介绍Thinkphp5之Workerman
时间:2021-07-02 来源:互联网
今天thinkphp框架栏目给大家带来的主题就是“Thinkphp5之Workerman”,下面我们来详细介绍~希望对大家有所帮助。
好了,开始今天的主题内容:tp5的workerman
1.使用composer下载tp5
a) 使用中国镜像(任何环境都可用)
composer config -g repo.packagist composer https://packagist.phpcomposer.com
b) 然后再来下载tp5,这样就不会有出现下载不了的问题,因为其他的中国镜像总有这那个小问题阻碍
composer create-project topthink/think=5.0.* tp5 --prefer-dist
2.使用composer下载Workerman
a) 下载workerman
composer require topthink/think-worker
b) 如果在window下需要在下载
composer require workerman/workerman-for-win
注意:记得在下载workerman的使用,已经使用了cmd切换到了项目目录,比如我放在tp5,然后就切到tp5,在使用composer,这样就可以保证后面的操作不会有问题错误了。
3.创建workerman的服务
a)跟application同目录下创建 server.php, 内容如下:
define('APP_PATH', __DIR__ . '/application/');
define('BIND_MODULE','push/Worker');
// 加载框架引导文件
require __DIR__ . '/thinkphp/start.php';
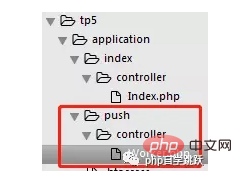
b)然后创建workerman的控制器:

然后在Worker.php文件里放入以下内容:
<?php
namespace app\push\controller;
use think\worker\Server;
class Worker extends Server{
protected $socket = 'websocket://127.0.0.1:2346';
/**
* 收到信息
* @param $connection
* @param $data
*/
public function onMessage($connection, $data)
{
$connection->send('我收到你的信息了');
}
/**
* 当连接建立时触发的回调函数
* @param $connection
*/
public function onConnect($connection)
{
}
/**
* 当连接断开时触发的回调函数
* @param $connection
*/
public function onClose($connection)
{
} /**
* 当客户端的连接上发生错误时触发
* @param $connection
* @param $code
* @param $msg
*/
public function onError($connection, $code, $msg)
{
echo "error $code $msg\n";
}
/**
* 每个进程启动
* @param $worker
*/
public function onWorkerStart($worker)
{
}
}
c)然后在cmd下运行 php server.php ,这个也是workerman的服务
d)然后在创建一个HTML文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Title</title>
</head>
<body>
<script>
ws = new WebSocket("ws://127.0.0.1:2346");
ws.onopen = function() {
alert("连接成功");
ws.send('tom');
alert("给服务端发送一个字符串:tom");
};
ws.onmessage = function(e) {
alert("收到服务端的消息:" + e.data);
};
</script>
</body>
</html>
到此就可以完成安装并简单的使用了,接下来需要了解具体功能的可以留言或者私我都OK,尽力帮你们搞定!
以上就是介绍Thinkphp5之Workerman的详细内容,更多请关注php爱好者其它相关文章!
-
 梦幻西游云游戏最新入口-梦幻西游网页版在线畅玩官网入口 2026-01-30
梦幻西游云游戏最新入口-梦幻西游网页版在线畅玩官网入口 2026-01-30 -
 六娃是什么梗?揭秘葫芦娃隐身梗爆火原因,网友直呼太真实! 2026-01-30
六娃是什么梗?揭秘葫芦娃隐身梗爆火原因,网友直呼太真实! 2026-01-30 -
 无广告漫画app排行榜2026-免费无广告漫画app推荐 2026-01-30
无广告漫画app排行榜2026-免费无广告漫画app推荐 2026-01-30 -
 抖币充值入口-抖音1:10抖币充值官网 2026-01-30
抖币充值入口-抖音1:10抖币充值官网 2026-01-30 -
 pixiv网页版手机直达入口-pixiv网页版手机极速登录 2026-01-30
pixiv网页版手机直达入口-pixiv网页版手机极速登录 2026-01-30 -
 六味地黄丸是什么梗揭秘其网络爆火原因和养生真相 2026-01-30
六味地黄丸是什么梗揭秘其网络爆火原因和养生真相 2026-01-30





