PostCSS是一款使用插件去转换CSS的工具,有许多非常好用的插件,例如autoprefixer,cssnext以及CSS Modules。该API可以被插件用来做很多有用的事情,感兴趣的朋友不要错过了,欢迎大家下载体验。
软件说明
PostCSS 是使用 JS 插件来转换 CSS 的工具,支持变量,混入,未来 CSS 语法,内联图像等等。
PostCSS 已经被许多大公司使用:谷歌,推特,阿里巴巴和 Shopify。 Autoprefixer PostCSS 插件是最流行的 CSS 处理器插件之一。
PostCSS 可以作为预处理器使用,类似:Sass, Less 和 Stylus。但是 PostCSS 是模块化的工具,比之前那些快3-30 倍,而且功能更强大。
PostCSS 包括 CSS 解析器,CSS 节点树 API,一个源映射生成器和一个节点树 stringifier。
功能介绍
增加代码的可读性
使用Can I Use中的值将供应商前缀添加到CSS规则中。Autoprefixer将使用基于当前浏览器流行程度和属性支持的数据来为你应用前缀。
今天就使用明天的CSS!
PostCSS预设环境,让你将现代的CSS转换成大多数浏览器可以理解的东西,根据你的目标浏览器或运行环境,使用cssdb确定你需要的polyfills。
全局性CSS的终结
CSS模块意味着你永远不需要担心你的名字太笼统,只要使用最合理的就行。
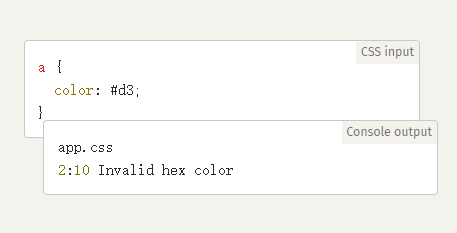
避免你的CSS中的错误
stylelint是一个现代的CSS接口,它可以在你的样式表中执行一致的惯例并避免错误。它支持最新的 CSS 语法,以及类似 CSS 的语法,如 SCSS。
特别说明
PostCSS是一个用JS插件来转换样式的工具,这些插件可以做大量的事情,包括转译未来的CSS语法,对你的CSS进行提示,支持变量和混合元素,等等,PostCSS的工作原理是获取一个css文件并提供一个API来分析和修改其规则(通过将其转化为抽象语法树),然后,该API可以被插件用来做很多有用的事情。