css如何让高度自适应
时间:2021-08-09 来源:互联网
今天PHP爱好者给大家带来css让高度自适应的方法:1、给html元素设置“display:table;”样式,给body元素设置“display:table-cell;”样式即可。2、使用flex布局。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
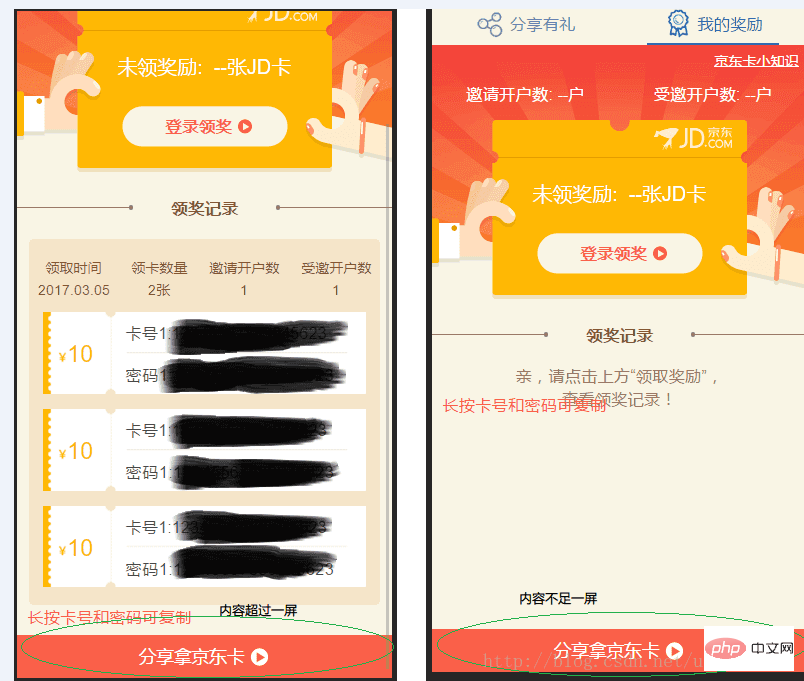
在写css静态页面的时候让Html的高度自适应屏幕高度是一个常见的需求,比如你有一个需要置底的bottom按钮,需要在内容不足一屏的时候显示在屏幕的底部,在内容超过一屏的时候显示在所有内容的底部。
效果图:

CSS的做法
方法1:
html {
display: table;
}
body {
display: table-cell;
}
方法2:使用flex布局:
<p class="container">
<header></header>
<content></content>
<footer></footer>
</p>
.container {
display: flex;
min-
flex-direction: column;
}
header {
background: #cecece;
min-
}
content {
background: #bbbbbb;
flex: 1; /* 1 代表盡可能最大,會自動填滿除了 header footer 以外的空間 */
}
footer {
background: #333333;
min-
}
JS的做法
css的做法有时候会在定位的时候造成一些麻烦,可以尝试使用js去动态改变html的高度
基于zepto
$(document).ready(function(){
var windowHeight = $(window).height();
if($(this).height() < windowHeight){
$(this).height(windowHeight);
}
});
原生js
window.onload = function(){
var winHeight = 0;
if (window.innerHeight){
winHeight = window.innerHeight;
}else if ((document.body) && (document.body.clientHeight)){
winHeight = document.body.clientHeight;
}
var html = document.getElementsByTagName('html')[0];
if(document.body.offsetHeight < windowHeight){
html.style.height = windowHeight;
}
};
以上就是css如何让高度自适应的详细内容,更多请关注php爱好者其它相关文章!
-

-
 蚂蚁庄园今日答案(每日更新)2025年12月27日 2025-12-27
蚂蚁庄园今日答案(每日更新)2025年12月27日 2025-12-27 -
 qq登录入口网页版-qq官网网页版登录入口 2025-12-27
qq登录入口网页版-qq官网网页版登录入口 2025-12-27 -
 揭秘年龄这个梗的爆火真相 年轻人都在玩的社交新暗号 2025-12-27
揭秘年龄这个梗的爆火真相 年轻人都在玩的社交新暗号 2025-12-27 -
 抖音商城天天抽红包入口在哪-抖音商城天天抽红包888元是真的吗 2025-12-27
抖音商城天天抽红包入口在哪-抖音商城天天抽红包888元是真的吗 2025-12-27 -
 成品短视频app下载软件推荐-热门成品短视频app合集 2025-12-27
成品短视频app下载软件推荐-热门成品短视频app合集 2025-12-27





