css怎么设置实线
时间:2021-08-06 来源:互联网
今天PHP爱好者给大家带来css设置实线的方法:首先创建一个HTML示例文件;然后通过“p.solid {border-style:solid;}”样式设置实现边框即可。希望对大家有所帮助。

本文操作环境:windows7系统、HTML5&&CSS3版,DELL G3电脑
css怎么设置实线?
border-style 属性用于设置元素所有边框的样式,或者单独地为各边设置边框样式。
只有当这个值不是 none 时边框才可能出现。
值solid能定义实线。

设置实线的示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p.solid {border-style:solid;}
</style>
</head>
<body>
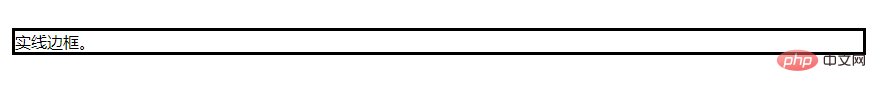
<p class="solid">实线边框。</p>
</body>
</html>
效果:

以上就是css怎么设置实线的详细内容,更多请关注php爱好者其它相关文章!
相关阅读更多 +
-
 C2C交易资金到账时间解析 快速了解转账时效与流程 2025-12-16
C2C交易资金到账时间解析 快速了解转账时效与流程 2025-12-16 -
 学科网官网登录入口高中版-中学历史学科网官网登录通道 2025-12-16
学科网官网登录入口高中版-中学历史学科网官网登录通道 2025-12-16 -
 迅雷会员激活码哪里能免费领取-迅雷会员激活码2024最新汇总 2025-12-16
迅雷会员激活码哪里能免费领取-迅雷会员激活码2024最新汇总 2025-12-16 -
 poki小游戏免费即点即玩官网入口-poki宝玩网页版一键直达地址 2025-12-16
poki小游戏免费即点即玩官网入口-poki宝玩网页版一键直达地址 2025-12-16 -
 皮卡丘站起来是什么梗揭秘这只萌宠爆火全网的魔性姿势由来 2025-12-16
皮卡丘站起来是什么梗揭秘这只萌宠爆火全网的魔性姿势由来 2025-12-16 -
 智学网成绩查询通道-智学网学情分析平台 2025-12-16
智学网成绩查询通道-智学网学情分析平台 2025-12-16
最近更新





