css怎么设置上边框
时间:2021-08-03 来源:互联网
今天PHP爱好者给大家带来css怎么设置上边框的方法,在css中,可以使用boder-top属性设置上边框,只需要给元素设置“boder-top:宽度 样式 颜色”样式即可;该属性可按顺序设置border-top-width、border-top-style和border-top-color。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
1、边框样式

a、border-width属性

自定义边框的宽度时,不能定义为百分比。
b、border-style属性

以上属性可以设置一个、二个、三个、四个属性值,当设置一个值得时候四条边框都应用该属性值,当设置两个的时候时候上下使用第一个属性值,左右使用第二个属性值,当设置三个值的时候,第一个值应用在上边框,第二个应用到左右边框,第三个属性值应用到下边框当设置了四个属性值,按着顺时针的方向一次应用。大部分情况下groove、ridge、inset、outset可以会使用双色边框,但是当border-color属性这设置成black是,两种颜色都会显示成黑色。
2、为一条边应用边框样式
boder-top/bottom/right/left-width/style/color 用来设置一条边框的样式,可以和通用属性结合使用。还可以使用border-bottom/top/left/right一次设置一条边框。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
p{
width: 100px;
border-width: 10px;
border-style: ridge;
border-color: red;
border-top-style: double;
}
</style>
</head>
<body>
<p>
</p>
</body>
</html>

3、使用border简写属性
可以使用一次来设置border的宽度、样式、颜色,三个属性值之间用空格分开。三个属性之间的顺序可以打乱。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
p{
width: 100px;
border:solid 2px red ;
}
</style>
</head>
<body>
<p>
</p>
</body>
</html>

4、创建圆角边框
border-top/bottom-left/right-radius
设置一个圆角,一对长度值或者百分比,百分比跟边框盒子的宽度和高度有关。第一个值是椭圆边框的水平半径,第二个值是椭圆的垂直半径。如果只一个值是圆的半径,两个值之间用空格分开。
border -radius
一次设置边框的四个圆角,一对、两对、三对、四对长度值或者百分比,水平半径和垂直半径之间用/分开。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
p{
width: 100px;
border:solid 2px red;
border-top-left-radius: 20px 10px
}
</style>
</head>
<body>
<p>
</p>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
p{
width: 100px;
border:solid 2px red;
border-radius: 20px/10px
}
</style>
</head>
<body>
<p>
</p>
</body>
</html>

一对或者一个属性值时,四个圆角是一样的,两个属性值时第一个属性值对应的是左上和右下,第二个对应的是右上和左下,三个属性值时对应的是左上、(右上、左下)、右下。四个属性值的时候是顺时针方向。
5、图像边框
图片边框的浏览器兼容并不好,很多时候下需要在属性前面加上浏览器厂商前缀。为了提供更好的兼容性,建议按下面的方式使用。

a、border-image-source
必须使用url功能指定图像来源。
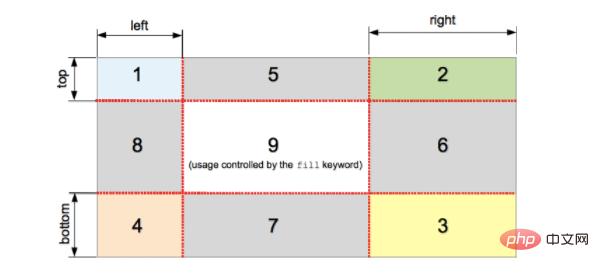
b、border-image-slice属性

该属性规定图像的上、右、下、左侧边缘的向内偏移,图像被分割为九个区域:四个角、四条边以及一个中间区域。除非使用了关键词 fill,否则中间的图像部分会被丢弃。如果省略第四个数值/百分比,则与第二个值相同。如果省略第三个值,则与第一个值相同。如果省略第二个值,则与第一个值相同。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
p{
width: 500px;
height: 400px;
background: red;
/*border-image-source:url(1.png);
border-image-slice:89;
border-image-width: 89px;
border-image-repeat: stretch;
border-image-outset: 10px;*/
border-image:url(1.png) 89 30 89 30 fill/89px repeat
}
</style>
</head>
<body>
<p>
</p>
</body>
</html>

切割的图:

c、border-image-outset
当不设置这个属性时,边框会占据内容区域。需要设置的时候可以在边框的宽度后面加"/"设置属性值.
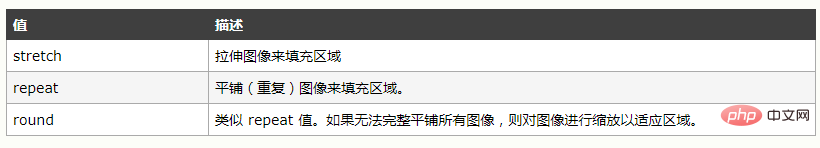
d、border-repeat

e、border-image
可以一次设置上面这些属性。border-image:souce slice/width/outset repeat
以上就是css怎么设置上边框的详细内容,更多请关注php爱好者其它相关文章!
-
 嘟嘟脸恶作剧叶子怎么使用-叶子使用攻略 2026-01-01
嘟嘟脸恶作剧叶子怎么使用-叶子使用攻略 2026-01-01 -
 空灵诗篇开局怎么抽-卡池抽取建议 2026-01-01
空灵诗篇开局怎么抽-卡池抽取建议 2026-01-01 -
 名将杀曹操怎么样-曹操角色介绍一览 2026-01-01
名将杀曹操怎么样-曹操角色介绍一览 2026-01-01 -
 世界大洋的底层水大部分来自哪里 神奇海洋12月29日答案最新 2026-01-01
世界大洋的底层水大部分来自哪里 神奇海洋12月29日答案最新 2026-01-01 -
 谜漫画官网app下载安卓最新版本-谜漫画官网app免费下载入口 2026-01-01
谜漫画官网app下载安卓最新版本-谜漫画官网app免费下载入口 2026-01-01 -
 洛克王国世界星霜崖地在哪-星霜崖地跑图攻略 2026-01-01
洛克王国世界星霜崖地在哪-星霜崖地跑图攻略 2026-01-01





