css如何定义网格线大小
时间:2021-08-26 来源:互联网
今天PHP爱好者给大家带来css背景方面的知识我们已经学的差不多了,接下来我们来看一下栅格系统的知识。有需要的小伙伴可以参考参考。希望对大家有所帮助。
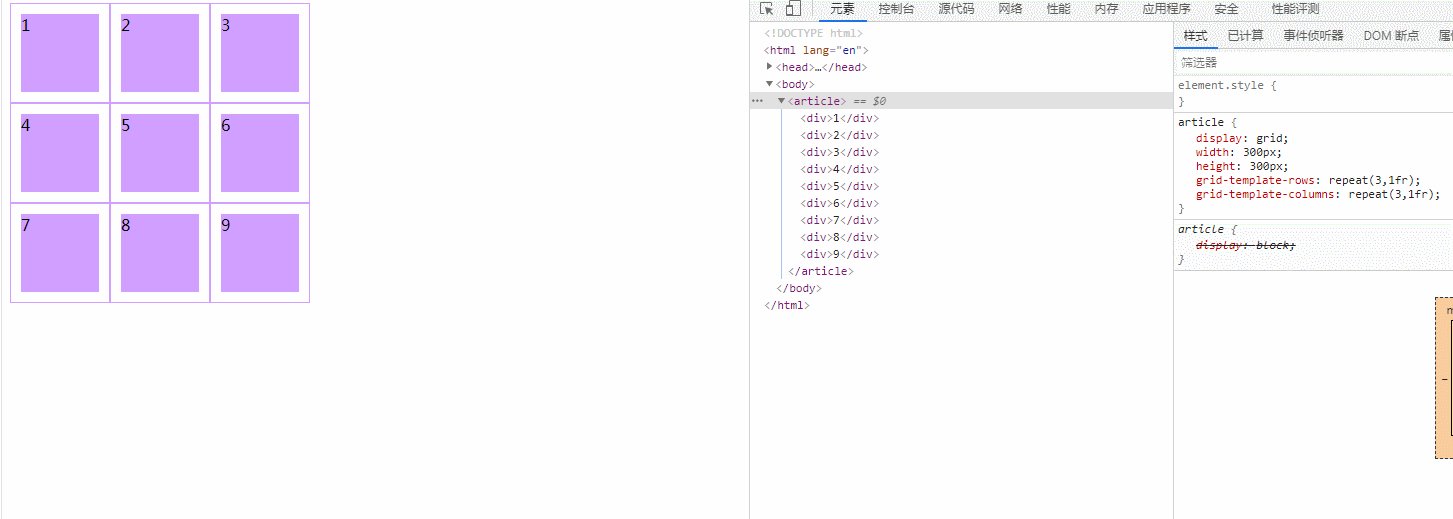
我们先来看一个小栗子。
<style>
article {
display: grid;
width: 300px;
grid-template-rows: repeat(3,1fr);
grid-template-columns: repeat(3,1fr);
}
p{
background: rgb(208, 159, 255);
background-clip: content-box;
border: solid 1px rgb(208, 159, 255);
padding: 10px;
}
</style>
</head>
<body>
<article>
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
<p>6</p>
<p>7</p>
<p>8</p>
<p>9</p>
</article>
</body>
这个小例子的结果是

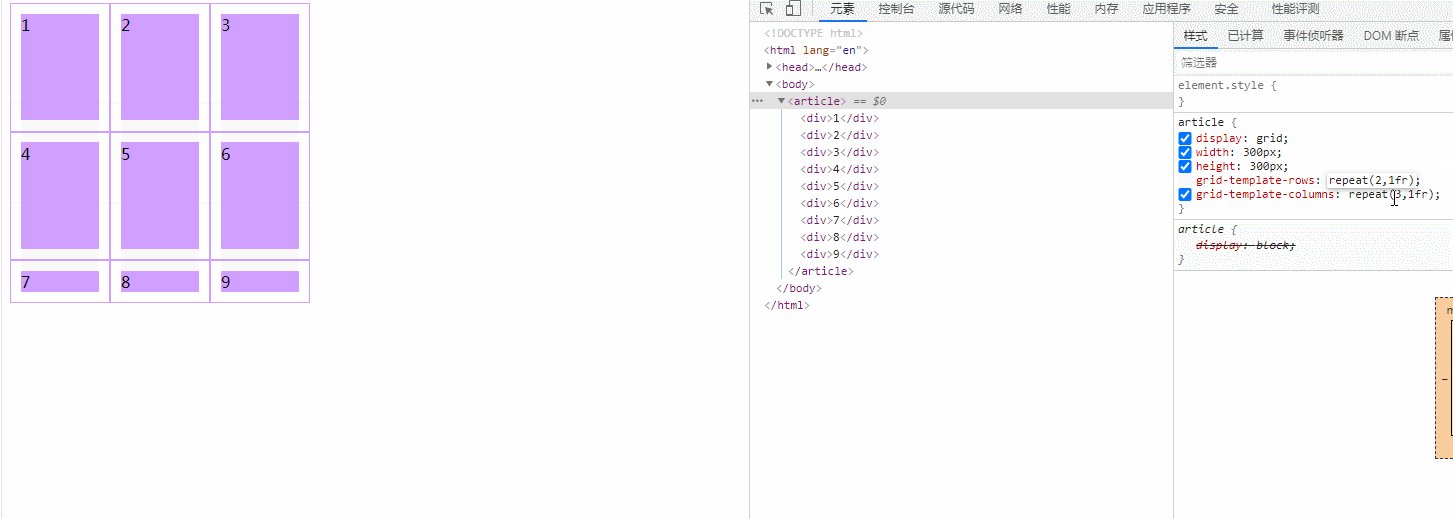
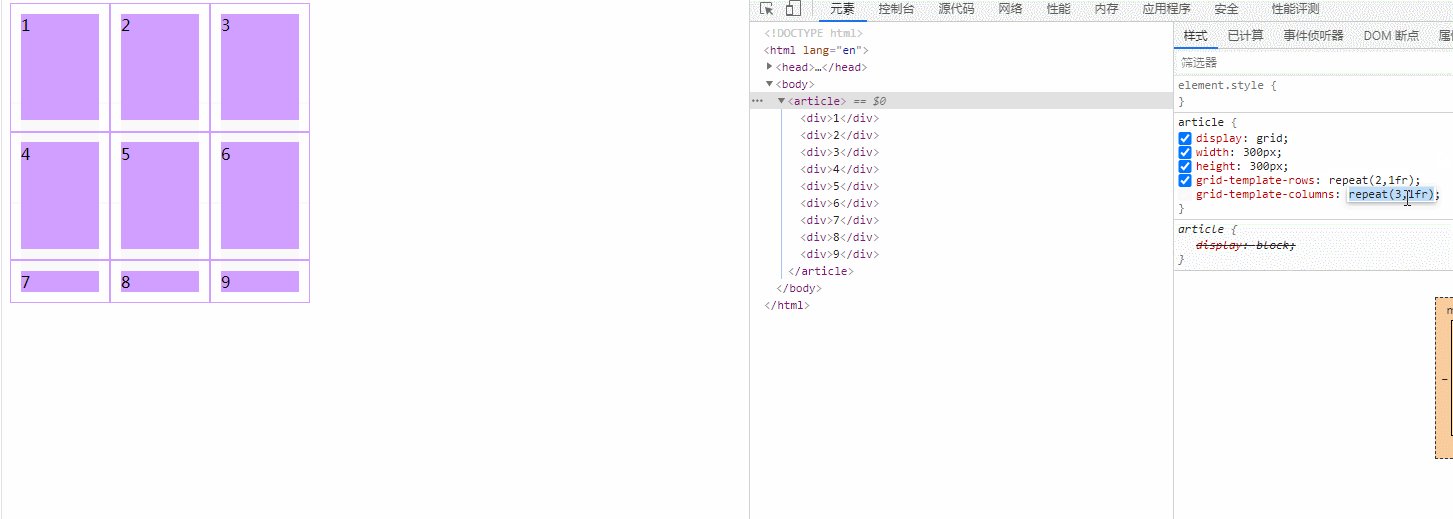
