主要修复使用<select> 实现下拉选择失败问题。Semantic UI简介Semantic UI是完全语义化的前端界面开发框架,跟Bootstrap和Foundation比起来,还是有些不同的,在功能特性上、布局设计上、用户体验上均存…
主要修复使用<select> 实现下拉选择失败问题。
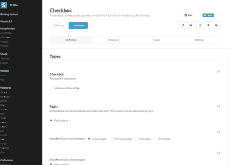
Semantic UI简介
Semantic UI是完全语义化的前端界面开发框架,跟Bootstrap和Foundation比起来,还是有些不同的,在功能特性上、布局设计上、用户体验上均存在很多差异。
Semantic UI特点:
•文档和演示非常完善
•易于学习和使用
•配备网格布局
•支持Sass和LESS动态样式语言
•有一些非常实用的附加配置,例如inverted类。
•对于社区贡献来说是比较开放的。
•有一个非常好的按钮实现,情态动词,和进度条。
•在许多功能上使用图标字体。
Semantic UI 对浏览器的支持:
Last 2 Versions FF, Chrome, IE (aka 10+)
Safari 6
IE 9+ (Browser prefix only)
Android 4
Blackberry 10
无病毒
无广告
用户保障
展开
相关文章


























![okex交易所]o-k-x](/uploads/f1/20250915/logo_68c77c7dd18231.png)



