html首行缩进怎么设置
时间:2021-06-28 来源:互联网
今天PHP爱好者为您带来设置html首行缩进的方法是,给段落文本添加text-indent属性,并设置合理的缩进值大小即可,例如【p {text-indent:50px;}】。希望对大家有所帮助。

本文操作环境:windows10系统、html 5、thinkpad t480电脑。
我们可以通过text-indent属性来实现文本的首行缩进效果,使用起来非常简单。可能有不少小伙伴不太了解text-indent属性,下面我们就来了解下text-indent属性。
text-indent 属性规定文本块中首行文本的缩进。
属性值:
length 定义固定的缩进。默认值:0。
% 定义基于父元素宽度的百分比的缩进。
inherit 规定应该从父元素继承 text-indent 属性的值。
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php爱好者(php.cn)</title>
<style>
p {text-indent:50px;}
</style>
</head>
<body>
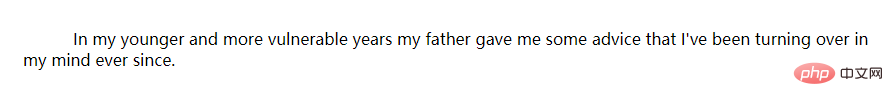
<p>In my younger and more vulnerable years my father gave me some advice that I've been turning over in my mind ever since. </p>
</body>
</html>
运行效果如下图所示:

以上就是html首行缩进怎么设置的详细内容,更多请关注php爱好者其它相关文章!
相关阅读更多 +
-
 梦幻西游云游戏最新入口-梦幻西游网页版在线畅玩官网入口 2026-01-30
梦幻西游云游戏最新入口-梦幻西游网页版在线畅玩官网入口 2026-01-30 -
 六娃是什么梗?揭秘葫芦娃隐身梗爆火原因,网友直呼太真实! 2026-01-30
六娃是什么梗?揭秘葫芦娃隐身梗爆火原因,网友直呼太真实! 2026-01-30 -
 无广告漫画app排行榜2026-免费无广告漫画app推荐 2026-01-30
无广告漫画app排行榜2026-免费无广告漫画app推荐 2026-01-30 -
 抖币充值入口-抖音1:10抖币充值官网 2026-01-30
抖币充值入口-抖音1:10抖币充值官网 2026-01-30 -
 pixiv网页版手机直达入口-pixiv网页版手机极速登录 2026-01-30
pixiv网页版手机直达入口-pixiv网页版手机极速登录 2026-01-30 -
 六味地黄丸是什么梗揭秘其网络爆火原因和养生真相 2026-01-30
六味地黄丸是什么梗揭秘其网络爆火原因和养生真相 2026-01-30
最近更新





