FineUI是基于ExtJS的专业ASP.NET控件库,创建No java script,No CSS,No UpdatePanel,No ViewState,No WebServices的网站应用程序。
FineUI控件库 6.0.0 更新日志:2016-10-24
-前端库ExtJS跨版本升级:4.2.1->6.2.0(FineUI对老版本兼容,4.2.4可直接升级到6.0)。
-增加Crisp(小清新)和Triton(海卫一)主题。
+ExtJS_6.2.0引入的问题以及解决方案(仅为内部调整)。
-删除了doLayout函数,FineUI自行扩展了此函数,因此对比doLayout函数的调用无需更改。
-触发器图标居左显示,为了让[上传控件(自动回发)]示例正常工作,为ButtonOnly的上传控件增加自定义样式类f-fileupload-buttononly。
-上传控件的触发器图标显示缺省光标样式,我们通过增加自定义CSS来支持手型光标。
-行序号列RowNumberer的renderer函数改名为defaultRenderer,调整代码以适应变化。
-在ArrayStore的beforeload事件中,operation.sorters[0]的方法调用改为operation.getSorters()[0]。
-中判断数字由Ext.type(startIndex)==='number'改为原生的typeof(startIndex)==='number'。
-中将x-grid-row改名为x-grid-item,将x-grid-row-selected改名为x-grid-item-selected,而x-grid-row-summary命名不改。
-中表格合计行渲染函数名由summaryType改为summaryRenderer。
-中表格不显示标题栏和表头的情况下,上边框不显示,内部为x-panel-body添加x-panel-default-outer-border-trbl样式。
-布局的{defaultMargins:'5px'}属性改为{defaults:{margin:'5px'}}。
-显示页面加载提示,由原来的Ext.LoadMask对象改为直接调用Ext.getBody().mask('Loading...');。
-node.raw改为node.data,beforeload事件参数op.id改为op.node.id。
-在IE11点击链接时,event.preventDefault()不能阻止链接跳转(需要设置translate:false)。
-在IE11下会给x-viewport添加样式-ms-overflow-x:auto;-ms-overflow-y:auto;,需要通过自定义CSS修正。
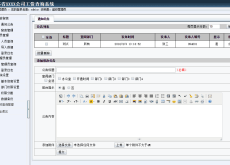
-表单验证失败的错误提示由[请为用户邮箱*提供有效值!]改为[用户邮箱 BR 请输入有效的邮箱地址!]。
-关闭验证失败提示框后,第一个验证失败的输入框将获取焦点。
-修正启用排序,但是默认不排序可能引起的JS错误(dongfanghong,柳黯花明,雨天不打伞)。
-表格启用单元格编辑时,回发时不会改变行的Values和DataKeys属性,如果数据变化需要重新绑定。
+增加配置项LoadingImageNumber,增加30种不同的页面加载动画。
-增加示例:基本用法->配置信息->加载动画列表。
-官网示例右上角增加[加载动画]设置项。
-更新F.initTreeTabStrip函数,可接受初始对象参数,可以设置最大允许打开的选项卡数量。
-更新F.addMainTab函数,可接受初始对象参数,更新官网示例首页调用代码。
-增加配置项EnableFStateva lidation(默认为true),对F_STATE进行服务器端验证,防止客户端篡改(8846)。
-修正模拟树的表格只支持6级的问题(风摇曳了树-8878)。


























![okex交易所]o-k-x](/uploads/f1/20250915/logo_68c77c7dd18231.png)



