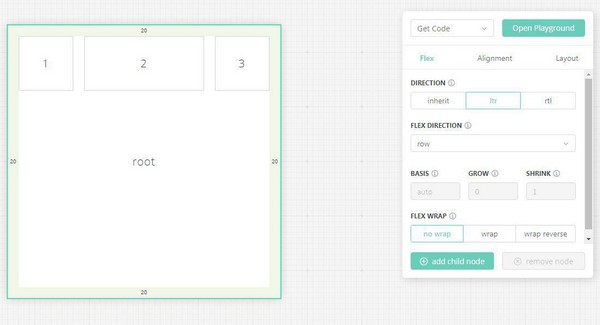
Yoga是个提供了各种各样的控件和功能的跨平台布局引擎,目前已被广泛使用,帮助用户在任何平台上都能轻松构建灵活的布局,内置功能包括对齐内容、对齐项目,对齐内容定义了沿十字轴的线条分布,对齐项目描述了如何沿着容器的横轴对齐子项目,还引入了AspectRatio属性,帮助工程是跨平台协作更加轻松。
Yoga是个提供了各种各样的控件和功能的跨平台布局引擎,目前已被广泛使用,帮助用户在任何平台上都能轻松构建灵活的布局,内置功能包括对齐内容、对齐项目,对齐内容定义了沿十字轴的线条分布,对齐项目描述了如何沿着容器的横轴对齐子项目,还引入了AspectRatio属性,帮助工程是跨平台协作更加轻松。
软件特色
一个元素的位置类型定义了它在其父元素中的位置。
对齐内容定义了沿十字轴的线条分布。只有当使用柔性包覆将项目包覆到多行时,该功能才会生效。
对齐项目描述了如何沿着容器的横轴对齐子项目。
软件亮点
AspectRatio是Yoga引入的一个属性,在css flexbox规范中不作为一个可设置的属性存在。
Flex方向控制节点的子节点的布局方向。
容器上设置了flex wrap属性,并控制当子代沿主轴溢出容器的大小时发生的情况。
Justify内容描述了如何在其容器的主轴内对齐子代。
软件测评
通过高度优化的开源布局引擎,在任何平台上构建灵活的布局
使开源框架能够提供一个简单而直观的布局API
帮助工程师更轻松地跨平台协作
好了,今天的Yoga(跨平台布局引擎)分享就到这里了,想要下载更多软件就来php爱好者,快快收藏吧,更多精彩不容错过!
无病毒
无广告
用户保障
展开
相关文章