![]()
scrollTop
DHTML property that sets or gets the distance between the top of an element and the topmost portion of its content currently visible.
Syntax and values
var intElemScrollTop = document.getElementById(id_attribute_value).scrollTop;
document.getElementById(id_attribute_value).scrollTop = intValue;
intElemScrollTop is a variable storing an integer corresponding to the
scrollTop pixel value of the element.
scrollTop is a read/write property.
Description
An element's scrollTop is a measurement of the distance of an element's top to its topmost
visible content.
When an element content does not generate a vertical scrollbar, then its scrollTop value
defaults to 0.
Interactive example
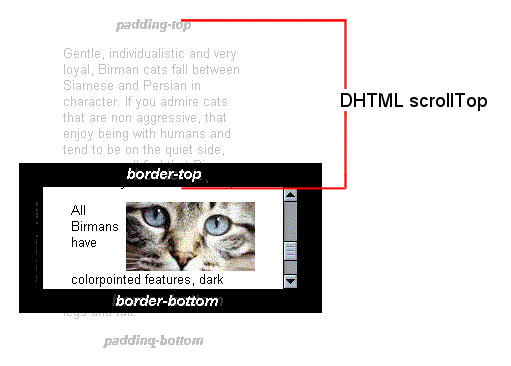
padding-top
Gentle, individualistic and very loyal, Birman cats fall between Siamese and Persian in character. If you admire cats that are non aggressive, that enjoy being with humans and tend to be on the quiet side, you may well find that Birman cats are just the felines for you.
 All Birmans have
colorpointed features, dark coloration of the face, ears, legs and tail.
All Birmans have
colorpointed features, dark coloration of the face, ears, legs and tail.
padding-bottom

Specification
scrollTop is part of the MSIE's
DHTML object model.
scrollTop
is not part of any W3C specification or
technical recommendation.
Notes
scrollTop is a property of the DHTML object model which was first introduced by MSIE. It is referred as the distance to the top of an element physical scrolling view.
References
Report errors or corrections or
relevant feedback about this file (bug 196779);
web design questions will be ignored.