css技巧:怎么给图片添加蒙版(分享)
时间:2021-08-09 来源:互联网
今天PHP爱好者给大家带来之前的文章《什么是CSS语法?详细介绍使用方法及规则》中带了解CSS语法使用方法及规则。下面本篇文章给大家分享一下使用CSS给图片添加蒙版效果的小技巧,这个技巧很实用,可以将帮助您打破网站布局的模式,只需几行代码,快来看看吧!希望对大家有所帮助。

添加蒙版
遮罩告诉您的浏览器哪些资产元素应该可见,这对于构建创意形状和布局非常有用。可以通过三种方式进行遮罩使用光栅图像(例如带有透明部分的 PNG 格式)、CSS 渐变或 SVG 元素。
注意,与典型的光栅图像不同,SVG 可以缩放或转换而不会显着降低质量。
附代码:
img {
mask-image: url(‘mask.png’) linear-gradient(-45deg,
rgba(0,0,0,1) 20%, rgba(0,0,0,0) 50%);
mask-image: url(#masking); /*referencing to the element generated and defined in SVG code*/
}
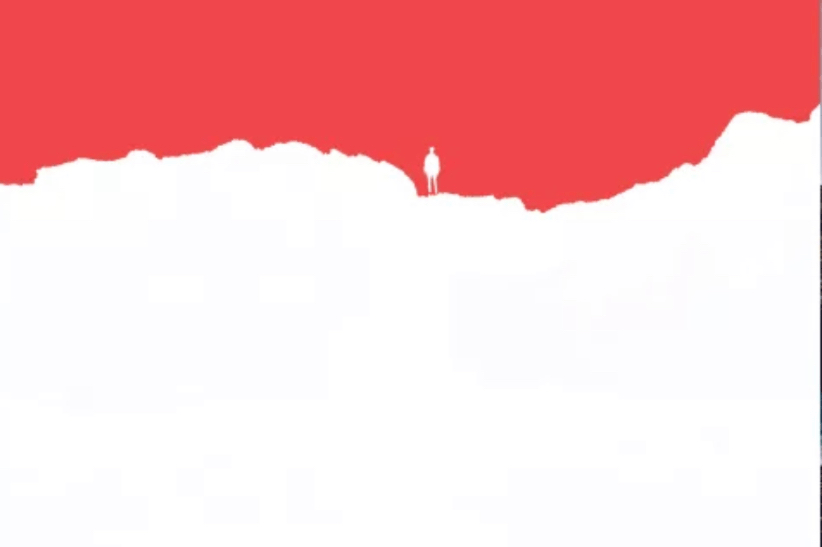
值得一提的是,Firefox 仅支持最新版本,因此我们需要使用内联 SVG 掩码元素。如果我们使用具有透明度级别的光栅图像会怎样?图像的透明部分不会被看到——换句话说,不透明的片段将被显示,隐藏其他部分。 遮罩特别强大,因为它使您能够将相同的属性应用于背景图像,定义它们的位置、大小和重复。
前处理:

后处理:

可以使用透明度级别来剪切部分动画图像(例如GIF 文件),在使用这些属性时,不要忘记跨浏览器支持,并添加供应商前缀。
以上就是css技巧:怎么给图片添加蒙版(分享)的详细内容,更多请关注php爱好者其它相关文章!
-
 蚂蚁庄园今天答题答案2025年12月26日 2025-12-27
蚂蚁庄园今天答题答案2025年12月26日 2025-12-27 -
 漫蛙manwa2官方正版下载安装-蛙漫官网最新版本免费下载 2025-12-27
漫蛙manwa2官方正版下载安装-蛙漫官网最新版本免费下载 2025-12-27 -
 番茄小说网页版登陆入口-番茄小说网页版一键登录 2025-12-27
番茄小说网页版登陆入口-番茄小说网页版一键登录 2025-12-27 -
 云三角洲网页版登录入口-云三角洲畅玩攻略 2025-12-27
云三角洲网页版登录入口-云三角洲畅玩攻略 2025-12-27 -
 蚂蚁庄园今日答案最新2025.12.26 2025-12-27
蚂蚁庄园今日答案最新2025.12.26 2025-12-27 -
 晋江文学城入口在哪-晋江文学城官网地址直达 2025-12-27
晋江文学城入口在哪-晋江文学城官网地址直达 2025-12-27





