css怎么设置元素透明度
时间:2021-07-20 来源:互联网
今天PHP爱好者给大家带来css怎么设置元素透明度的方法,在css中,可以使用opacity属性来设置元素的透明度,只需要给元素添加“opacity:value;”样式即可;其中参数“value”指定元素的透明度,值的范围为“0.0~1.0”,“0.0”表示完全透明,“1.0”表示完全不透明。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
CSS设置元素的透明度(不透明度)
方法:使用CSS3 opacity 属性
作用:设置元素的透明度
语法:
js
object.style.opacity=value
css
opacity: value|inherit;
参数:
value:指定的透明度;范围从0.0~1.0,0.0表示完全透明,1.0表示完全不透明。
inherit:opcity的值从父元素继承;
Demo:
<!DOCTYPE html>
<html>
<head>
<style>
p {
background-color:red;
}
.demo{
opacity:0.4;
filter:Alpha(opacity=40); /* IE8 and earlier */
}
</style>
</head>
<body>
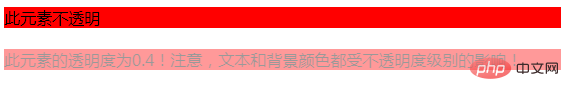
<p =>此元素不透明</p><br />
<p class="demo">此元素的透明度为0.4!注意,文本和背景颜色都受不透明度级别的影响!</p>
</body>
</html>
效果图:

以上就是css怎么设置元素透明度的详细内容,更多请关注php爱好者其它相关文章!
相关阅读更多 +
-
 蛙漫2(台版)漫画在线观看入口在哪 2026-01-05
蛙漫2(台版)漫画在线观看入口在哪 2026-01-05 -
 小步点如何关注好友 2026-01-05
小步点如何关注好友 2026-01-05 -
 动漫之家官方正版入口在哪 2026-01-05
动漫之家官方正版入口在哪 2026-01-05 -
 酷狗音乐怎么办理年费会员 2026-01-05
酷狗音乐怎么办理年费会员 2026-01-05 -
 全球首个:我国科学家成功构建“无质粒”红霉素合成细胞工厂,刷新最高产量纪录 2026-01-05
全球首个:我国科学家成功构建“无质粒”红霉素合成细胞工厂,刷新最高产量纪录 2026-01-05 -
 让 mRNA 在体内“看得见”,我国科学家在疫苗递送研究方面取得重要进展 2026-01-05
让 mRNA 在体内“看得见”,我国科学家在疫苗递送研究方面取得重要进展 2026-01-05
最近更新





