![]()
clientHeight
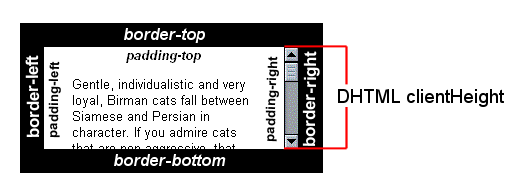
DHTML property that represents the inner height of an element. This includes possible padding but not scrollbar (if present, if rendered), not border nor margin. If the element has an horizontal scrollbar, then its height value is substracted from the css height property value and from the vertical css padding value of the element in the computation of the clientHeight value.
Syntax and values
var intElemClientHeight = document.getElementById(id_attribute_value).clientHeight;
intElemClientHeight is a variable storing an integer corresponding to the
clientHeight pixel value of the element.
clientHeight is a read-only property.
Description
An element's clientHeight is a measurement which includes the element CSS height and the element vertical padding and, if rendered, substracting the height of horizontal scrollbar.
Example
padding-top
Gentle, individualistic and very loyal, Birman cats fall between Siamese and Persian in character. If you admire cats that are non aggressive, that enjoy being with humans and tend to be on the quiet side, you may well find that Birman cats are just the felines for you.
 All Birmans have
colorpointed features, dark coloration of the face, ears, legs and tail.
All Birmans have
colorpointed features, dark coloration of the face, ears, legs and tail.
padding-bottom

Specification
clientHeight is part of the MSIE's
DHTML object model.
clientHeight is
not part of any W3C specification or technical
recommendation.
Notes
clientHeight is a property of the DHTML object model which was first introduced by MSIE. It represents the inner height of an element.
References
Report errors or corrections or
relevant feedback about this file (bug 196779);
web design questions will be ignored.