网易云第三方播放器下载
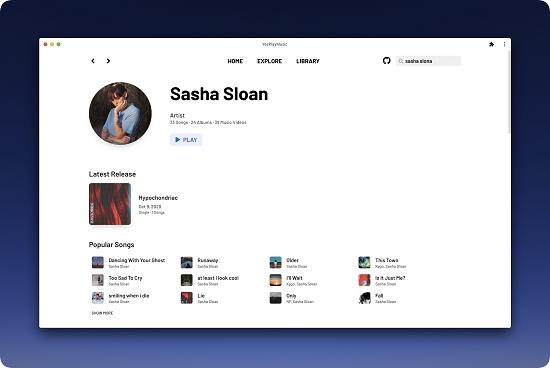
YesPlayMusic以网易云所制作的高颜值的第三方播放器,目前开发者还未进行打包,如果你想要使用的话需要一步步的来进行安装,简洁的白色风格在整体的内容上面进行了全面的简化,在颜值上面更加的出众,并且网易云所拥有的的功能在这款软件当中也具备,感兴趣的话就快来下载这款YesPlayMusic!
YesPlayMusic软件
高颜值的第三方网易云播放器
软件特色
✅ 使用 Vue.js 全家桶开发
⭐ 简洁美观的 UI
🔴 网易云账号登录
⏭️ 支持 MediaSession API,可以使用系统快捷键操作上一首下一首
😾 不能播放的歌曲会显示为灰色
🖥️ 支持 PWA,可在 Chrome/Edge 里点击地址栏右边的 ➕ 安装到电脑
🙉 支持显示歌曲和专辑的 Explicit 标志
📺 MV 播放
🚫🤝 无任何社交功能
🛠 更多特性开发中
安装说明
部署网易云 API,详情参见 Binaryify/NeteaseCloudMusicApi
克隆本仓库
git clone https://github.com/qier222/YesPlayMusic.git
安装依赖
npm install
替换 /src/config/request.js 里面 baseURL 的值为网易云 API 地址
baseURL: "http://example.com",
编译打包
npm build
将 /dist 目录下的文件上传到你的 Web 服务器
无病毒
无广告
用户保障
展开
相关文章

























![某b开头平台]binancex](/uploads/f1/20250926/logo_68d6401028baf1.webp)




