vue子组件怎么向父组件传值
时间:2021-08-06 来源:互联网
今天PHP爱好者给大家带来vue子组件向父组件传值的方法:1、子组件主动触发事件将数据传递给父组件。2、子组件中绑定ref,且定义一个父组件可直接调用的函数,父组件注册子组件后绑定ref,调用子组件的函数获取数据。希望对大家有所帮助。

本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
一,子组件主动触发事件将数据传递给父组件
1,在子组件上绑定某个事件以及事件触发的函数
子组件代码
<template>
<p>
<Tree :data="treeData" show-checkbox ref="treeData"></Tree>
<Button type="success" @click="submit"></Button>
</p>
</template>
事件在子组件中触发的函数
submit(){
this.$emit('getTreeData',this.$refs.treeData.getCheckedNodes());
},
2,在父组件中绑定触发事件
<AuthTree @getTreeData='testData'>
</AuthTree>
父组件触发函数显示子组件传递的数据
testData(data){
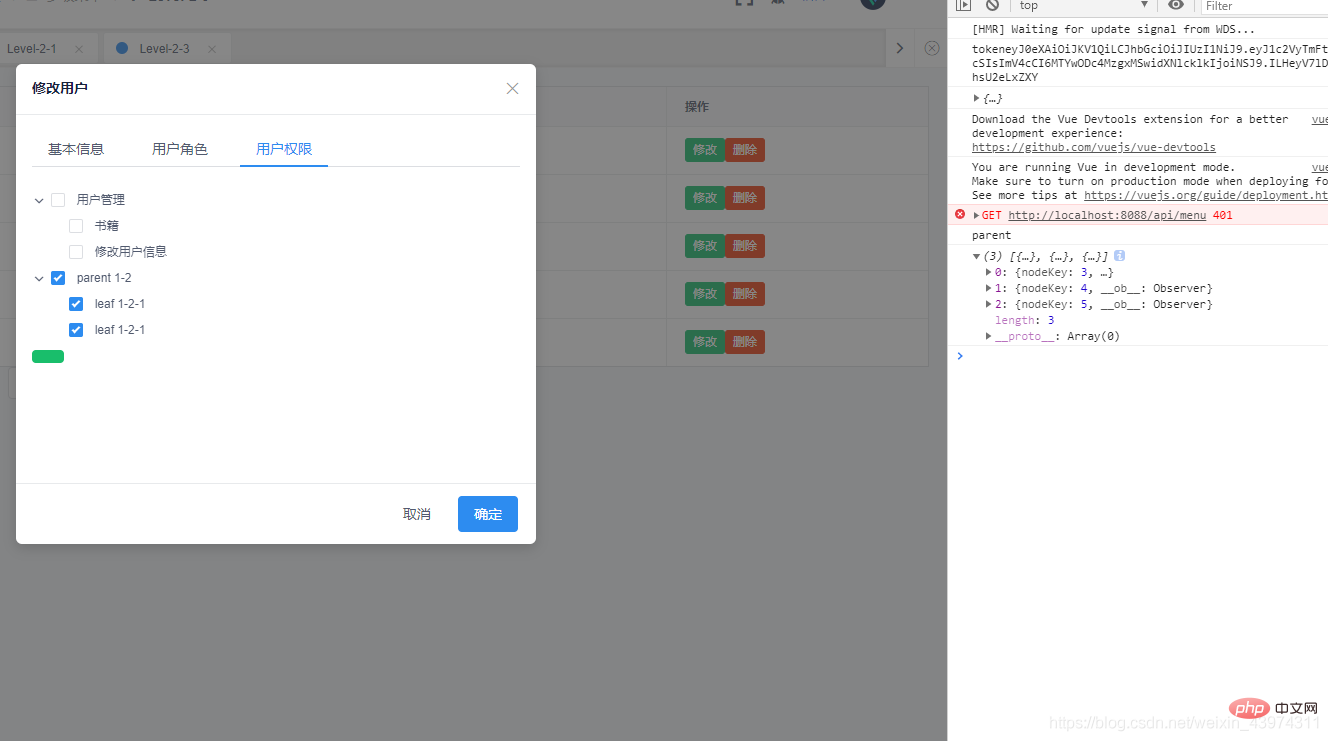
console.log("parent");
console.log(data)
},
控制台打印的数据

二,不需要再子组件中触发事件(如点击按钮,create()事件等等)
这种方式要简单得多,
1,子组件中绑定ref
<template>
<p>
<Tree :data="treeData" show-checkbox ref="treeData"></Tree>
</p>
</template>
然后在子组件中定义一个函数,这个函数是父组件可以直接调用的。函数的返回值定义为我们需要的数据。
getData(){
return this.$refs.treeData.getCheckedNodes()
},
然后再父组件注册子组件后绑定ref,调用子组件的函数获取数据
<AuthTree ref="authTree">
</AuthTree>
父组件函数调用
console.log( this.$refs.authTree.getData());
以上就是vue子组件怎么向父组件传值的详细内容,更多请关注php爱好者其它相关文章!
-
 腾讯视频网页版登录入口-腾讯视频网页版"一起看"功能怎么用 2025-12-27
腾讯视频网页版登录入口-腾讯视频网页版"一起看"功能怎么用 2025-12-27 -
 浏览器网页版入口在哪里-热门浏览器网页版官方登录地址 2025-12-27
浏览器网页版入口在哪里-热门浏览器网页版官方登录地址 2025-12-27 -
 你最好是梗王!谐音爆笑来袭,全网最洗脑的梗都在这,速来get新快乐! 2025-12-27
你最好是梗王!谐音爆笑来袭,全网最洗脑的梗都在这,速来get新快乐! 2025-12-27 -
 职业小知识最新答案12.23 2025-12-27
职业小知识最新答案12.23 2025-12-27 -
 暗黑破坏神2硬盘版中文下载安装教程-暗黑破坏神2单机版中文最新版本下载 2025-12-27
暗黑破坏神2硬盘版中文下载安装教程-暗黑破坏神2单机版中文最新版本下载 2025-12-27 -
 米线是什么梗-底线米线梗全解析 2025-12-27
米线是什么梗-底线米线梗全解析 2025-12-27





