![]()
scrollHeight
DHTML property that gets the height of the scroll view of an element; it includes the element padding but not its margin.
Syntax and values
var intElemScrollHeight = document.getElementById(id_attribute_value).scrollHeight;
intElemScrollHeight is a variable storing an integer corresponding to the
scrollHeight pixel value of the element.
scrollHeight is a read-only property.
Description
An element's scrollHeight is a measurement of the height of an element's content given for
a certain width of such element viewport. The scrollHeight of an element is reverse proportional
to its CSS width.
When an element content does not generate a vertical scrollbar, then its
DHTML clientHeight
property value is equal to its scrollHeight.
Example
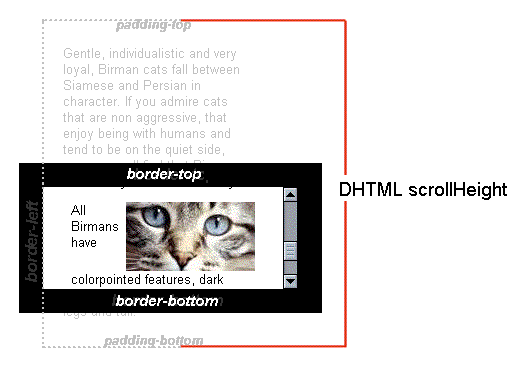
padding-top
Gentle, individualistic and very loyal, Birman cats fall between Siamese and Persian in character. If you admire cats that are non aggressive, that enjoy being with humans and tend to be on the quiet side, you may well find that Birman cats are just the felines for you.
 All Birmans have
colorpointed features, dark coloration of the face, ears, legs and tail.
All Birmans have
colorpointed features, dark coloration of the face, ears, legs and tail.
padding-bottom

Specification
scrollHeight is part of the MSIE's
DHTML object model.
scrollHeight
is not part of any W3C specification or
technical recommendation.
Notes
scrollHeight is a property of the DHTML object model which was first introduced by MSIE. It is referred as the height of an element physical scrolling view.
References
Report errors or corrections or
relevant feedback about this file (bug 196779);
web design questions will be ignored.