javascript如何定义字符串
时间:2021-07-05 来源:互联网
今天PHP爱好者给大家带来方法:1、使用双引号或单引号包含任意长度的文本,例“"true"”;2、使用String()类型函数构造字符串,语法“new String("值")”;3、使用fromCharCode()方法把字符编码转换为字符串。希望对大家有所帮助。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
在 JavaScript 中,定义字符串有以下 3 种方法。
字符串直接量
使用双引号或单引号包含任意长度的文本。
示例1
任何被引号包含的文本都被称为字符串型数据。
var s = "true"; //把布尔值转换为字符串
var s = "123"; //把数值转换为字符串
var s = "[1,2,3]"; //把数组转换为字符串
var s = "{x : 1; y : 2}"; //把对象转换为字符串
var s = "console.log('Hello,World')"; //把可执行表达式转换为字符串
示例2
单引号和双引号可以配合使用,定义特殊形式的字符串。
var s = 'console.log("Hello,World")';
单引号可以包含双引号,或者双引号包含单引号。但是,不能够在单引号中包含单引号,或者双引号中包含双引号。
示例3
由于一些字符包含多重语义,在字符串中需要转义表示,避免产生歧义。转义字符的基本方法:在字符前面加反斜杠。
var s = "\""; //有效的引号字符
示例4
对于字符串化脚本,可以调用全局方法 eval() 执行字符串代码。
var s = "console.log('Hello,World')"; //表达式字符串
eval(s); //执行表达式字符串
构造字符串
使用 String() 类型函数可以构造字符串,该函数可以接收一个参数,并把它作为值来初始化字符串。
示例5
下面使用 new 运算符调用 String() 构造函数创建一个字符串型对象。
var s = new String(); //创建一个空字符串对象,并赋值给变量s
var s = new String("我是构造字符串"); //创建字符串对象,初始化之后赋值给变量s
通过 String 构造函数,构造的字符串与字符串直接量的类型是不同的。前者为引用型对象,后者为值类型字符串
示例6
下面代码比较了构造字符串和字符串直接量的数据类型的不同。
var s1 = new String(1); //构造字符串
var s2 = "1"; //定义字符串直接量
console.log(typeof s1); //返回object,说明是引用型对象
console.log(typeof s2); //返回string,说明是值类型字符串
示例7
String() 也可以作为普通函数使用,把参数转换为字符串类型的值返回。
var s = String(123456); //包装字符串
console.log(s); //返回字符串“123465”
console.log(typeof s); //返回string,说明是简单的值
示例8
String() 允许传入多个参数,但是仅处理第一个参数,并把它转换为字符串返回。
var s = String(1,2,3,4,5,6); //带有多个参数
console.log(s); //返回字符串“1”
console.log(typeof s); //返回string,数值被转换为字符串
但是,所有参数表达式都会被 JavaScript 计算。
示例9
下面变量 n 在构造函数内经过多次计算之后,最后值递增为 5。
var n = 1; //初始化变量
var s = new String(++n; ++n; ++n; ++n); //字符串构造处理
console.log(s); //返回2
console.log(n); //返回5
console.log(typeof s); //返回object,说明是引用型对象
console.log(typeof n); //返回number,说明是数值类型
使用字符编码
使用 fromCharCode() 方法可以把字符编码转换为字符串。该方法可以包含多个整数参数,每个参数代表字符的 Unicode 编码,返回值为字符编码的字符串表示。
示例10
下面代码演示了如何把一组字符串编码转换为字符串。
var a = [35835,32773,24744,22909], b = []; //声明一个字符编码的数组
for (var i in a) { //遍历数组
b.push(String.fromCharCode(a[i])); //把每个字符编码都转换为字符串存入数组
}
console.log(b.join("")); //返回字符串“读者您好”
可以把所有字符串按顺序传给 fromCharCode()。
var b = String.fromCharCode(35835,32773,24744,22909); //传递多个参数
也可以使用 apply() 方法动态调用 fromCharCode() 方法。
var a = [35835,32773,24744,22909], b = [];
var b = String.fromCharCode.apply(null,a); //动态调用fromCharCode()方法,并传递数组
console.log(b); //返回字符串“读者您好”
fromCharCode() 方法是 String 类型的静态方法,不能通过字符串来调用。与 fromCharCode() 方法相反,charCodeAt() 方法可以把字符串转换为 Unicode 编码。
以上就是javascript如何定义字符串的详细内容,更多请关注php爱好者其它相关文章!
-
 光遇自动弹琴app如何进行循环练习 2026-01-10
光遇自动弹琴app如何进行循环练习 2026-01-10 -
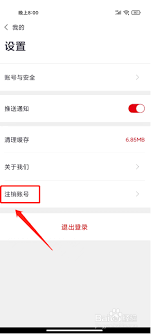
 如何注销中公教育账号 2026-01-10
如何注销中公教育账号 2026-01-10 -
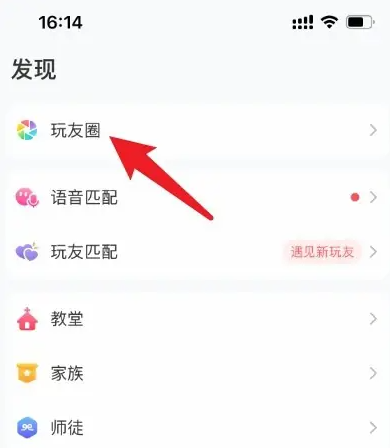
 会玩app玩友圈怎么发视频 会玩app玩友圈发视频方法 2026-01-10
会玩app玩友圈怎么发视频 会玩app玩友圈发视频方法 2026-01-10 -
 《ToDesk》更改昵称方法 2026-01-10
《ToDesk》更改昵称方法 2026-01-10 -
 平安车险app如何缴纳车船税 操作方法介绍 2026-01-10
平安车险app如何缴纳车船税 操作方法介绍 2026-01-10 -
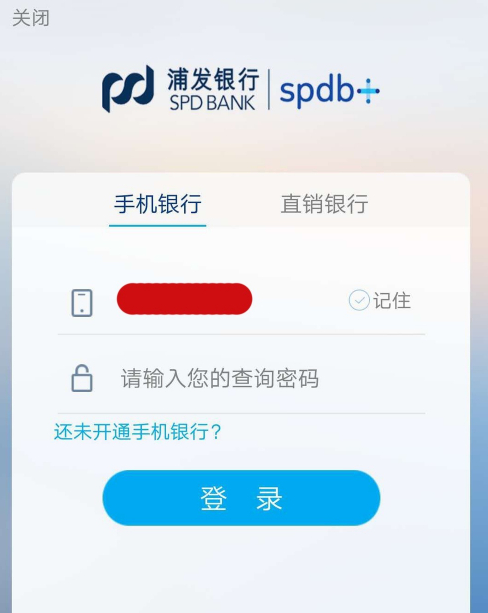
 浦发手机银行怎么更改身份证 浦发银行app更新身份证步骤介绍 2026-01-10
浦发手机银行怎么更改身份证 浦发银行app更新身份证步骤介绍 2026-01-10