可以看到,我们通过改了属性的值,将原本十分漂亮的布局变成了不是特别好看的一个布局。那我们改变了什么属性呢?通过观察可以看到,改变了grid-template-rows和grid-template-columns的属性值。
那我们来看一下这两个属性吧。
grid-template-columns属性是基于 网格列. 的维度,去定义网格线的名称和网格轨道的尺寸大小。这些值是一个用空格分隔的列表,其中每个值指定相应列的尺寸。
语法格式是
grid-template-columns: none|auto|max-content|min-content|length|initial|inherit;
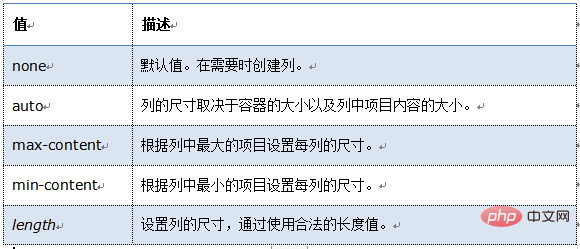
这是这个属性值的具体介绍。
none:这个关键字表示不明确的网格。所有的行和其大小都将由grid-auto-rows 属性隐式的指定。
max-content:是一个用来表示以网格项的最大的内容来占据网格轨道的关键字。
min-content:是一个用来表示以网格项的最大的最小内容来占据网格轨道的关键字。
auto:如果该网格轨道为最大时,该属性等同于 <max-content> ,为最小时,则等同于 <min-content> 。
grid-template-columns属性看过了之后,我们去看另外一个属性grid-template-rows。
grid-template-rows 规定网格布局中的行数(和高度)。值是用空格分隔的列表,其中每个值指定相应行的高度。
再来看看这个属性的语法格式。
