Hoverify插件下载
Hoverify Chrome插件是一款多功能的浏览器插件工具,支持CSS和HTML文件编辑,支持截图功能,从屏幕上的任何元素中选择颜色,甚至是图像和IFRAMES,能够有效提升你的web开发效率,有需要的用户欢迎下载使用!
功能介绍
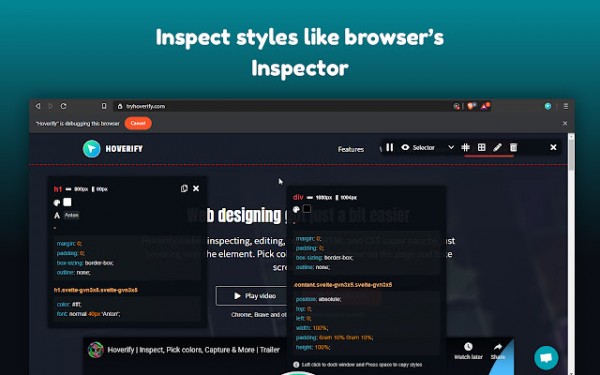
只要将鼠标悬停在元素上,就可以检查CSS和HTML。
实时编辑CSS和HTML。
将代码导出到Codepen。
检查媒体查询和动画。
编辑任何html元素的内容。
使用方向键遍历DOM元素。
了解页面上每个标签使用的字体。
提取页面中使用的所有颜色。
插件特色
切换任何元素的可见性,或从页面中删除元素并保持更改。
轻松搜索元素的标签,类或id。
通过“响应性”功能(BETA版)检查站点的响应性。
从屏幕上的任何元素中选择颜色,甚至是图像和IFRAMES。
快速从页面获取资产。
了解特定站点所使用的技术。
截取当前页面的截图或截取每个标签的截图,只需点击一次。
安装说明
1.下载安装文件
下载插件,并在浏览器安全提示时选择【保留】,在下载文件夹中找到下载好的文件,后缀是.crx 。
说明:若出现安全提示,请选择保留。这是浏览器的默认设置,我们的插件不会危害你的计算机。
2. 打开扩展程序安装页面
复制chrome://extensions并粘贴到地址栏,按回车键进入扩展程序安装页面,打开右上角的【开发者模式】。
3. 安装插件
将下载好的.crx文件拖拽到到扩展安装页面内,等待数秒,在安装弹窗内点击添加即可。
无病毒
无广告
用户保障
展开
相关文章