jquery如何通过id修改css
时间:2021-08-03 来源:互联网
今天PHP爱好者给大家带来jquery如何通过id修改css的方法,在jquery中,可以使用“[att^=元素]”选择器匹配开头是某id的元素,然后使用css方法返回或设置匹配的元素的一个或多个样式属性,语法格式为“$(元素).css(属性,属性值)”。希望对大家有所帮助。

本教程操作环境:windows7系统、jquery1.11.1版、Dell G3电脑。
<ul id="foreignCurrencyTree_1_ul">
<li id="foreignCurrencyTree_11_li">111111</li>
<li id="foreignCurrencyTree_12_li">222222</li>
<li id="foreignCurrencyTree_13_li">333333</li>
</ul>
<ul id="foreignCurrencyTree_2_ul">
<li id="foreignCurrencyTree_21_li">111111</li>
<li id="foreignCurrencyTree_22_li">222222</li>
<li id="foreignCurrencyTree_23_li">333333</li>
</ul>
![1627281241451661.png SIP2%Q26DQGK}$3F]9N]S`M.png](https://images.phpfans.net/img/20210802/img_610752a9e4f0931.png)
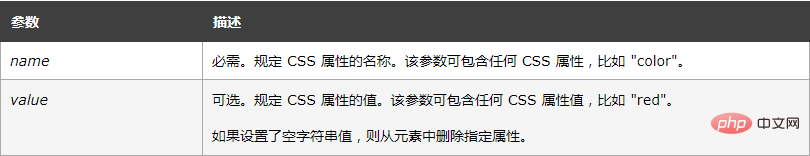
设置所有匹配元素的指定 CSS 属性。
$(selector).css(name,value)

//设置所有ul的overflow属性为hidden。
$('[id^=foreignCurrencyTree_][id$=_ul]').css("overflow","hidden");
//设置所有li的display属性为inline
$('[id^=foreignCurrencyTree_][id$=_li]').css("display","inline");
以上就是jquery如何通过id修改css的详细内容,更多请关注php爱好者其它相关文章!
-
 pixiv官网网址免登录直达2026-pixiv官方网站如何快速登陆 2025-12-21
pixiv官网网址免登录直达2026-pixiv官方网站如何快速登陆 2025-12-21 -
 豆包AI智能在线入口官网-豆包AI网页版直达链接 2025-12-21
豆包AI智能在线入口官网-豆包AI网页版直达链接 2025-12-21 -
 女特种兵梗是什么梗揭秘全网爆火的女兵搞笑名场面 2025-12-21
女特种兵梗是什么梗揭秘全网爆火的女兵搞笑名场面 2025-12-21 -
 币安理财产品赎回延迟补偿标准详解及制定依据 2025-12-21
币安理财产品赎回延迟补偿标准详解及制定依据 2025-12-21 -
 TikTok视频在线观看入口-TikTok官网高清视频流畅播放 2025-12-21
TikTok视频在线观看入口-TikTok官网高清视频流畅播放 2025-12-21 -
 夸克网页版入口-夸克官网网址链接一键直达 2025-12-21
夸克网页版入口-夸克官网网址链接一键直达 2025-12-21





