来看看这个属性的语法吧。
background-size: length|percentage|cover|contain;
这个值的解释,我就直接做成一个表格了,可以去看看。

以上就是教你一招搞定css背景图的大小的详细内容,更多请关注php爱好者其它相关文章!
-
 飞猪客服电话是多少-飞猪机票24小时人工服务热线 2026-01-12
飞猪客服电话是多少-飞猪机票24小时人工服务热线 2026-01-12 -
 豆包AI网页版入口-豆包官网最新网页版 2026-01-12
豆包AI网页版入口-豆包官网最新网页版 2026-01-12 -
 妙啊是什么梗?揭秘网络爆火流行语的出处和用法,让你秒懂跟上潮流! 2026-01-12
妙啊是什么梗?揭秘网络爆火流行语的出处和用法,让你秒懂跟上潮流! 2026-01-12 -
 蚂蚁庄园今日答案(每日更新)2026年1月3日 2026-01-12
蚂蚁庄园今日答案(每日更新)2026年1月3日 2026-01-12 -
 高清视频画质修复神器-视频清晰度增强利器 2026-01-12
高清视频画质修复神器-视频清晰度增强利器 2026-01-12 -
 咕咪快游网页版小游戏合集-咕咪快游电脑版一键入口 2026-01-12
咕咪快游网页版小游戏合集-咕咪快游电脑版一键入口 2026-01-12