grid-template-rows: none|auto|max-content|min-content|length|initial|inherit;
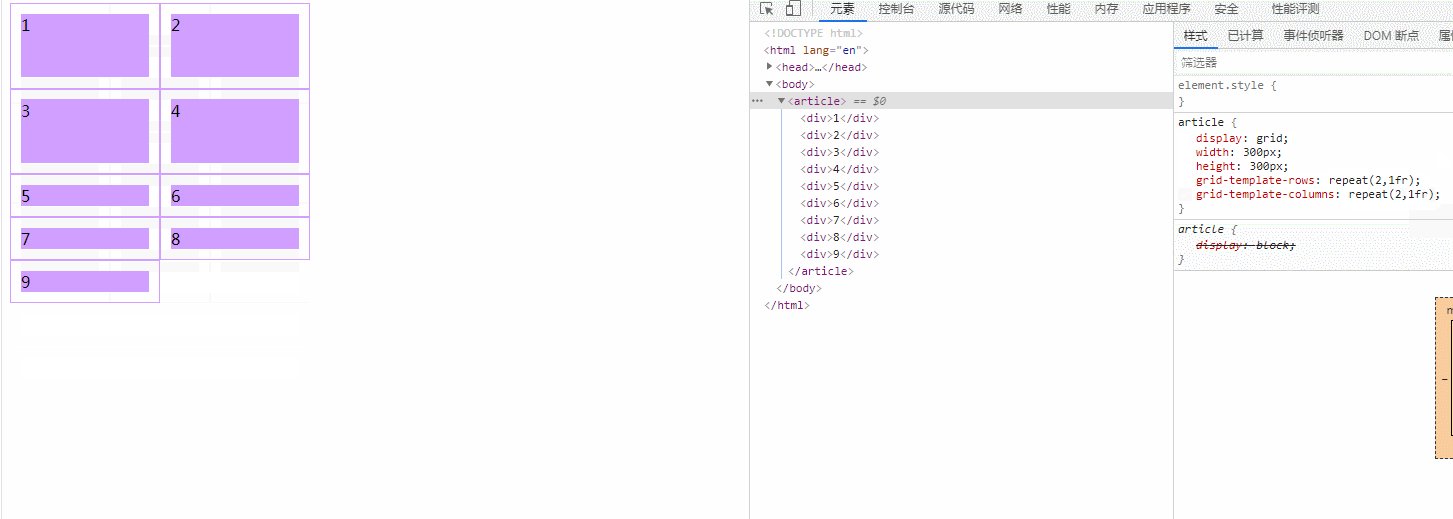
发现这个属性的值和上一个属性的值一模一样,这样我们就不用记那么多了。我们来看一下简洁版本

以上就是css如何定义网格线大小的详细内容,更多请关注php爱好者其它相关文章!
-
 电脑视频剪辑软件推荐-专业级电脑剪辑工具精选 2026-01-13
电脑视频剪辑软件推荐-专业级电脑剪辑工具精选 2026-01-13 -
 番茄小说网页版入口-番茄小说网页版畅读体验 2026-01-13
番茄小说网页版入口-番茄小说网页版畅读体验 2026-01-13 -
 蚂蚁庄园今日答案(每日更新)2026年1月13日 2026-01-13
蚂蚁庄园今日答案(每日更新)2026年1月13日 2026-01-13 -
 想知道喵桑是什么梗吗?梗姐姐为你揭秘这个爆火网络热词的有趣来源和用法,快来了解吧! 2026-01-13
想知道喵桑是什么梗吗?梗姐姐为你揭秘这个爆火网络热词的有趣来源和用法,快来了解吧! 2026-01-13 -
 网易云游戏-网页版一键登录入口 2026-01-13
网易云游戏-网页版一键登录入口 2026-01-13 -
 蛙漫wanna官网版一键直连-蛙漫wanna官网版2026最新安全入口 2026-01-13
蛙漫wanna官网版一键直连-蛙漫wanna官网版2026最新安全入口 2026-01-13





