样式表css有哪几种类型
时间:2021-07-20 来源:互联网
今天PHP爱好者给大家带来样式表css有哪几种类型分享,样式表css有3种类型:1、行内样式表,把CSS样式通过style属性直接放在代码行内的标签中;2、内部样式表,把CSS样式放到“<style>”标签内;3、外部样式表,把CSS样式放置在网页文档外部的“.css”文件中。望对大家有所帮助。

本教程操作环境:windows7系统、CSS3版、Dell G3电脑。
一个或多个 CSS 样式可以组成一个样式表。样式表包括行内样式表、内部样式表和外部样式表,它们没有本质区别,都是由一个或者多个样式组成。
1、行内样式表
行内样式就是把 CSS 样式直接放在代码行内的标签中,一般都是放入标签的style属性中,由于行内样式直接插入标签中,故是最直接的一种方式,同时也是修改最不方便的样式。
例:
<p style="background-color: #999900">行内元素,控制段落-1</p>
<h2 style="background-color: #FF6633">行内元素,h2 标题元素</h2>
<p style="background-color: #999900">行内元素,控制段落-2</p>
<strong style="font-size:30px;">行内元素,strong 比 em 效果要强</strong>
<p style="background-color:#66CC99; color:#993300; line-">行内元素,p 块级元素</p>
<em style="font-size:2em;">行内元素,em 强调</em>
2、内部样式表
内部样式表包含在 <style> 标签内,一个 <style> 标签就表示一个内部样式表。
如果一个网页文档中包含多个 <style> 标签,就表示该文档包含了多个内部样式表。
例:
<style type="text/css">
p{
text-align: left; /*文本左对齐*/
font-size: 18px; /*字体大小 18 像素*/
line- /*行高 25 像素*/
text-indent: 2em; /*首行缩进2个文字大小空间*/
width: 500px; /*段落宽度 500 像素*/
margin: 0 auto; /*浏览器下居中*/
margin-bottom: 20px; /*段落下边距 20 像素*/
}
</style>
3、外部样式表
如果 CSS 样式被放置在网页文档外部的文件中,则称为外部样式表,一个 CSS 样式表文档就表示一个外部样式表。
实际上,外部样式表也就是一个文本文件,扩展名为.css。当把CSS样式代码复制到一个文本文件中后,另存为.css文件,则它就是一个外部样式表。
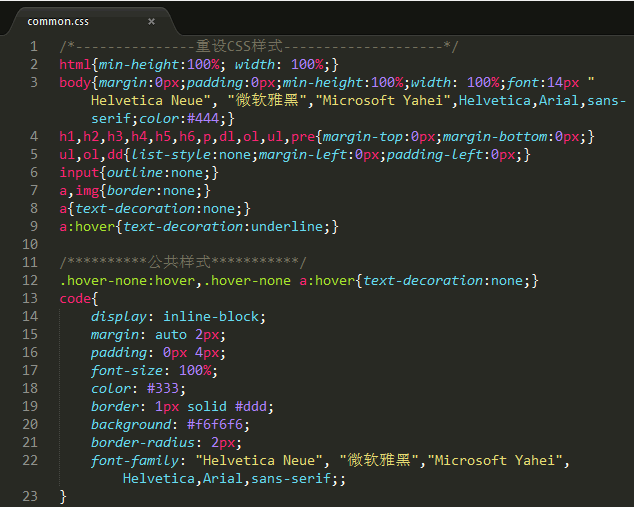
如下图所示就是一个外部样式表

可以在外部样式表文件顶部定义 CSS 源代码的字符编码。例如,下面代码定义样式表文件的字符编码为中文简体。
@charset "gb2312";
如果不设置 CSS 文件的字符编码,可以保持默认设置,则浏览器会根据 HTML 文件的字符编码 来解析 CSS 代码。
以上就是样式表css有哪几种类型的详细内容,更多请关注php爱好者其它相关文章!
-
 奇漫屋下拉式免费畅读2025最新版本安装包下载-奇漫屋官网正版安卓下载地址 2025-12-27
奇漫屋下拉式免费畅读2025最新版本安装包下载-奇漫屋官网正版安卓下载地址 2025-12-27 -
 微信网页版登录入口在哪-微信官网详细登陆教程 2025-12-27
微信网页版登录入口在哪-微信官网详细登陆教程 2025-12-27 -
 支付宝高考成绩查询快速入口-支付宝高考成绩查询密码怎么设置 2025-12-27
支付宝高考成绩查询快速入口-支付宝高考成绩查询密码怎么设置 2025-12-27 -
 最终电车痴汉3动漫高清下载手机版-最终痴汉电车3中文版最新安装包 2025-12-27
最终电车痴汉3动漫高清下载手机版-最终痴汉电车3中文版最新安装包 2025-12-27 -
 张韶涵前造型师回应裁员裁到大动脉 称离职与网暴无关 2025-12-27
张韶涵前造型师回应裁员裁到大动脉 称离职与网暴无关 2025-12-27 -
 QQ邮箱网页版登录入口 - 官方QQ邮箱登录首页 2025-12-27
QQ邮箱网页版登录入口 - 官方QQ邮箱登录首页 2025-12-27





