html中如何将文字分三栏
时间:2021-06-24 来源:互联网
今天PHP爱好者给大家带来在html中,可以利用css column属性来实现文字分栏效果,该属性可以指定某个元素应分为的列数和列的宽度,只需要给文字元素添加“columns:栏宽度 3;”即可将文字分三栏。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html中将文字分三栏
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>html中将文字分三栏</title>
<style>
#main {
columns:100px 3;
}
</style>
</head>
<body>
<p id="main">
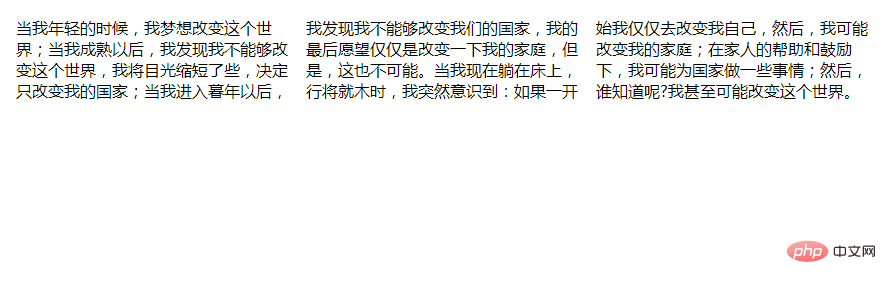
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</p>
</body>
</html>
效果图:

说明:
columns 属性是一个速记属性,可以在一个声明中指定某个元素应分为的列数和列的宽度。
语法
columns: column-width column-count;
column-width | 列的宽度 |
column-count | 列数 |
以上就是html中如何将文字分三栏的详细内容,更多请关注php爱好者其它相关文章!
-
 鸭嘴兽属于哪类动物 蚂蚁庄园1月4日答案早知道 2026-01-11
鸭嘴兽属于哪类动物 蚂蚁庄园1月4日答案早知道 2026-01-11 -
 漫蛙官网入口免费下载最新版本-漫蛙漫画官网免费下载安装包 2026-01-11
漫蛙官网入口免费下载最新版本-漫蛙漫画官网免费下载安装包 2026-01-11 -
 Bilibili网站主站入口-Bilibili官网快捷登录入口 2026-01-11
Bilibili网站主站入口-Bilibili官网快捷登录入口 2026-01-11 -
 永劫无间手游s10pve新英雄是谁 s10共斗诛神新英雄新BOSS更新介绍 2026-01-11
永劫无间手游s10pve新英雄是谁 s10共斗诛神新英雄新BOSS更新介绍 2026-01-11 -
 口袋新旅途炎炎龙进化形态是什么 2026-01-11
口袋新旅途炎炎龙进化形态是什么 2026-01-11 -
 空洞骑士丝之歌深坞如何进行全收集 2026-01-11
空洞骑士丝之歌深坞如何进行全收集 2026-01-11





